Can someone explain why debounceTime() is not callable from service class. I created a service out of fromEvent observable which I subscribe to, the aim was to reduce code repetition but I get this error.
DebounceSearchService
import { Injectable } from '@angular/core';
import { fromEvent } from 'rxjs';
import { debounceTime, distinctUntilChanged, filter, map } from 'rxjs/operators';
export class DebounceSearchService {
constructor() { }
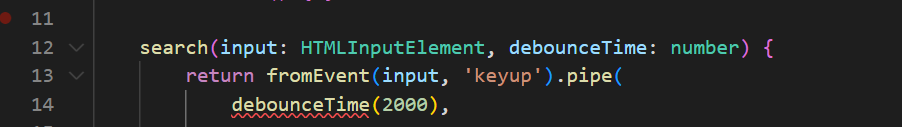
search(input: HTMLInputElement, debounceTime: number) {
return fromEvent(input, 'keyup').pipe(
debounceTime(2000),
// get value
map((event: any) => { return event.target.value;})
// if character length greater then 2
, filter(res => res.length > 2)
// If previous query is diffent from current
, distinctUntilChanged()
// subscribe for response
,
);
}
}
I did lookup other answers, but not sure and there was no clear answer to this.
CodePudding user response:
Rename your search function second argument. It is also called the same reserved name of the RxJs operator debounceTime. That should fix it for you. Your argument name can be debounceTimeXYZ.