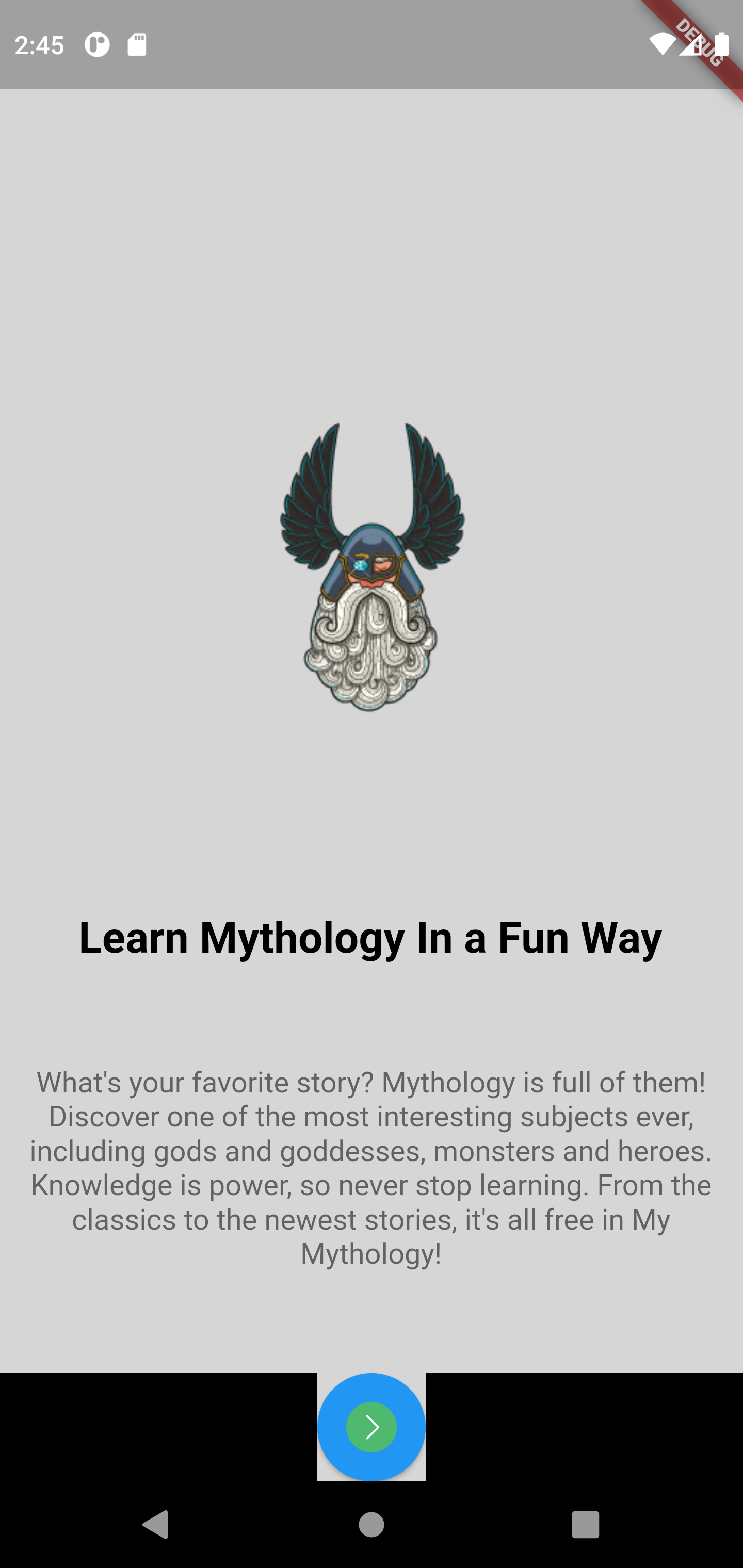
You can see a black area around the elevated button in the given image. I want to change it and match it with the background color of the rest of the page which is Colors.grey[350] .
The flow is like this => in the main.dart I am calling the widget onboardingscreen and then displaying it with pageview.builder
The code for Main.Dart
import 'package:my_mythology/Pages/login_page.dart';
import 'package:my_mythology/Pages/on_boarding_screen.dart';
import 'package:flutter_svg/flutter_svg.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
debugShowCheckedModeBanner: false,
theme: ThemeData(
backgroundColor: Colors.grey,
// This is the theme of your application.
//
// Try running your application with "flutter run". You'll see the
// application has a blue toolbar. Then, without quitting the app, try
// changing the primarySwatch below to Colors.green and then invoke
// "hot reload" (press "r" in the console where you ran "flutter run",
// or simply save your changes to "hot reload" in a Flutter IDE).
// Notice that the counter didn't reset back to zero; the application
// is not restarted.
),
home:
Column(
children: [
Expanded(
child: PageView.builder(
itemBuilder: (context,index) =>(
Onboarding_Screen(
image: "asset/odin1.png",
title: "Learn Mythology In a Fun Way",
description:
"What's your favorite story? Mythology is full of them! Discover one of the most interesting subjects ever, including gods and goddesses, monsters and heroes. Knowledge is power, so never stop learning. From the classics to the newest stories, it's all free in My Mythology!",
)
)
),
),
Row(
children: [
SizedBox( height: 60,
width: 60,
child: ElevatedButton(onPressed: () {},
style: ElevatedButton.styleFrom(shape: CircleBorder(),),
child: SvgPicture.asset("asset/forwardarrow.svg",fit: BoxFit.contain,),)),
],
),
],
),
);
}
}
the code for Onboardingscreen is
// ignore: camel_case_types
class Onboarding_Screen extends StatelessWidget {
final String image, title, description;
const Onboarding_Screen({
Key? key,
required this.description,
required this.image,
required this.title,
}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
backgroundColor: Colors.grey[350],
body: SafeArea(
child: Column(
children: [
Spacer(),
SizedBox(
height: 400,
width: 400,
child: Image.asset(
image,
fit: BoxFit.fill,
)),
Text(title,
style: Theme.of(context).textTheme.headline5!.copyWith(
fontWeight: FontWeight.bold, color: Colors.black)),
Spacer(),
Text(
description,
textAlign: TextAlign.center,
style: TextStyle(color: Colors.black54, fontSize: 16),
),
Spacer(),
],
)),
),
);
}
}
``
CodePudding user response:
First add a Scaffold to your screen, then specify a background color.
import 'package:flutter/material.dart';
import 'onboarding.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
debugShowCheckedModeBanner: false,
theme: ThemeData(
backgroundColor: Colors.grey,
),
home: Scaffold(
backgroundColor: Colors.grey[350],
body: Column(
children: [
Expanded(
child: PageView.builder(
itemBuilder: (context, index) => (const Onboarding_Screen(
image: "asset/odin1.png",
title: "Learn Mythology In a Fun Way",
description:
"What's your favorite story? Mythology is full of them! Discover one of the most interesting subjects ever, including gods and goddesses, monsters and heroes. Knowledge is power, so never stop learning. From the classics to the newest stories, it's all free in My Mythology!",
)),
)),
Row(
children: [
SizedBox(
height: 60,
width: 60,
child: ElevatedButton(
onPressed: () {},
style: ElevatedButton.styleFrom(
shape: CircleBorder(),
),
child: null,
),
),
],
),
],
),
),
);
}
}
Here is the result.
CodePudding user response:
You are using scaffold inside Onboarding_Screen, therefore the outer part is missing material. You dont need to use multiple MaterialApp and use Scaffold on top level as route widget.
Mostly, you will need to follow
MaterialApp(
home: Scaffold (
body: Column(...
If you create second page, means visit using navigator , you need to use Scaffold, but not MaterialApp.
You can directly provide scaffoldBackgroundColor on MaterialApp's theme.
return MaterialApp(
title: 'Flutter Demo',
debugShowCheckedModeBanner: false,
theme: ThemeData(
scaffoldBackgroundColor: Colors.grey[350], /// direct here
),
home: Scaffold(
body: Column(
children: [
Expanded(
Your widget will
class MyApp extends StatelessWidget {
const MyApp({super.key});
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
debugShowCheckedModeBanner: false,
theme: ThemeData(
scaffoldBackgroundColor: Colors.grey[350], /// direct here
),
home: Scaffold(
body: Column(
children: [
Expanded(
child: PageView.builder(
itemBuilder: (context, index) => (Onboarding_Screen(
image: "asset/odin1.png",
title: "Learn Mythology In a Fun Way",
description:
"What's your favorite story? Mythology is full of them! Discover one of the most interesting subjects ever, including gods and goddesses, monsters and heroes. Knowledge is power, so never stop learning. From the classics to the newest stories, it's all free in My Mythology!",
))),
),
Row(
children: [
SizedBox(
height: 60,
width: 60,
child: ElevatedButton(
onPressed: () {},
style: ElevatedButton.styleFrom(
shape: CircleBorder(),
),
child: Text("fff")
// SvgPicture.asset(
// "asset/forwardarrow.svg",
// fit: BoxFit.contain,
// ),
)),
],
),
],
),
),
);
}
}
class Onboarding_Screen extends StatelessWidget {
final String image, title, description;
const Onboarding_Screen({
Key? key,
required this.description,
required this.image,
required this.title,
}) : super(key: key);
@override
Widget build(BuildContext context) {
return SafeArea(
child: Column(
children: [
Spacer(),
SizedBox(
height: 400,
width: 400,
child: Image.asset(
image,
fit: BoxFit.fill,
)),
Text(
title,
style: Theme.of(context)
.textTheme
.headline5!
.copyWith(fontWeight: FontWeight.bold, color: Colors.black),
),
Spacer(),
Text(
description,
textAlign: TextAlign.center,
style: TextStyle(color: Colors.black54, fontSize: 16),
),
Spacer(),
],
),
);
}
}
CodePudding user response:
This black background is due to the fact that Row widget with ElevatedButton is not wrapped in Scaffold. Try this in this main.dart:
import 'package:my_mythology/Pages/login_page.dart';
import 'package:my_mythology/Pages/on_boarding_screen.dart';
import 'package:flutter_svg/flutter_svg.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
debugShowCheckedModeBanner: false,
theme: ThemeData(
backgroundColor: Colors.grey,
),
home:
Scaffold(
backgroundColor: Colors.grey[350],
body:Column(
children: [
Expanded(
child: PageView.builder(
itemBuilder: (context,index) =>(
Onboarding_Screen(
image: "asset/odin1.png",
title: "Learn Mythology In a Fun Way",
description:
"What's your favorite story? Mythology is full of them! Discover one of the most interesting subjects ever, including gods and goddesses, monsters and heroes. Knowledge is power, so never stop learning. From the classics to the newest stories, it's all free in My Mythology!",
)
)
),
),
Row(
children: [
SizedBox( height: 60,
width: 60,
child: ElevatedButton(onPressed: () {},
style: ElevatedButton.styleFrom(shape: CircleBorder(),),
child: SvgPicture.asset("asset/forwardarrow.svg",fit: BoxFit.contain,),)),
],
),
],
),
)
);
}
}
Also in onboarding_screen.dart:
import 'package:flutter/material.dart';
import 'onboarding.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return Column(
children: [
Expanded(
child: PageView.builder(
itemBuilder: (context, index) => (const Onboarding_Screen(
image: "asset/odin1.png",
title: "Learn Mythology In a Fun Way",
description:
"What's your favorite story? Mythology is full of them! Discover one of the most interesting subjects ever, including gods and goddesses, monsters and heroes. Knowledge is power, so never stop learning. From the classics to the newest stories, it's all free in My Mythology!",
)),
)),
Container(
color: Colors.grey[350],
child: Row(
children: [
SizedBox(
height: 60,
width: 60,
child: ElevatedButton(
onPressed: () {},
style: ElevatedButton.styleFrom(
shape: CircleBorder(),
),
child: null,
),
),
],
),
),
],
);
}
}```