here is my react component
import './App.css';
import { FontAwesomeIcon } from '@fortawesome/react-fontawesome';
import { faQuoteLeft } from '@fortawesome/free-solid-svg-icons';
import { faTwitter } from '@fortawesome/free-brands-svg-icons';
import React from 'react';
import axios from 'axios';
const quoteIcon = <FontAwesomeIcon icon={faQuoteLeft} />;
const twitterIcon = <FontAwesomeIcon icon={faTwitter} />;
class App extends React.Component {
state = {
quote: ''
};
componentDidMount(){
this.fetchQuote();
}
fetchQuote = () => {
axios.get("https://api.quotable.io/random")
.then((response)=>{
const {quote} = response.data.content;
this.setState({ quote });
})
.catch(error => console.log(error));
}
render() {
const { quote } = this.state;
return (
<div id='wrapper'>
<div id='quote-box'>
<div className='quote-text'>
<div id='quoteIcon'>{quoteIcon}</div><span id='text'>{this.state.quote}</span>
</div>
<div className='quote-author'>-<span id='author'></span></div>
<div className='buttons'>
<a href="link" className='button' id='tweet-quote'>{twitterIcon}</a>
<button className='button' id='new-quote' onClick={this.fetchQuote}>New quote</button>
</div>
</div>
</div>
);
}
}
export default App;
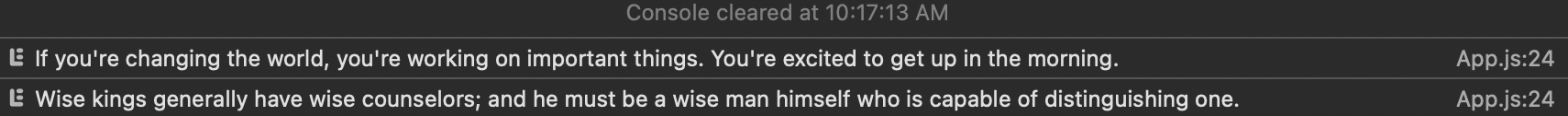
I'm not able to get the quote to render on the screen. I tried to console.log what was happening after I get my response with axios, and for some reason I keep getting two calls. I get two different quotes logged. I'm not sure if that's why I'm having issues with getting it rendered.
I've tried using other methods like fetch and I still get duplicate responses. I'm thinking it's my componentDidMount() mounting multiple times for some reason? but I don't know why it would do that. But I need it to load my function when the component mounts so I don't want to not use it. When I do get rid of it, it obviously doesn't run my function but I believe it still is getting double responses.
CodePudding user response:
While its still logging two quotes for some reason, I think the issue with it not rendering to the screen was how I was setting the state.
I did
this.setState({
quote: response.data.content
});
CodePudding user response:
your data is:
response.data
{_id: "UBum36vM5", tags: Array(1), content: "Remember that a gesture of friendship, no matter how small, is always appreciated.", author: "H. Jackson Brown Jr.", authorSlug: "h-jackson-brown-jr"…}
But you (Destructuring "quote") what does not exist.
const {quote} = response.data.content; const quote = response.data.content;
CodePudding user response:
The Problem is while you are destructuring inside fetchQuote function
Instead of this >
const {quote}=response.data.current
you can replace it with >
const quote=response.data.current
There is nothing like quote exist in the response.data.current
That's why your quote is not getting set.