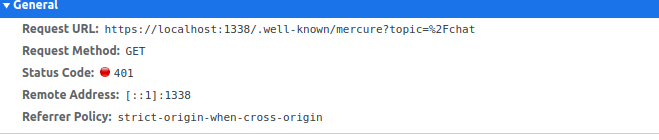
im having some difficulties with mercure and Vue. I want to subscribe from vue to my mercure topic but im still getting 401 errors
Im running my mercure as docker image:
sudo docker run \
-e MERCURE_PUBLISHER_JWT_KEY='!ChangeMe!' \
-e MERCURE_SUBSCRIBER_JWT_KEY='!ChangeMe!' \
-e ALLOW_ANONYMOUS=1 \
-p 1337:80 \
-p 1338:443 \
dunglas/mercure
Also my symfony publisher:
class PublishController extends AbstractController
{
/**
* @param HubInterface $hub
* @return Response
* @Route("/push",name="/push")
*/
public function publish(HubInterface $hub): Response
{
$update = new Update(
'/chat',
json_encode(['message' => "mercure push"]),
);
$hub->publish($update);
return new Response('published!');
}
}
And there's my part of Vue where i try to subscribe:
document.addEventListener('DOMContentLoaded',function(){
let url =new URL(https://localhost:1338/.well-known/mercure)
url.searchParams.append('topic','/chat');
const eventSource = new EventSource(url);
eventSource.onmessage = (event) =>{
console.log(event)
}
})
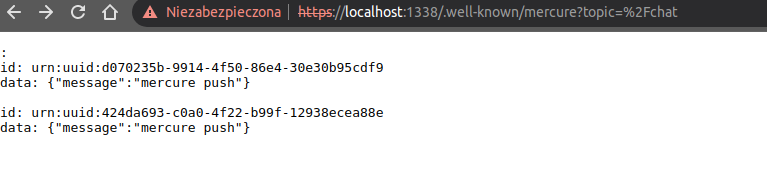
But when i will enter via link and later on /push endpoint from my backend im getting some data
 My guess is that i have something wrong with auth but to be honest im lost, i dont know where should i look for clues
Thanks for any help!
My guess is that i have something wrong with auth but to be honest im lost, i dont know where should i look for clues
Thanks for any help!
CodePudding user response:
You need make your update private, setting third parameter to true:
$update = new Update(
'/chat',
json_encode(['message' => "mercure push"]),
true
);
And, ALLOW_ANONYMOUS=0 or delete it from Caddy parameters
CodePudding user response:
Well i solved problem, there were two reasons why it wasn't working:
- I added polyfill to my EventSource in Vue, and added authorization jwt key: https://www.npmjs.com/package/event-source-polyfill
- I've created reverse proxy with nginx to resolve cors errors
and these two things solved my problem, still thanks @Francisco for your answer