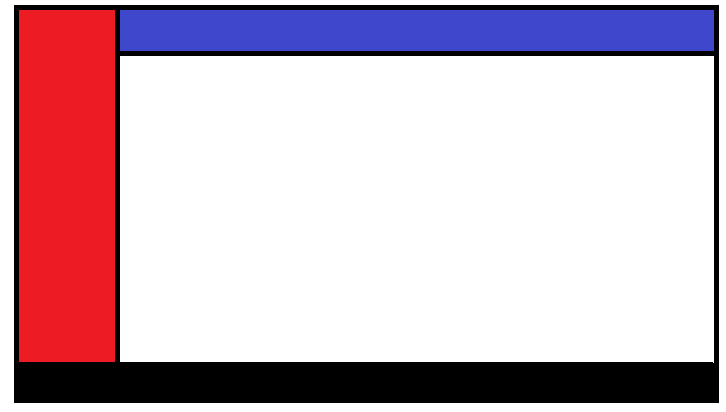
I would like to achieve a specific layout but when I try to do it, it gets all out of order. I want it like in this picture. Can anyone help?

body {
margin: 0px;
}
.top {
width: 100%;
background-color: blue;
height: 40px;
color: white;
}
.content {
margin-left: 100px;
height: 100%;
}
.sidebar {
width: 100px;
position: fixed;
height: 100%;
background-color: red;
}
.footer {
height: 40px;
width: 100%;
background-color: black;
}<div ></div>
<div >
<div >My website example</div>
<p>I start here</p>
</div>
<div ></div>CodePudding user response:
Well, you were only missing a few things on your footer. If you want it to be on a specific spot, you should use position: absolute or position: fixed, like you used on your sidebar. And insert a bottom: 0, to indicate that you want it on the bottom, and not at the top or right/left.
body {
margin: 0px;
}
.top {
width: 100%;
background-color: blue;
height: 40px;
color: white;
}
.content {
margin-left: 100px;
height: 100%;
}
.sidebar {
width: 100px;
position: fixed;
height: 100%;
background-color: red;
}
.footer {
height: 40px;
width: 100%;
background-color: black;
position: absolute;
bottom: 0;
}<div ></div>
<div >
<div >My website example</div>
<p>
I start here
</p>
</div>
<div ></div>CodePudding user response:
Using flexbox
<section>
<div >
</div>
<div >
<div >My website example</div>
<p>
I start here
</p>
</div>
</section>
<div ></div>
section {
display: flex;
height:100vh;
}
.sidebar {
width: 100px;
background-color: red;
}
.content{
width:100%;
}
.top {
background-color: blue;
height: 40px;
color: white;
}
.footer {
height: 40px;
width: 100%;
background-color: black;
}
