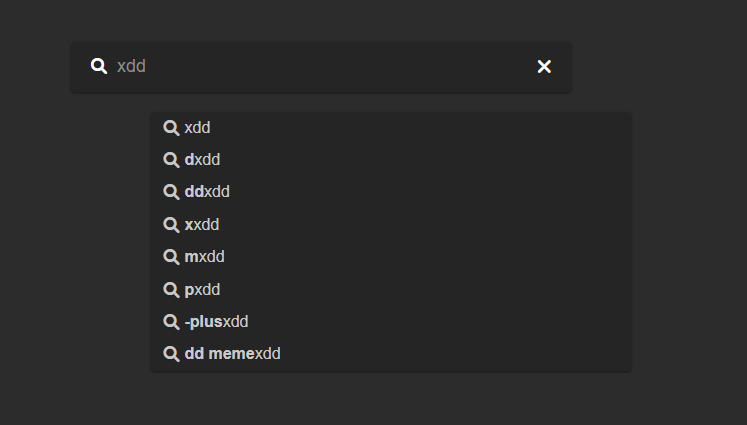
I don't know exactly how to describe it but I have a problem that if I click on the input and so the autcomplete appears below and the problem is that it changes the input and I don't know why I mainly think it's a problem in css looking here 4 Days but I didn't come to that's why i need advice i am sending my code and also javascript if it is somehow needed. if any information is needed just write in the comment
CSS:
#icon{
display: none;
}
#icon.active{
display: flex;
}
Autocomplete box CSS :
#search-button{
all: unset;
}
body:not(:focus-within) #autocomplete, #autocomplete:not(.not-empty) {
display: none;
}
#autocomplete {
background-color: #ffffff;
display: flex;
flex-direction: column;
width: 24vw;
min-width: 200px;
border-radius: 0.25rem;
bottom: 290px;
margin: auto;
margin-top: 50px;
margin-left: -400px;
margin-right: -8px;
min-width: 480px;
max-width: 480px;
transition: all var(--animation-duration) ease;
--animation-duration: 200ms;
box-shadow: 0 1px 3px rgb(0 0 0 / 50%);
}
#autocomplete a {
font-weight: bold;
text-decoration: none;
color: #111;
padding: .2rem .5rem;
border-radius: 20px;
justify-content: flex-end;
flex-direction: row-reverse;
align-items: center;
display: flex;
}
#autocomplete a:hover, #autocomplete a:focus, #autocomplete a:active {
outline: none;
background-color: #e5e5e5;
border-radius: 0.25rem;
padding: 3px;
transition: all var(--animation-duration) ease;
--animation-duration: 200ms;
}
#autocomplete .nobold {
font-weight: normal;
}
#autocomplete {
z-index: 999 !important;
}
JS :
const input = document.getElementById("search-input");
const button = document.getElementById("cancel")
const icon = document.getElementById("icon");
input.addEventListener('keyup', changeIconDisplay);
button.addEventListener('click', () => {
input.value = '';
changeIconDisplay();
});
function changeIconDisplay() {
if (input.value.trim() == "" ) {
icon.style.display = "none";
} else {
icon.style.display = "flex";
}
}
** I have answer but not working very good**
min-width: 480px;
you add this min-width is fix the position of icon but look is broke position of autocomplete box
VIDEO : https://i.imgur.com/Y2A355g.gif
if you need full code here is links:
view-source:https://heexy.org/style.css view-source:https://heexy.org/
If something is unclear definitely write I understand that somewhere I could express myself wrong or inaccurately just ask thank you very much in advance.
Translated by google translator
CodePudding user response:
Please at first remove the CSS code "all: unset;"
/* Remove the CSS code - Start */
#search-button {
all: unset;
}
/* Remove the CSS code - End */
Add all this CSS code. By using the code you will get a complete solution to your search layout problem.
/* Global Reset - Start */
button {
border: none;
background: none;
border-radius: 0;
outline: none;
}
input[type=search] {
width: 100%;
border: none;
height: 50px;
outline: none;
color: #8d8d8d;
font-size: 15px;
padding: 0 15px;
background: #ffffff;
}
.box > input {
-webkit-box-flex: 1;
-ms-flex: 1;
flex: 1;
}
/* Global Reset - End */
/* Form Box - Start */
.box {
padding: 0;
width: 500px;
height: auto;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
position: relative;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
border-radius: 0.25rem;
background-color: #ffffff;
--animation-duration: 200ms;
-webkit-box-shadow: 0 1px 3px 0 rgba(0, 0, 0, 0.5);
box-shadow: 0 1px 3px 0 rgba(0, 0, 0, 0.5);
-webkit-transition: all var(--animation-duration) ease;
-o-transition: all var(--animation-duration) ease;
transition: all var(--animation-duration) ease;
}
.box > button {
width: 55px;
height: 50px;
-webkit-box-flex: 0;
-ms-flex: 0 0 55px;
flex: 0 0 55px;
font-size: 18px;
line-height: 52px;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
color: #101010 !important;
}
/* Form Box - End */
/* Auto Complete - Start */
#autocomplete {
left: 0;
margin: 0;
top: 100%;
width: 100%;
bottom: auto;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
min-width: 100%;
max-width: 100%;
min-width: 200px;
position: absolute;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-ms-flex-direction: column;
flex-direction: column;
border-radius: 0.25rem;
background-color: #ffffff;
--animation-duration: 200ms;
-webkit-box-shadow: 0 1px 3px 0 rgba(0, 0, 0, 0.5);
box-shadow: 0 1px 3px 0 rgba(0, 0, 0, 0.5);
-webkit-transition: all var(--animation-duration) ease;
-o-transition: all var(--animation-duration) ease;
transition: all var(--animation-duration) ease;
}
/* Auto Complete - End */
And also use this Js code. Here I just removed "flex" and added "inline-block"
const input = document.getElementById("search-input");
const button = document.getElementById("cancel")
const icon = document.getElementById("icon");
input.addEventListener('keyup', changeIconDisplay);
button.addEventListener('click', () => {
input.value = '';
changeIconDisplay();
});
function changeIconDisplay() {
if (input.value.trim() == "" ) {
icon.style.display = "none";
} else {
icon.style.display = "inline-block";
}
}
CodePudding user response:
I hope I can help.
try to change the position to absolute and set the position using top/bottom/left/right it should put the X in place.