i'm trying to remove the light gray line that's next to the darker gray line:

After searching the rechart library through and through i decided to try and hide it with a css file.
this is the code :
.recharts-layer.recharts-cartesian-axis-tick line{
display: hidden;
}
I've also tried :
.recharts-cartesian-axis-tick-line{
display:hidden !important;
}
and still doesn't work.
it's important to note that the css file is linked and when trying to style something else it works.
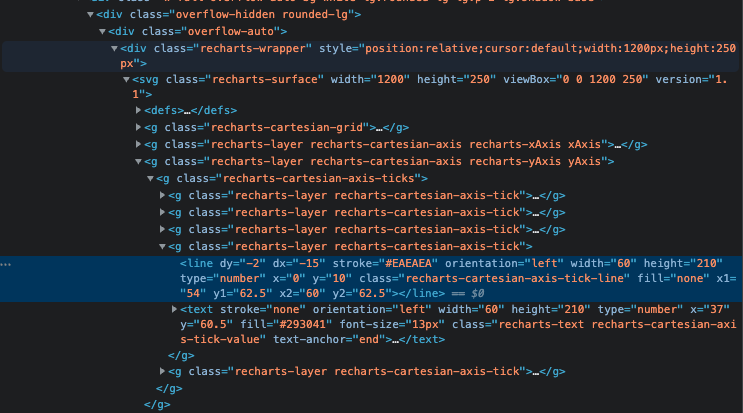
this is what i see when i inspect and pick the element in the dev tools :

any help will be appreciated!
CodePudding user response:
What you need to do is remove the tickLine from YAxis.
Something like that:
<LineChart>
...
<YAxis tickLine={false} />
...
</LineChart>
You can check more about it in docs API.
