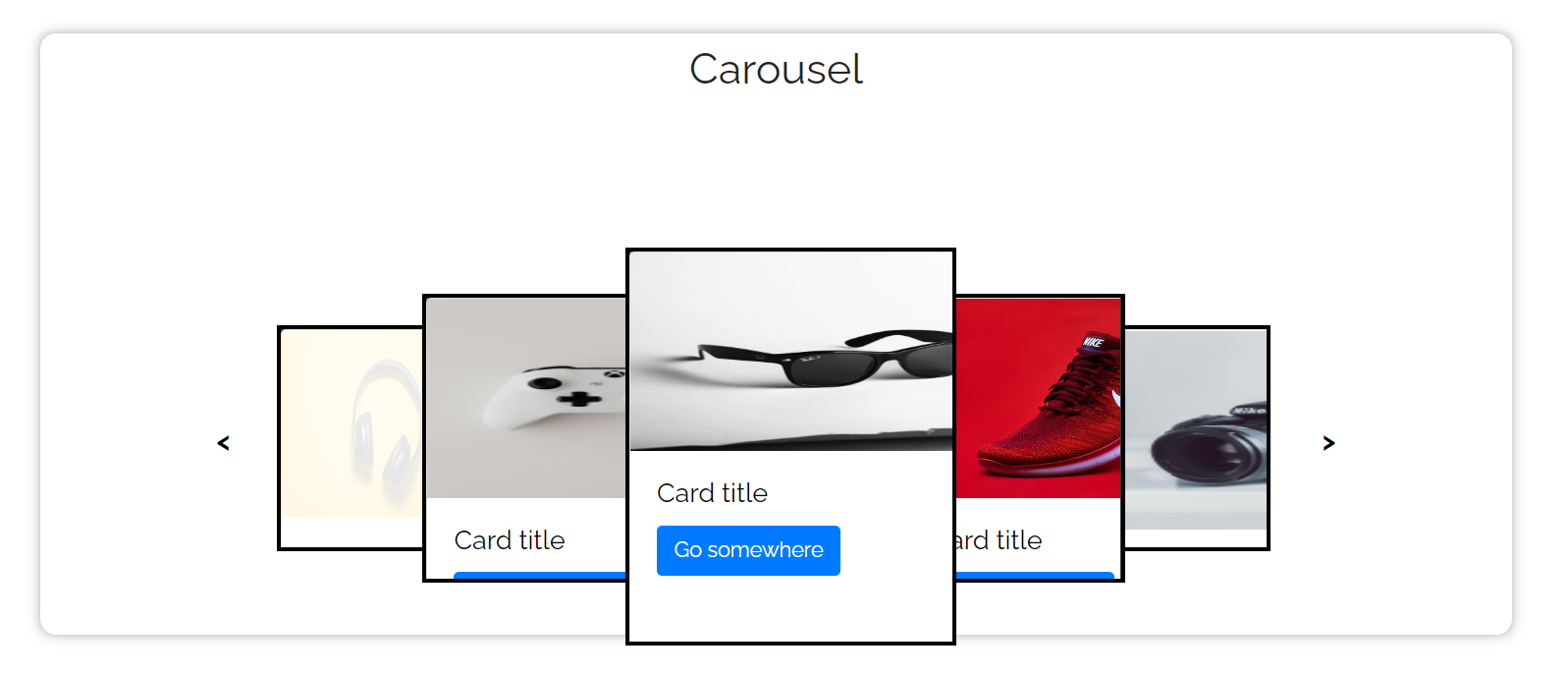
How can i shift this block to a little upward. I want this carousel to import in my Project which is a multipage. Which is a container
So this code is from my project actual code snippet for the carousel is

<!-- Carousel -->
<div >
<div >
<div >
<div >
<div >
<h2 >Carousel</h2>
<%- include('./mohit/carousel') %>
</div>
</div>
</div>
</div>
</div>
where as carousel file is
<link rel="stylesheet" href="../css/carousel.css" />
<div >
<div ></div>
<div ></div>
<ul>
<li>
<div >
<img
src="https://images.unsplash.com/photo-1523275335684-37898b6baf30?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxzZWFyY2h8Mnx8cHJvZHVjdHxlbnwwfHwwfHw=&auto=format&fit=crop&w=600&q=60"
alt="Img 1"
height="150px"
/>
<div >
<h5 >Card title</h5>
<a href="#" >Go somewhere</a>
<br />
<br />
<br />
</div>
</div>
</li>
<li>
<div >
<img
src="https://images.unsplash.com/photo-1505740420928-5e560c06d30e?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxzZWFyY2h8M3x8cHJvZHVjdHxlbnwwfHwwfHw=&auto=format&fit=crop&w=600&q=60"
alt="Img 1"
height="140px"
/>
<div >
<h5 >Card title</h5>
<a href="#" >Go somewhere</a>
<br />
<br />
<br />
</div>
</div>
</li>
<li>
<div style="width: 18rem">
<img
src="https://images.unsplash.com/photo-1600080972464-8e5f35f63d08?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxzZWFyY2h8Mjh8fHByb2R1Y3R8ZW58MHx8MHx8&auto=format&fit=crop&w=600&q=60"
alt="Img 1"
height="150px"
/>
<div >
<h5 >Card title</h5>
<a href="#" >Go somewhere</a>
<br />
<br />
<br />
</div>
</div>
</li>
<li>
<div style="width: 18rem">
<img
src="https://images.unsplash.com/photo-1572635196237-14b3f281503f?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxzZWFyY2h8Nnx8cHJvZHVjdHxlbnwwfHwwfHw=&auto=format&fit=crop&w=600&q=60"
alt="Img 1"
height="150px"
/>
<div >
<h5 >Card title</h5>
<a href="#" >Go somewhere</a>
<br />
<br />
<br />
<br />
</div>
</div>
</li>
<li>
<div style="width: 18rem">
<img
src="https://images.unsplash.com/photo-1542291026-7eec264c27ff?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxzZWFyY2h8MTB8fHByb2R1Y3R8ZW58MHx8MHx8&auto=format&fit=crop&w=600&q=60"
alt="Img 1"
height="150px"
/>
<div >
<h5 >Card title</h5>
<a href="#" >Go somewhere</a>
<br />
<br />
<br />
<br />
</div>
</div>
</li>
<li>
<div style="width: 18rem">
<img
src="https://images.unsplash.com/photo-1564466809058-bf4114d55352?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxzZWFyY2h8MjJ8fHByb2R1Y3R8ZW58MHx8MHx8&auto=format&fit=crop&w=600&q=60"
alt="Img 1"
height="150px"
/>
<div >
<h5 >Card title</h5>
<a href="#" >Go somewhere</a>
<br /><br />
<br />
</div>
</div>
</li>
<li>
<div style="width: 18rem">
<img
src="https://images.unsplash.com/photo-1546868871-7041f2a55e12?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxzZWFyY2h8MTZ8fHByb2R1Y3R8ZW58MHx8MHx8&auto=format&fit=crop&w=600&q=60"
alt="Img 1"
height="150px"
/>
<div >
<h5 >Card title</h5>
<a href="#" >Go somewhere</a>
<br />
<br />
<br />
</div>
</div>
</li>
<li>
<div style="width: 18rem">
<img
src="https://images.unsplash.com/photo-1581235720704-06d3acfcb36f?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxzZWFyY2h8MTN8fHByb2R1Y3R8ZW58MHx8MHx8&auto=format&fit=crop&w=600&q=60"
alt="Img 1"
height="90px"
/>
<div >
<h5 >Card title</h5>
<p><br /><br /><br /></p>
<a href="#" >Go somewhere</a>
</div>
</div>
</li>
</ul>
</div>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script type="text/javascript" src="css/script.js"></script>
<script>
(function ($) {
var slide = function (ele, options) {
var $ele = $(ele);
var setting = {
speed: 1000,
interval: 10000,
};
$.extend(true, setting, options);
var states = [
{
$zIndex: 1,
width: 120,
height: 150,
top: 69,
left: 134,
$opacity: 1,
},
{
$zIndex: 2,
width: 130,
height: 170,
top: 59,
left: 0,
$opacity: 0.1,
},
{
$zIndex: 3,
width: 170,
height: 218,
top: 35,
left: 110,
$opacity: 1,
},
{ $zIndex: 4, width: 250, height: 300, top: 0, left: 263, $opacity: 1 },
{
$zIndex: 3,
width: 170,
height: 218,
top: 35,
left: 470,
$opacity: 1,
},
{
$zIndex: 2,
width: 130,
height: 170,
top: 59,
left: 620,
$opacity: 1,
},
{
$zIndex: 1,
width: 120,
height: 150,
top: 69,
left: 500,
$opacity: 1,
},
];
var $lis = $ele.find("li");
var timer = null;
$ele.find(".hi-next").on("click", function () {
next();
});
$ele.find(".hi-prev").on("click", function () {
states.push(states.shift());
move();
});
$ele.on("mouseenter", function () {
clearInterval(timer);
timer = null;
});
// .on("mouseleave", function () {
// autoPlay();
// });
move();
autoPlay();
function move() {
$lis.each(function (index, element) {
var state = states[index];
$(element)
.css("zIndex", state.$zIndex)
.finish()
.animate(state, setting.speed)
.find("img")
.css("opacity", state.$opacity);
});
}
function next() {
states.unshift(states.pop());
move();
}
function autoPlay() {
timer = setInterval(next, setting.interval);
}
};
$.fn.hiSlide = function (options) {
$(this).each(function (index, ele) {
slide(ele, options);
});
return this;
};
})(jQuery);
$(".slide").hiSlide();
</script>
CodePudding user response:
Your div container <div > has 115 top margin, just reduce this value or use relative margin size(%, viewport, rem).