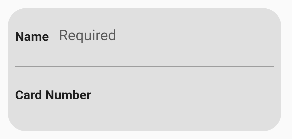
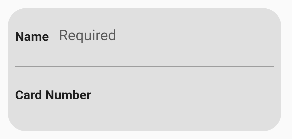
Ehy guys, How can I achieve something like this in Flutter? I am talking about the 2 textfield on grey. Are they a Cupertino Textfield?
CodePudding user response:
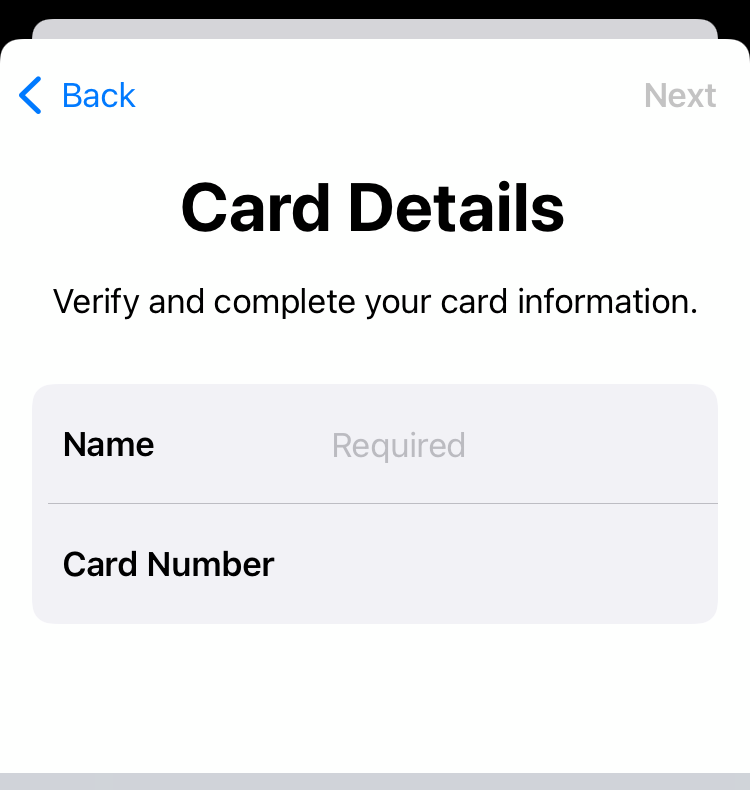
You can use cupertinotextfield.borderless to meet your requirements. Here is an example:
Padding(
padding: const EdgeInsets.all(8.0),
child: Container(
decoration: BoxDecoration(
color: Colors.grey[400],
borderRadius: BorderRadius.circular(10)),
padding: const EdgeInsets.all(10),
child: Column(
mainAxisSize: MainAxisSize.min,
children: const [
CupertinoTextField.borderless(
padding: EdgeInsets.only(left: 65, top: 10, right: 6, bottom: 10),
prefix: Text('Name'),
placeholder: 'Required',
),
Divider(
thickness: 1,
color: Colors.black,
),
CupertinoTextField.borderless(
padding: EdgeInsets.only(left: 15, top: 10, right: 6, bottom: 10),
prefix: Text('Card Number'),
),
],
),
),
)
Play around with the widgets parameters to customise it to your own needs.
CodePudding user response:
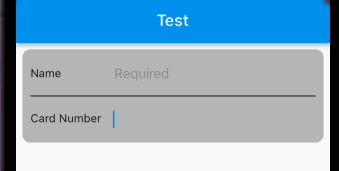
Try below code
Using 
Using