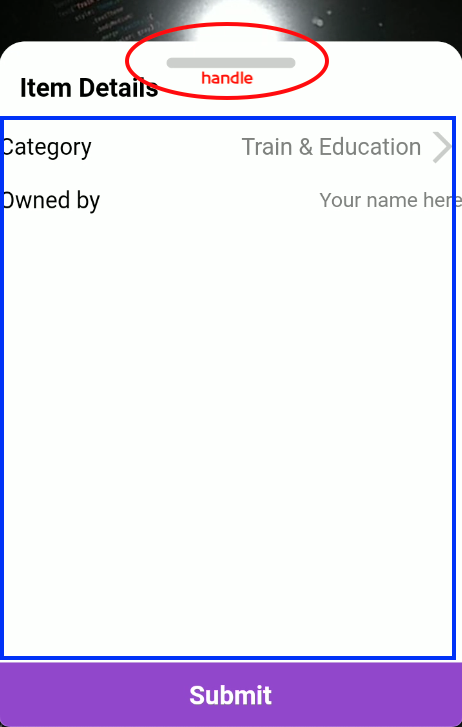
I am new to flutter. I am trying to add a little handle to hint the user to drag just like google map does. However, if I put a separate container above to show as a handle, there will be no drag effect when a user touches it. I understand that is because no scroll happens with the scrollcontroller. If I put the handle inside the listView below in the blue box, it will scroll up as expected. However, at the top, the handle will scroll up away as the listView has more items.
Is there any way that I can manually scroll the sheet up when a user touches and drags the handle?
CodePudding user response:
Please try this
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return const MaterialApp(
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key}) : super(key: key);
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
bool leftClick = false;
@override
Widget build(BuildContext context) {
return Scaffold(
body: DraggableScrollableSheet(
minChildSize: 0.1,
maxChildSize: 0.9,
initialChildSize: 0.3,
builder: (BuildContext context, ScrollController scrollController) {
return Container(
height: MediaQuery.of(context).size.height * 0.9,
width: MediaQuery.of(context).size.width,
color: Colors.green,
child: Stack(
children: [
Container(
height: MediaQuery.of(context).size.height * 0.9,
width: MediaQuery.of(context).size.width,
child: SingleChildScrollView(
controller: scrollController,
child: Column(
children: [
const SizedBox(
height: 50,
),
...List.generate(
50,
(index) => Container(
height: 50, child: Text('Container $index')))
],
),
)),
IgnorePointer(
child: Container(
color: Colors.green,
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Container(
margin: EdgeInsets.only(top: 20, bottom: 20),
height: 10,
width: 100,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(10),
color: Colors.grey),
),
],
),
),
),
],
),
);
},
),
);
}
}CodePudding user response:
Found an answer here