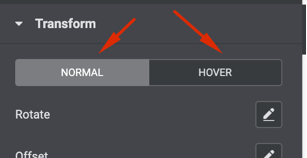
I want to add a tab control like that:
Can you tell me which control I should use?
Here is the list of controls: https://developers.elementor.com/docs/controls/
CodePudding user response:
To add tab controls you need to take the help of a custom plugin. You can add tab controls or widgets as you wish to the custom plugin. Follow the URL below to structure your custom plugin. https://github.com/elementor/elementor-hello-world
Plugin Structure:
assets/
/js
/css Holds plugin CSS Files
widgets/
/hello-world.php
/inline-editing.php
index.php
elementor-hello-world.php
plugin.php
CodePudding user response:
As I can see from your picture, you want to add a tab inside your Elementor widget. Add the code given below inside your widget to make a tab view in the Elementor Widget.
<?php
$this->start_controls_tabs(
'data_style_tabs'
);
$this->start_controls_tab(
'data_style_normal_tab',
[
'label' => __( 'Normal', 'textdomain' ),
]
);
// Add your controls here
$this->add_control();
$this->end_controls_tab();
$this->start_controls_tab(
'data_style_hover_tab',
[
'label' => __( 'Hover', 'textdomain' ),
]
);
// Add your controls here
$this->add_control();
$this->end_controls_tab();
$this->end_controls_tabs();
?>