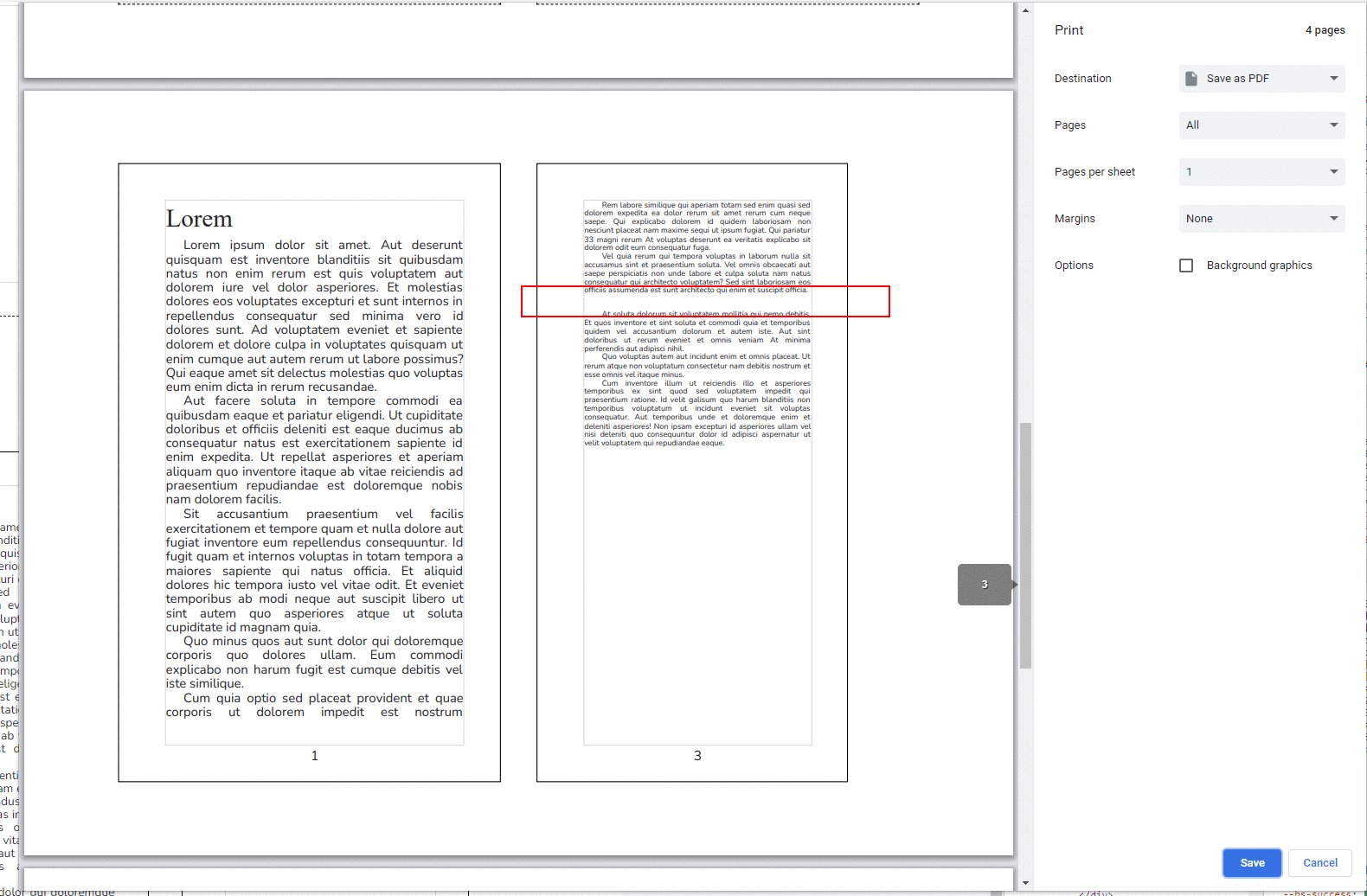
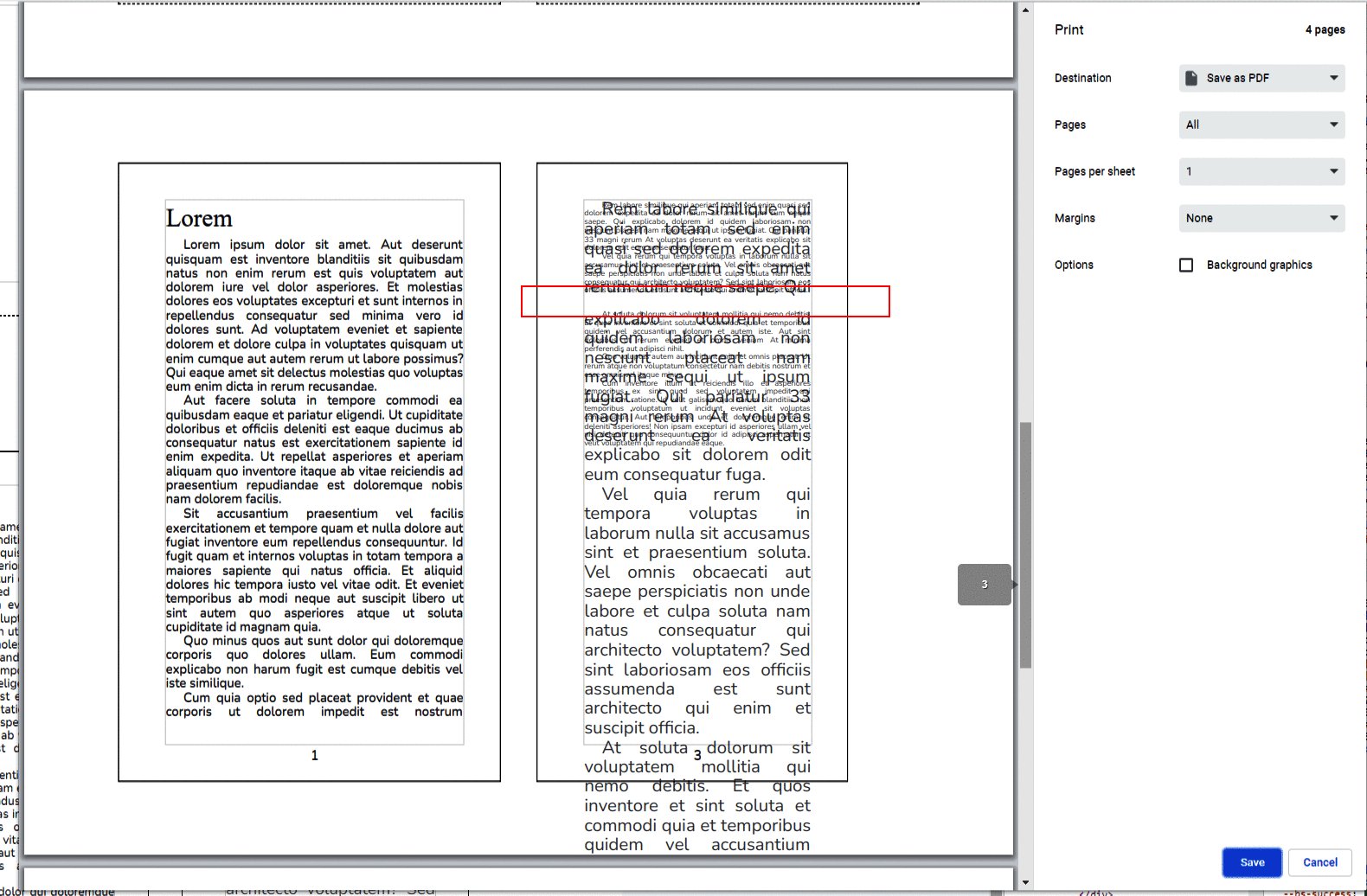
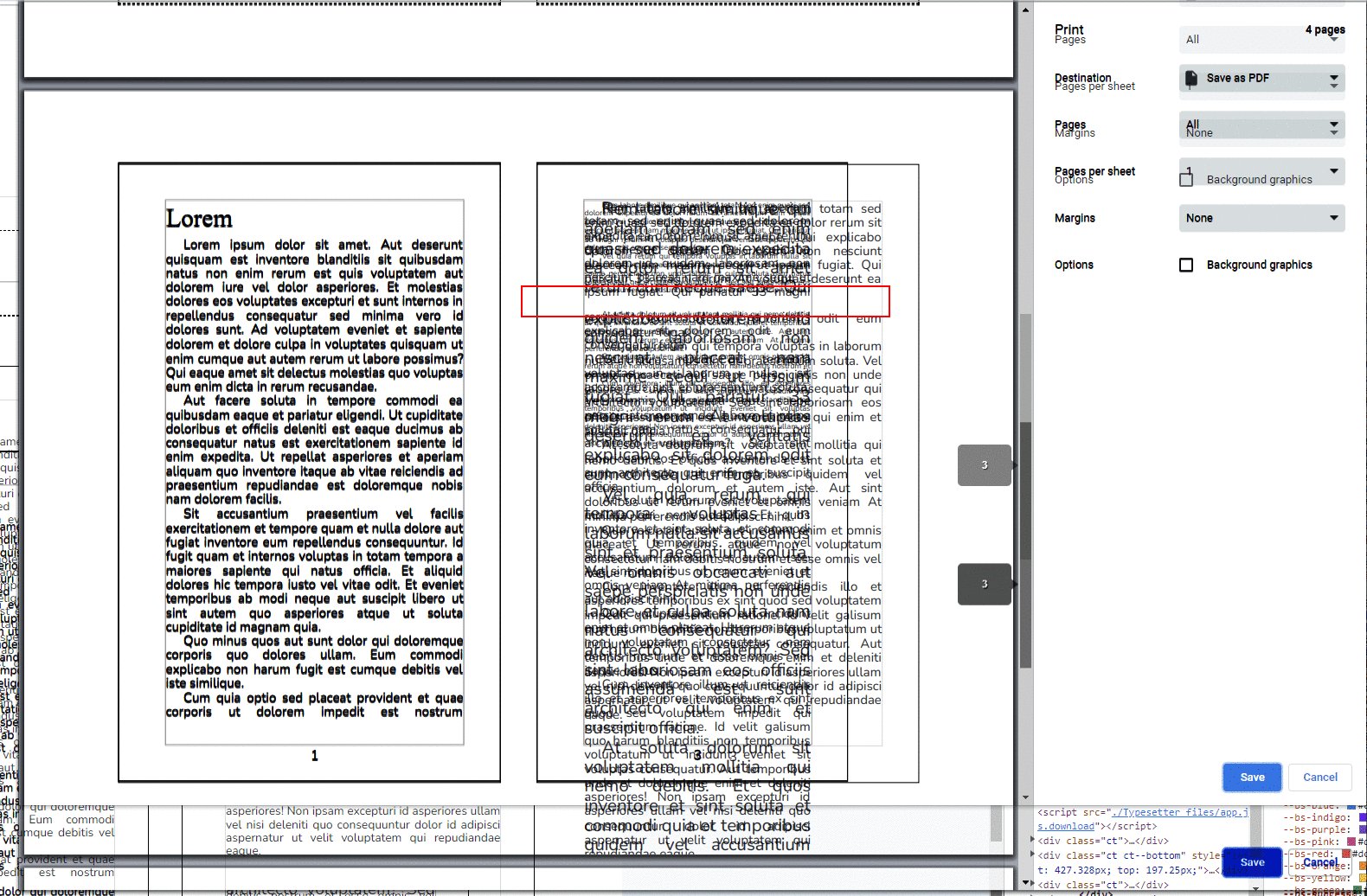
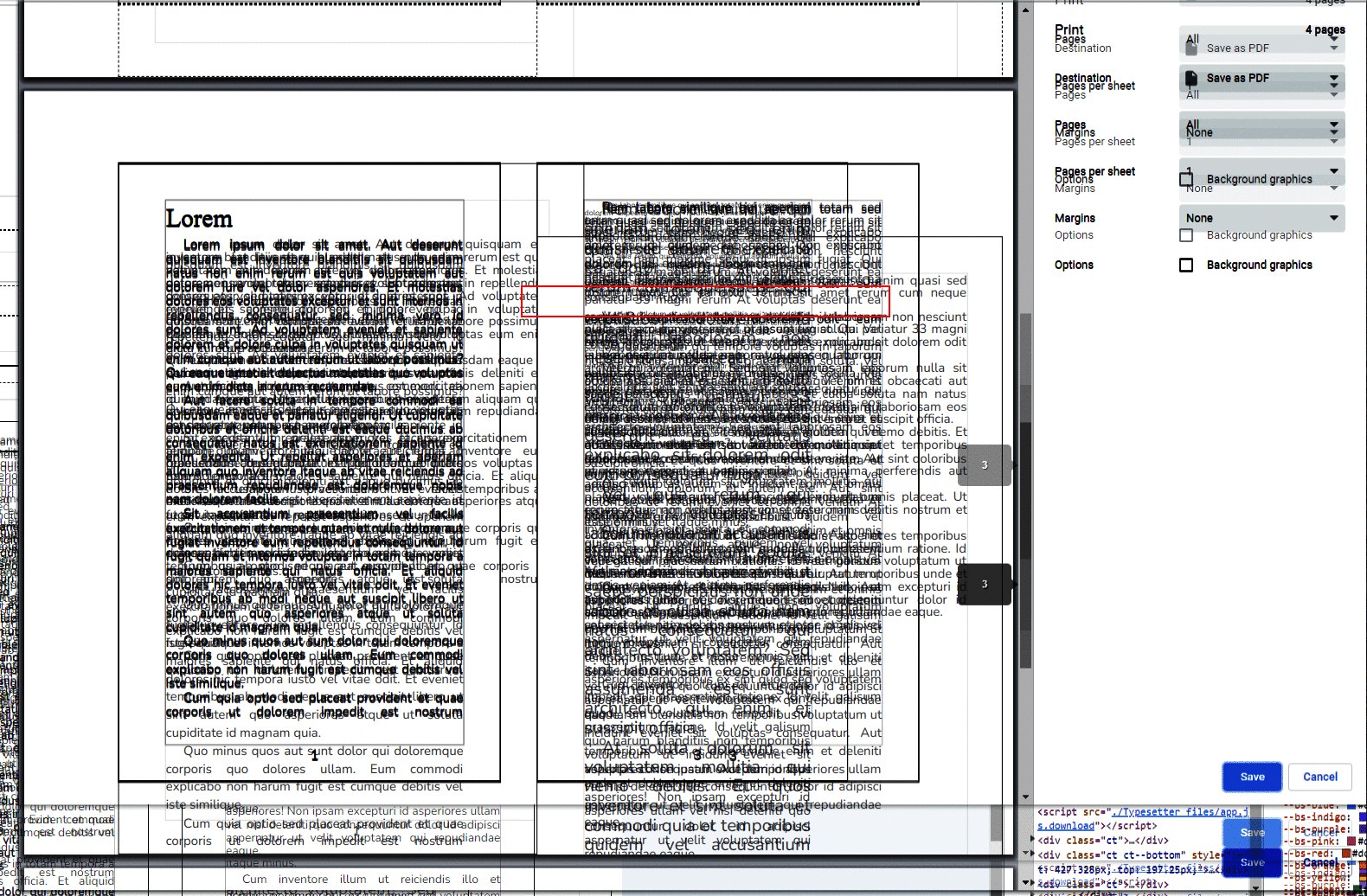
When printing from Chrome, my page has extra space between lines - in the middle of a <p>!
CodePudding user response:
just change the value of your line-height to less than 1 or use display:inline-block for p
CodePudding user response:
The issue is caused by the text div being 'relative'ly positioned on the page.
You can't change to positioning 'absolute' either, since this breaks printing in Firefox (known bug)
Positioning the two text divs using a grid instead works in all browsers.