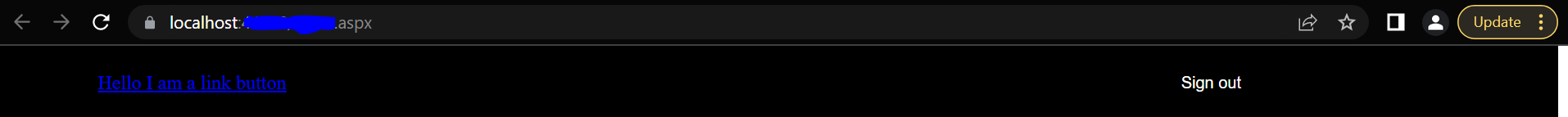
I am creating a very simple horizontal menu with just 2 elements but I am unable to position them in the middle left. Although elements are on the middle now but they are not left or right aligned. I want them to Margin.left:5 and margin.right:5 px. See the below screenshot and css style.

.body_clr {
width: 100%;
height: 100%;
display: block;
background-color: black;
height: 60px;
/* ADDED to see the text */
color:white;
}
.clear {
width: 0;
height: 0;
padding: 0;
margin: 0;
display: block;
visibility: hidden;
overflow: hidden;
font-size: 0;
line-height: 0;
clear: both;
}
.col1 {
width: 33.33%;
height: 100%;
display: block;
float: left;
padding: 0 10px;
box- sizing: border-box;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
}
.ff {
width: 100%;
height: 60px;
display: block;
text-align: left;
display: table- cell;
vertical-align: middle;
}
.left {
width: 100%;
height: 60px;
display: block;
text-align: left !important;
display: table-cell;
vertical-align: middle;
margin-left: 5px
}
.right {
width: 100%;
height: 60px;
display: block;
text-align: right;
display: table-cell;
vertical-align: middle;
margin-right: 5px
}
}<form id="form1" runat="server">
<div >
<div >
<div >
LinkButton
<asp:LinkButton ID="LinkButton1" runat="server">Hello I am a link button
</asp:LinkButton>
</div>
</div>
<div >
<div ></div>
</div>
<div >
<div >
<asp:Label ID="Label1" runat="server" Text=""></asp:Label> |
<asp:Button ID="btnSignout" runat="server" Text="Sign out" BackColor="Black" ForeColor="White" OnClick="btnSignout_Click" />
</div>
</div>
</div>
</form>CodePudding user response:
You can use position attribute:
<div >
<div >
<a href="#" title="">Text Center</a>
<a href="#" title="">Text Center</a>
</div>
</div>
.outer-wrap{ height: 100% ; width: 100% ; position: relative; }
.outer-wrap .outer-wrap-inner{ text-align: center; position: absolute; left: 50%; top: 50%; -ms-transform: translate(-50%, -50%); transform: translate(-50%, -50%); }
.outer-wrap .outer-wrap-inner a{ margin: 0 5px; }
OR
You can use bootstrap class:
<div >
<a href="#" title="">Text Center</a>
<a href="#" title="">Text Center</a>
</div>
.center-outer-wrap{ width: 100%; height: 100%; }
.center-outer-wrap a{ margin: 0 5px; }
CodePudding user response:
You can Use flexbox space between elements and with align-items for the center element
display: flex;
justify-content: space-around;
align-items: center;
