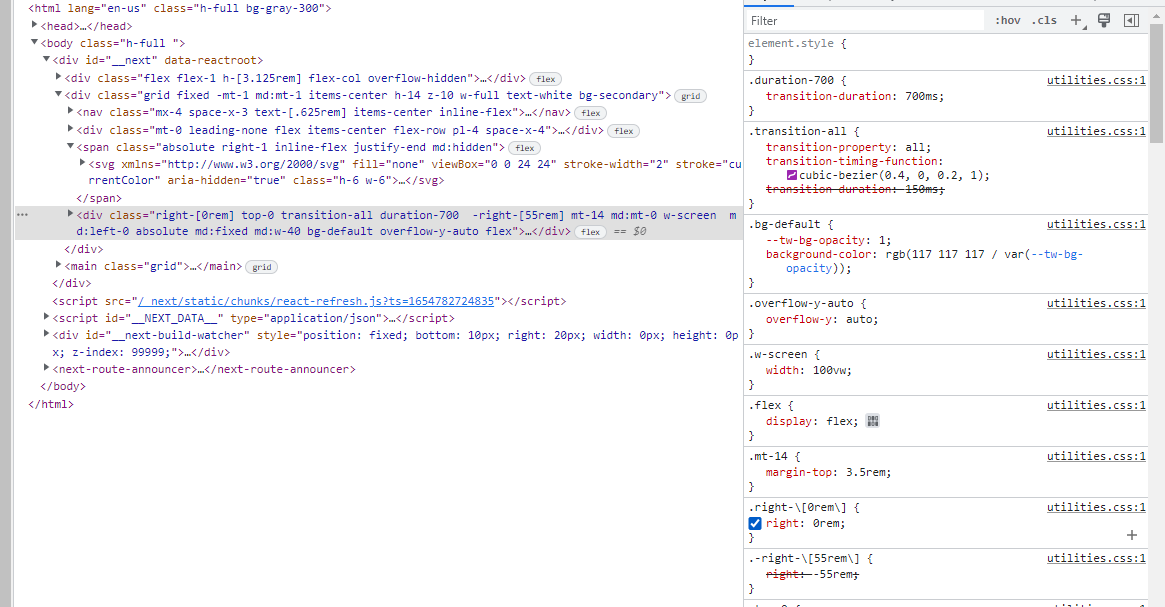
I have a conditional class for 'show' when show is true our div element should transition in from -right-[55rem] to right-[0rem] the issue is it is not doing this w/ a duration of 700ms it just pops open, when I do the inspect on dev tools I can click and unclick the style elements and it will slide in like I want it to. I have made sure everything i numerical value on TW side and cannot figure out why it works on inspect and not on the actual button click for our ui
<div className={classNames(show ? "right-[0px] top-0 transition-all duration-700 ": "top-0", "-right-[330px] mt-14 md:mt-0 w-screen md:left-0 absolute md:fixed md:w-40 bg-default overflow-y-auto flex")}></div>
CodePudding user response:
Try to use this
<div className={`${show ? `right-[0px] top-0 transition-all duration-700`: `top-0`} -right-[330px] mt-14 md:mt-0 w-screen md:left-0 absolute md:fixed md:w-40 bg-default overflow-y-auto flex`}></div>
CodePudding user response:
serveral failed attempts with headless ui Transition finally got it working with this snippet wrapping my component. perfectly sliding into to view :)
<Transition
as={Fragment}
appear={true}
show={show}
enter="transition-all ease-in duration-500 "
enterFrom="-right-full"
enterTo="right-0"
leave="transition-all ease-out duration-500 "
leaveFrom="right-0"
leaveTo="-right-full"
>
<div className="absolute top-[56px] md:mt-0 md:left-0 w-screen md:fixed
md:w-40 bg-default overflow-y-auto flex">...</div>
</Transition>