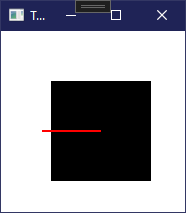
I don't know what setting I'm missing, in the screenshot it looks like I set the Segments with a negative X axis, but it doesn't.
.xaml
<Window x:Class="Playground.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" Title="Test" Height="220" Width="200" Loaded="Window_Loaded">
<Canvas Width="100" Height="100" Background="Black" Margin="50">
<Path Stroke="Red" StrokeThickness="2" Name="myPath" />
</Canvas>
</Window>
.cs
private void Window_Loaded(object sender, RoutedEventArgs e)
{
var _pathFigure = new PathFigure() { Segments = new PathSegmentCollection() };
var _pathCollection = new PathFigureCollection();
_pathCollection.Add(_pathFigure);
myPath.Data = new PathGeometry() { Figures = _pathCollection };
var pts = new List<Point>()
{
new Point(50,50),
new Point(1,50),
new Point(50,50),
};
_pathFigure.Segments.Clear();
_pathFigure.StartPoint = pts.First();
foreach (var p in pts)
{
var segment = new LineSegment();
segment.Point = new Point(p.X, p.Y);
_pathFigure.Segments.Add(segment);
}
}
Screenshot:
CodePudding user response:
This is caused by the miter join between the two segments. The miter point between the lines is the crossing point between them. However, when they are parallel, like in your case, this crossing point goes into infinity. WPF has a certain setting - StrokeMiterLimit, which guarantees that the miter extension will not exceed a certain limit, which is X/2 times the line stroke thickness. By default it is 10, so you have "error" that is 10/2 times the stroke thickness, which is 2, therefore - 10. You may set it to 1, or use StrokeLineJoin.Bevel, or StrokeLineJoin.Round, if you don't actually need a miter join.