I am trying to fill my mongodb document with data from unsplash and randomuser api.
const userdata = await axios.get("https://randomuser.me/api/?results=51");
const imagedat = await axios.get(
"https://api.unsplash.com/photos/random/?count=51&client_id=GWDzPpjHk743C2QnVBRxu8PtmOI3npF5sePZZ7o0pg4"
);
I call both apis for 51 results but after 22 results the code under catch gets displayed and only 22 documents get created
 how to store all 51 results
how to store all 51 results
const seeddata = async () => {
const userdata = await axios.get("https://randomuser.me/api/?results=51");
const imagedat = await axios.get(
"https://api.unsplash.com/photos/random/?count=51&client_id=GWDzPpjHk743C2QnVBRxu8PtmOI3npF5sePZZ7o0pg4"
);
try {
await MemoModel.deleteMany({});
const userarr = await userdata.data;
const imagedata = await imagedat.data;
for (let i = 0; i < 50; i ) {
const data = new MemoModel({
name: {
firstname: `${userarr.results[i].name.first}`,
lastname: `${userarr.results[i].name.last}`,
username: `${userarr.results[i].login.username}`,
},
about: {
user: `${userarr.results[i].gender} aged ${userarr.results[i].dob.age}. Rotting here for ${userarr.results[i].registered.age} `,
},
location: {
country: `${
countryarr[Math.floor(Math.random() * countryarr.length)]
}`,
state: `${userarr.results[i].location.state}`,
city: `${userarr.results[i].location.city}`,
address: `${userarr.results[i].location.street.name} ,${userarr.results[i].location.street.number}`,
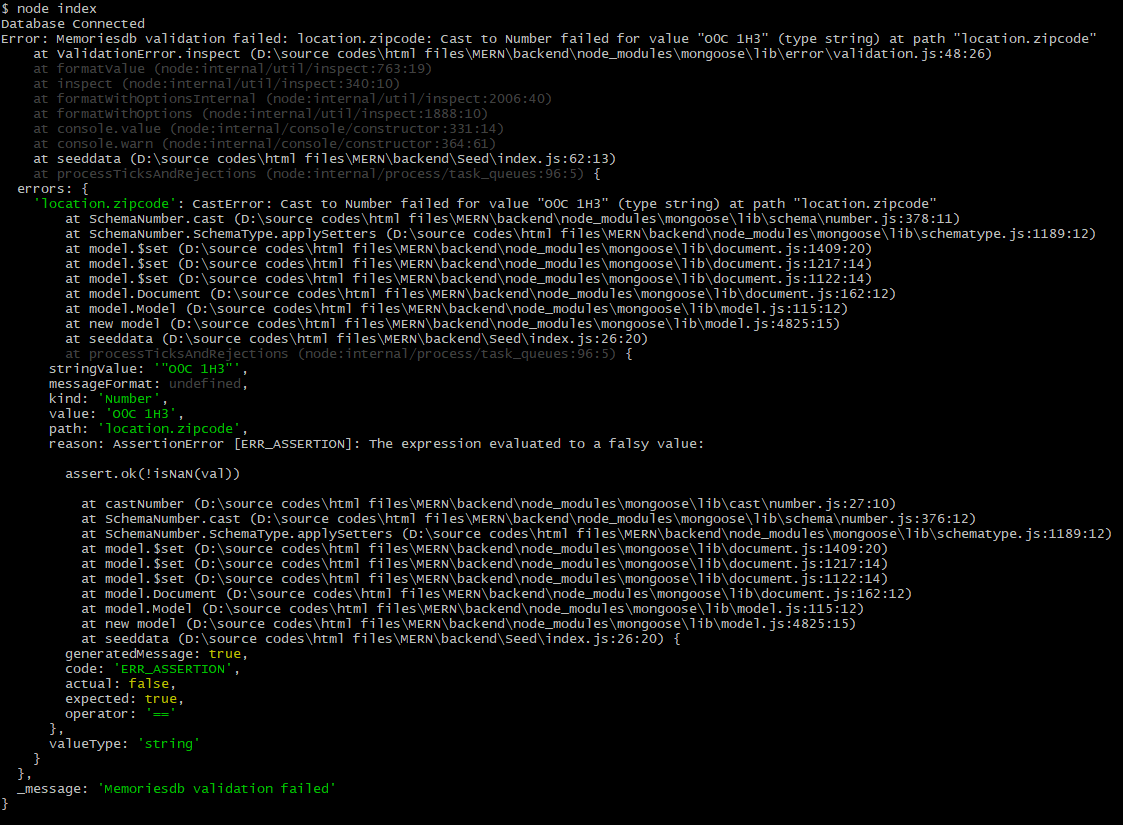
zipcode: `${userarr.results[i].location.postcode}`,
},
email: {
user: `${userarr.results[i].email}`,
},
image: {
dp: `${userarr.results[i].picture.large}`,
coverimage: "https://source.unsplash.com/random/?mountains",
},
posts: {
postno: i,
posttitle: `${imagedata[i].description}`,
postcontent: `${imagedata[i].urls.regular}`,
postlikesno: imagedata[i].likes,
postcommentno: imagedata[i].width,
},
});
await data.save();
}
} catch {
console.log("catastrophic Failure");
}
};
seeddata().then(() => {
mongoose.connection.close();
});
CodePudding user response:
Can you add (err) after your catch and console it instead of "catastrophic error"? It will give us the whole error that break your code:
catch(err) {
console.error(err)
}