I have an issue trying to implement dynamic config for my .NET 5.0 simple web app (written in C#).
The problem: I run my app, then go to Azure App Config for this app and change some config setting (like the background color of the page), then refresh my page and I don't see the changes being applied.
What I have:
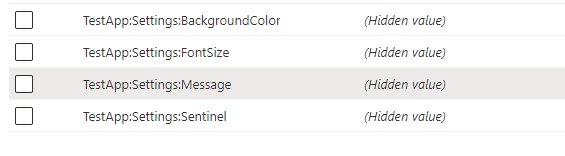
I have an Azure App Configuration, where in the 'configuration explorer' I set these values (Sentinel key is set to value 1):

I have a simple 'Hello World' Web app:
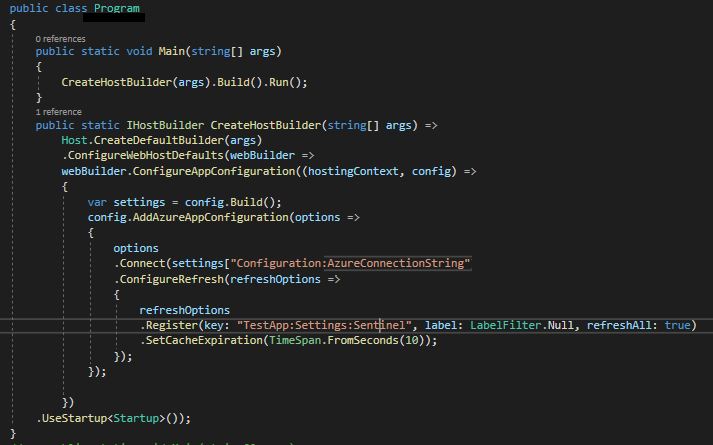
Program.cs [couldn't paste it as code, for some reason stackoverflow formatted it weirdly]:

Where Configuration:AzureConnectionString is the connection string found in my Azure App Configuration (it has the correct connection string and everything works fine for this part)
Startup.cs:
public class Startup { public Startup(IConfiguration configuration) { Configuration = configuration; } public IConfiguration Configuration { get; }
// This method gets called by the runtime. Use this method to add services to the container. public void ConfigureServices(IServiceCollection services) { services.AddControllers(); services.AddRazorPages(); services.Configure<Settings>(Configuration.GetSection("TestApp:Settings")); services.AddControllersWithViews(); services.AddAzureAppConfiguration(); } // This method gets called by the runtime. Use this method to configure the HTTP request pipeline. public void Configure(IApplicationBuilder app, IWebHostEnvironment env) { if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); } else { app.UseExceptionHandler("/Error"); // The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts. app.UseHsts(); } app.UseAzureAppConfiguration(); app.UseHttpsRedirection(); app.UseStaticFiles(); app.UseRouting(); app.UseAuthorization(); app.UseEndpoints(endpoints => { endpoints.MapRazorPages(); }); }}
HomeController.cs:
public class HomeController : Controller
{
private readonly Settings _settings;
private readonly ILogger<HomeController> _logger;
public HomeController(ILogger<HomeController> logger, IOptionsSnapshot<Settings> settings)
{
_logger = logger;
_settings = settings.Value;
}
public IActionResult Index()
{
ViewData["BackgroundColor"] = _settings.BackgroundColor;
ViewData["FontSize"] = _settings.FontSize;
ViewData["FontColor"] = _settings.FontColor;
ViewData["Message"] = _settings.Message;
return View();
}
// ...
}
Settings.cs :
public class Settings
{
public string BackgroundColor { get; set; }
public long FontSize { get; set; }
public string FontColor { get; set; }
public string Message { get; set; }
}
Index.cshtml :
@page
@model IndexModel
@using Microsoft.Extensions.Configuration
@inject IConfiguration Configuration
<style>
body {
background-color: @ViewData["TestApp:Settings:BackgroundColor"]
}
h1 {
font-size: @ViewData["TestApp:Settings:FontSize"];
}
</style>
<div >
<h1 >Hello World</h1>
<p>Learn about <a href="https://docs.microsoft.com/aspnet/core">building Web apps with ASP.NET Core</a>.</p>
<h1>
@Configuration["TestApp:Settings:Message"]
</h1>
</div>
What happens: Everything is displayed correctly, but as I mentioned if I change, for example, TestApp:Settings:Message and refresh the page, the changes are not applied (only after I restart the app)
What I tried:
I know in Startup.cs, where I do app.UseEndpoints(), I should do it like this:
app.UseEndpoints(endpoints =>
{
endpoints.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
});
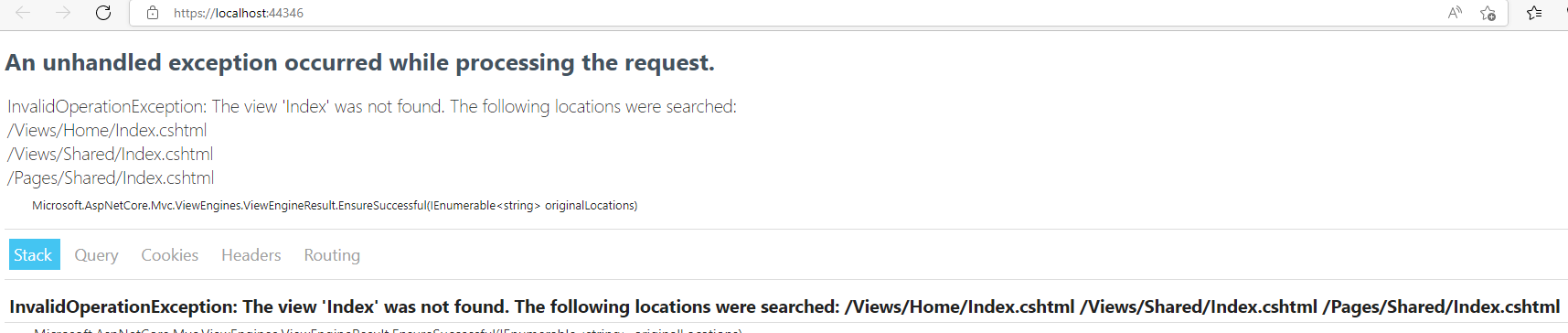
But when I do that, I get this error:

Notes : I don't know why, but when I use @ViewData in index.cshtml for retrieving config values (like it currently is), even when I restart the app the background color changes don't get applied, everything else gets applied (tried putting the value as word, like 'black' or 'blue' and also as hex values, the same result). When I use @Configuration instead of @ViewData, the background color change gets applied
I am a little lost here...Does anyone know how I can make my app apply the Azure App Config changes dynamically? As you can see from Program.cs, the CacheExpiration is set to 10s, so changes should get applied after 10s, but they don't Thanks in advance!
CodePudding user response:
Azure App Configuration only monitors the sentinel value(s) for change, not the rest of your configuration values.
This both allows you to prepare several changes and then apply them atomically when you alter the sentinel, as well as reduces the overhead of monitoring many settings.
