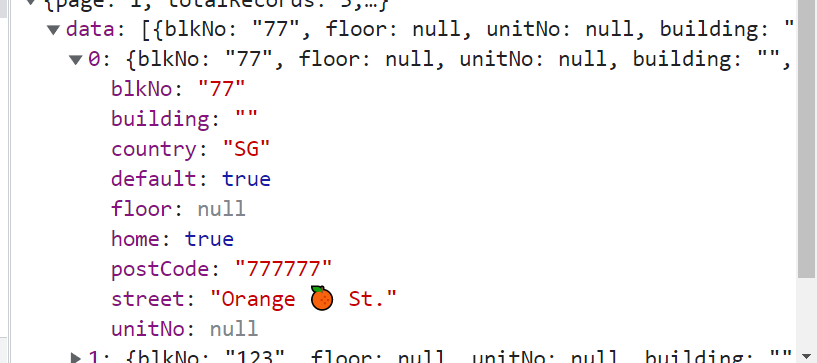
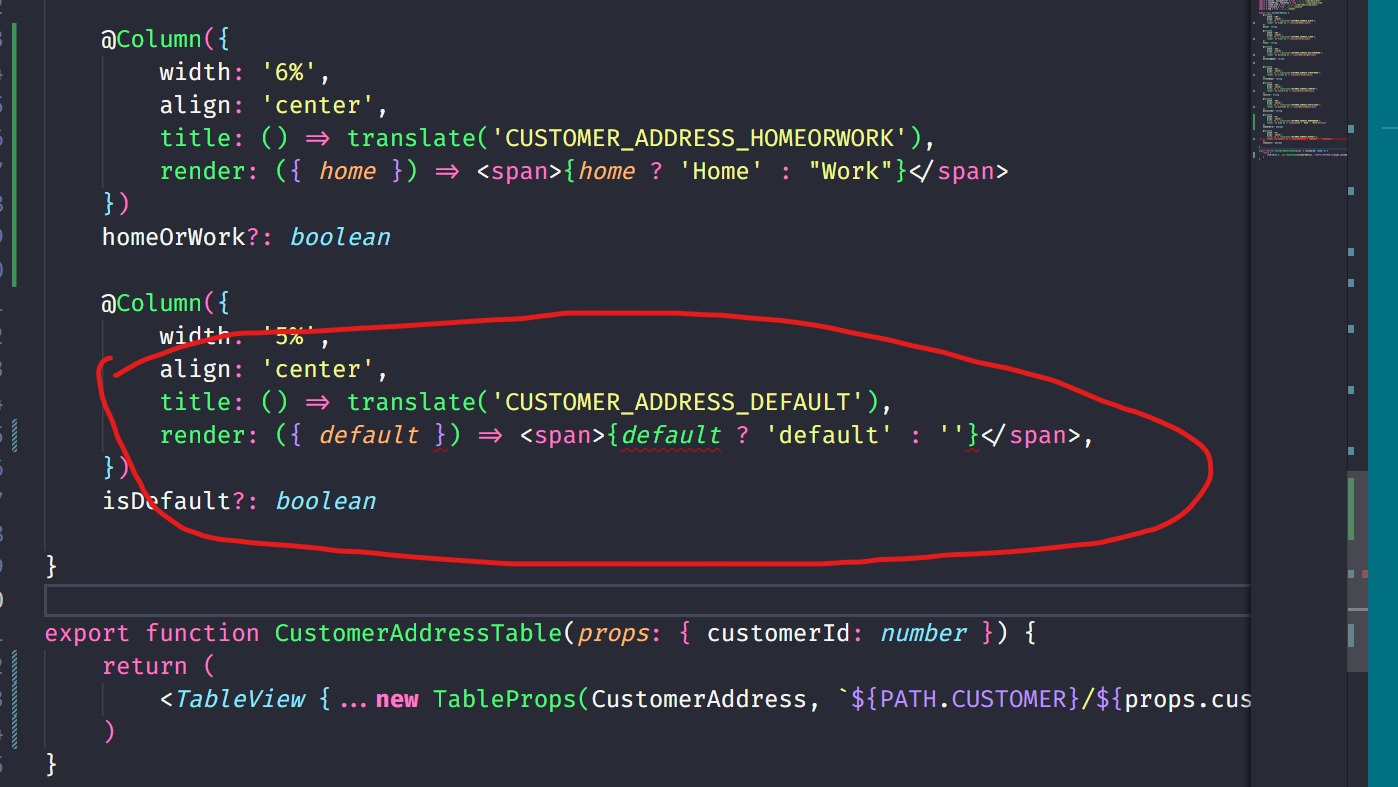
I want to render the "default" property received from the api request. But I don't know why can use "default" as parameter and it returns me an error.

CodePudding user response:
default is a keyword in TypeScript so that might be the culprit. (e.g. used in export default MyComponent)
Could you try passing the argument directly (let's call it props for example) instead of destructuring, and try to access the property like props['default']?
CodePudding user response:
Use different keyword like defaultProp,
I think default is predefined keyword, it might be compiler not trained to handle it