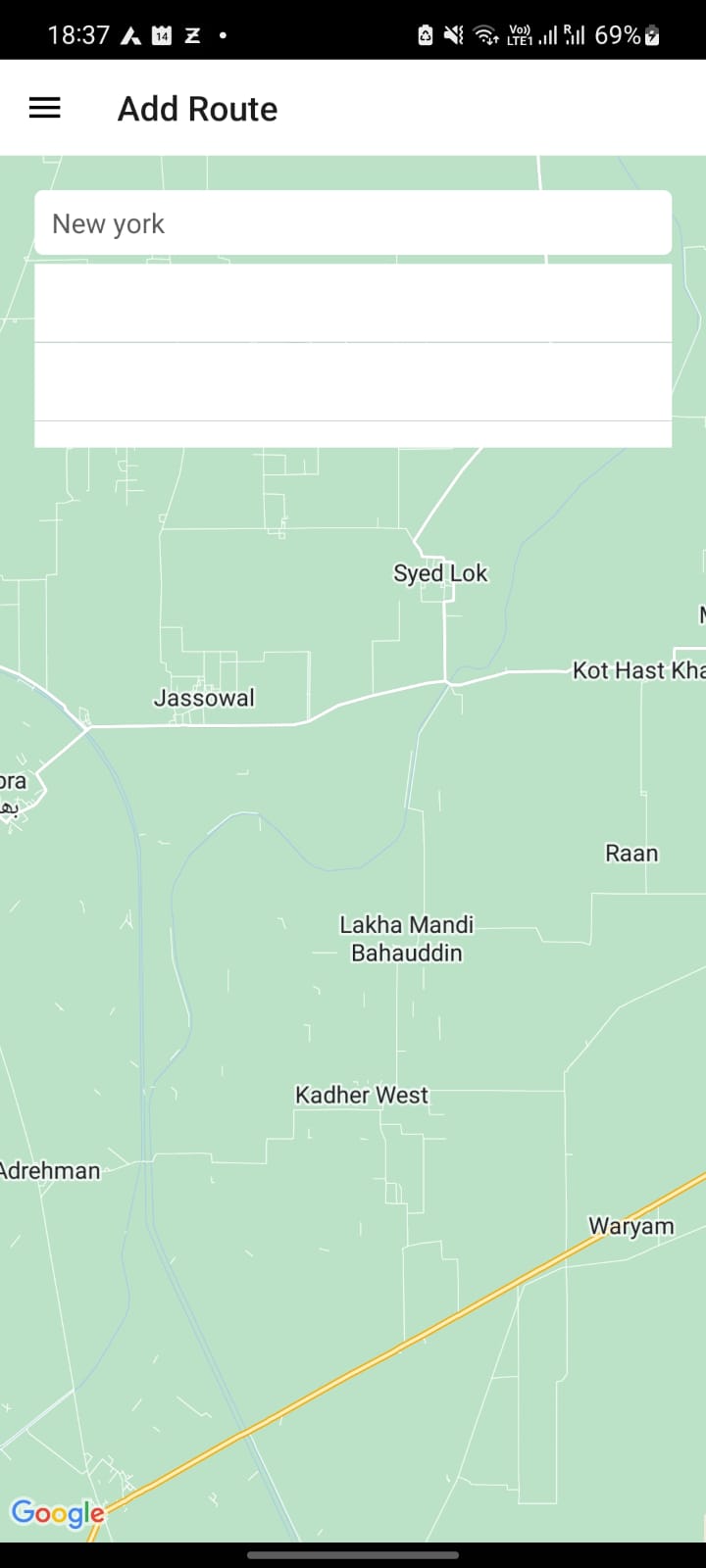
Unable to see the list items in the result list. Spent a full day figuring out what it might be, still unable to resolve it. When search results appear, I cannot see the text. listview style doesn't color the text.
<GooglePlacesAutocomplete
returnKeyType={'default'}
fetchDetails={true}
minLength={2}
placeholder="Search"
textInputProps={{
placeholderTextColor: '#32a852',
returnKeyType: 'search',
}}
onPress={(data, details = null) => {
// 'details' is provided when fetchDetails = true
console.log(data, details);
}}
query={{
key: GOOGLE_API_KEY,
language: 'en',
}}
styles={{
textInput: {
height: 38,
color: '#5d5d5d',
fontSize: 16,
},
predefinedPlacesDescription: {
color: '#1faadb',
},
listView: {color: 'black', zIndex: 100000}, // doesnt work, text is still white?
}}
/>
</View>
CodePudding user response:
In styles, add description for changing the color or any other style attribute.
styles = {{
...
description : {color : 'black'}
}}