I needed to rephrase my question since it was a bit vague before, hopefully its better now!
To start of with, I have created an account at firebase for autentification and I have also followed the step to connect the android account to the online firebase site. I have added SDK as well for the projekt. It shows that it is successfully connected to firebase!
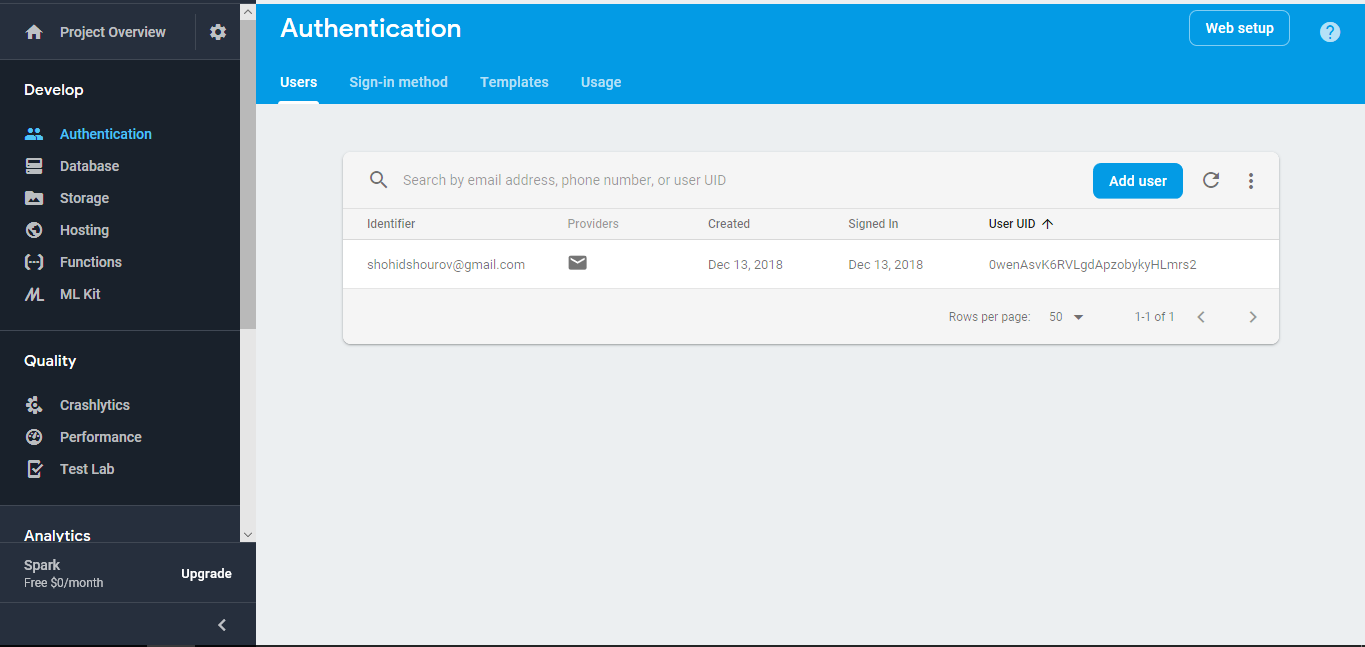
I want to now add be able to add a user with email and password only to this database, as shown in the picture below (This is a mock up, not mine!).
I have written some code for it, as seen below for my SignInActivity and my SignUpActivity. The app compiles and runs without any issues but the users are not saved/registered in firebase website on autentification section. This sections shows blank, without any added e-mail. How can I achieve a successfull registration? If anyone needs more info/code/explanation, just request and I will provide! 
SignInActivity:
package com.codingstuff.loginandsignup
import android.content.Intent
import android.os.Bundle
import android.widget.Toast
import androidx.appcompat.app.AppCompatActivity
import com.codingstuff.loginandsignup.databinding.ActivitySignInBinding
import com.google.firebase.auth.FirebaseAuth
class SignInActivity : AppCompatActivity() {
private lateinit var binding: ActivitySignInBinding
private lateinit var firebaseAuth: FirebaseAuth
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = ActivitySignInBinding.inflate(layoutInflater)
setContentView(binding.root)
firebaseAuth = FirebaseAuth.getInstance()
binding.textView.setOnClickListener {
val intent = Intent(this, SignUpActivity::class.java)
startActivity(intent)
}
binding.button.setOnClickListener {
val email = binding.emailEt.text.toString()
val pass = binding.passET.text.toString()
if (email.isNotEmpty() && pass.isNotEmpty()) {
firebaseAuth.signInWithEmailAndPassword(email, pass).addOnCompleteListener {
if (it.isSuccessful) {
val intent = Intent(this, MainActivity::class.java)
startActivity(intent)
} else {
Toast.makeText(this, it.exception.toString(), Toast.LENGTH_SHORT).show()
}
}
} else {
Toast.makeText(this, "Empty Fields Are not Allowed !!", Toast.LENGTH_SHORT).show()
}
}
}
SignUpActivity:
package com.codingstuff.loginandsignup
import android.content.Intent
import android.os.Bundle
import android.widget.Toast
import androidx.appcompat.app.AppCompatActivity
import com.codingstuff.loginandsignup.databinding.ActivitySignUpBinding
import com.google.firebase.auth.FirebaseAuth
class SignUpActivity : AppCompatActivity() {
private lateinit var binding: ActivitySignUpBinding
private lateinit var firebaseAuth: FirebaseAuth
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = ActivitySignUpBinding.inflate(layoutInflater)
setContentView(binding.root)
firebaseAuth = FirebaseAuth.getInstance()
binding.textView.setOnClickListener {
val intent = Intent(this, SignInActivity::class.java)
startActivity(intent)
}
binding.button.setOnClickListener {
val email = binding.emailEt.text.toString()
val pass = binding.passET.text.toString()
val confirmPass = binding.confirmPassEt.text.toString()
if (email.isNotEmpty() && pass.isNotEmpty() && confirmPass.isNotEmpty()) {
if (pass == confirmPass) {
firebaseAuth.createUserWithEmailAndPassword(email, pass).addOnCompleteListener {
if (it.isSuccessful) {
val intent = Intent(this, SignInActivity::class.java)
startActivity(intent)
} else {
Toast.makeText(this, it.exception.toString(), Toast.LENGTH_SHORT).show()
}
}
} else {
Toast.makeText(this, "Password is not matching", Toast.LENGTH_SHORT).show()
}
} else {
Toast.makeText(this, "Empty Fields Are not Allowed !!", Toast.LENGTH_SHORT).show()
}
}
}
}
CodePudding user response:
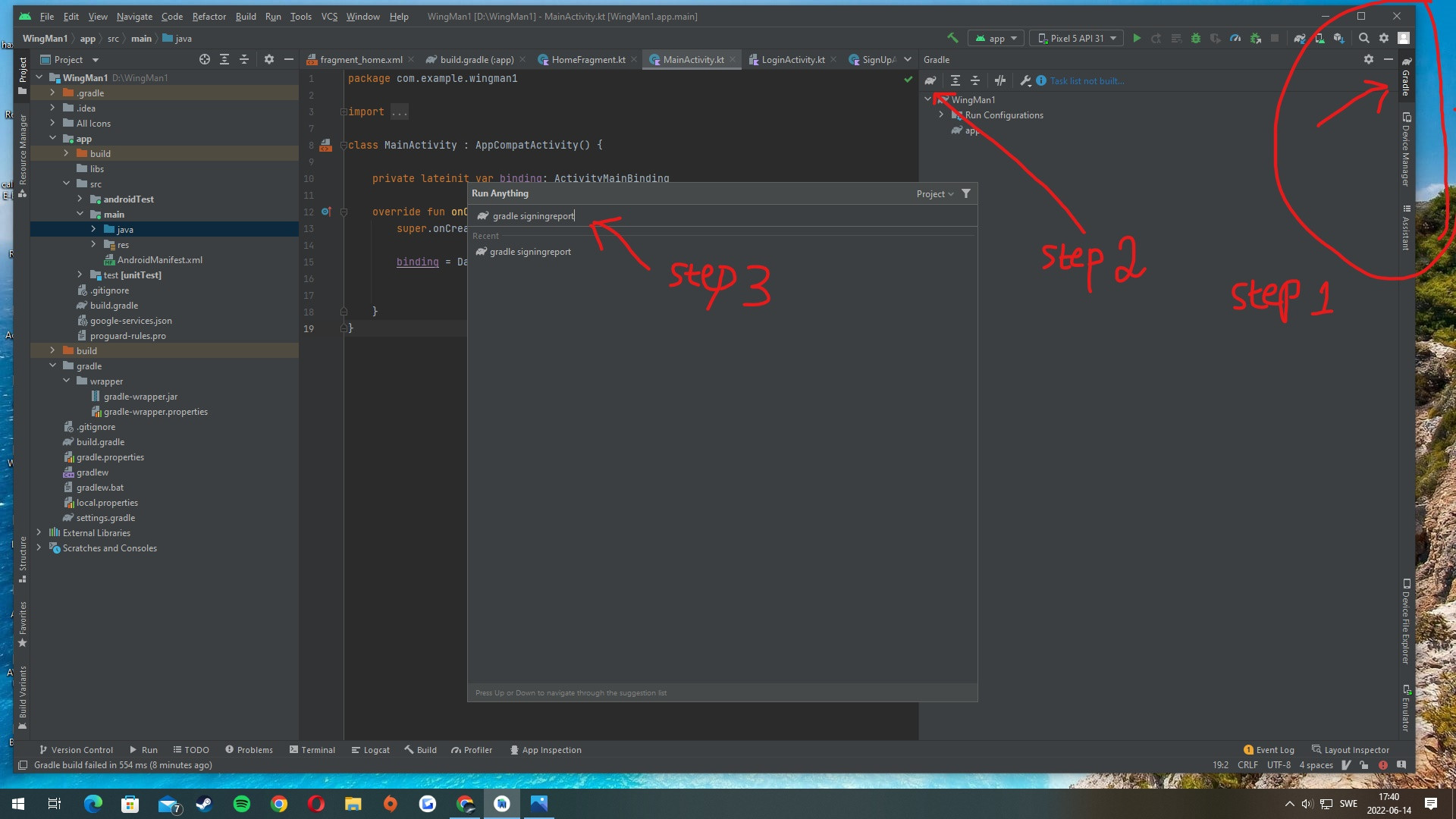
The problem was that I needed to manually add the SHA-1 key to the project. This was done by doing the following steps:
- Going to gradle in the right corner, shown in step 1.
- Press the icon in step 2.
- Paste this or type it after the gradle: signingreport
- Run the program/ press enter, the SHA-1 code should be shown in the console. Copy the code. Keep in mind this code should be kept private
- Next, go to the Firebase website -> click on your project -> in the left corner where it says: Firebase Overview, click the settings icon -> Project settings.
- Scroll down to where you see app id, app nickname, etc. Below all, you see SHA certificate fingerprints. Click on add fingerprint and paste the SHA-1 key that you copied from your android studio. Re-run your project and now when you go to the Authentification section, the e-mail should be registered!