I am new to asp.net and would like to ask this question so that someone can direct me to the right direction.
I would like the implement that if user enters special character e.g. % in a textbox, a grid/menu/dropdown list appears next to textbox that displays multiple options and when user click on one of the options that text gets appended in the textbox and the grid disappears.
Below is the javascript code:
<asp:textbox id="txtUsername" runat="server" CssClass="DefaultTextBox"
onkeypress="javascript: return Key_Press(event);">
function Key_Press(e)
{
var keynum;
if (window.event) { // IE
keynum = e.keyCode;
} else if (e.which) { // Netscape/Firefox/Opera
keynum = e.which;
}
if (keynum == 37) {// when percentage is pressed(%)
//Code for displaying Call Webcontrol (.ascx file)
//Webcontrol contains the datagrid/dropdown list
//Once any option is selected from the Webcontrol datagrid/dropdown list it
gets closed and text copied into text
}
}
CodePudding user response:
Ok, so say a text box, and your key press for that text box
<asp:textbox id="txtUsername" runat="server"
onkeypress="return Key_Press(event);" ClientIDMode="Static" Height="125px" Width="485px"/>
and then say we drop in a grid view - to pop a list of hotels, (pick one to insert).
So, we have this:
<div id="MyHotelPick" style="display:none">
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="false" CssClass="table table-condensed" >
<Columns>
<asp:BoundField DataField="HotelName" HeaderText="Hotel Name" ControlStyle-Width="120px" />
<asp:BoundField DataField="City" HeaderText="City" />
<asp:TemplateField HeaderText="Insert" ItemStyle-HorizontalAlign="Center">
<ItemTemplate>
<asp:Button ID="cmdInsert" runat="server" Text="Insert" CssClass="btn"
OnClientClick='<%# "MyInsert(\"" Eval("HotelName") "\");return false" %>'
/>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
</div>
Ok, now we need a dialog system. could try bootstrap, but they are not all that friendly. But, assuming you using jQuery, then add jQuery.UI, and it has a nice dialog pop system.
So, our script (after the above markup), can be this:
<script>
function Key_Press(e)
{
var keynum;
if (window.event) { // IE
keynum = e.keyCode;
} else if (e.which) { // Netscape/Firefox/Opera
keynum = e.which;
}
if (keynum == 37) {// when percentage is pressed(%)
var ctl = document.getElementById('txtUsername');
var startPos = ctl.selectionStart;
endPos = ctl.selectionEnd;
var mydiv = $("#MyHotelPick")
mydiv.dialog({
modal: true, appendTo: "form",
title: "Insert Hotel Name", closeText: "",
position: { my: 'left top', at: 'right bottom', of: ctl },
width: "20%",
buttons: {
Cancel: (function () {
mydiv.dialog("close")
})
}
});
return false // surpress the % key in text
}
return true
}
var endPos = 0
function MyInsert(strHotel) {
tBox = $('#txtUsername')
sText = tBox.val()
sText = sText.slice(0,endPos) strHotel sText.slice(endPos)
tBox.val(sText)
var mydiv = $("#MyHotelPick")
mydiv.dialog("close")
}
</script>
And our code behind to load up the grid, say this:
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
LoadPickList();
}
void LoadPickList()
{
DataTable rstData = General.MyRst("SELECT HotelName, City FROM tblHotelsA ORDER BY HotelName");
GridView1.DataSource = rstData;
GridView1.DataBind();
}
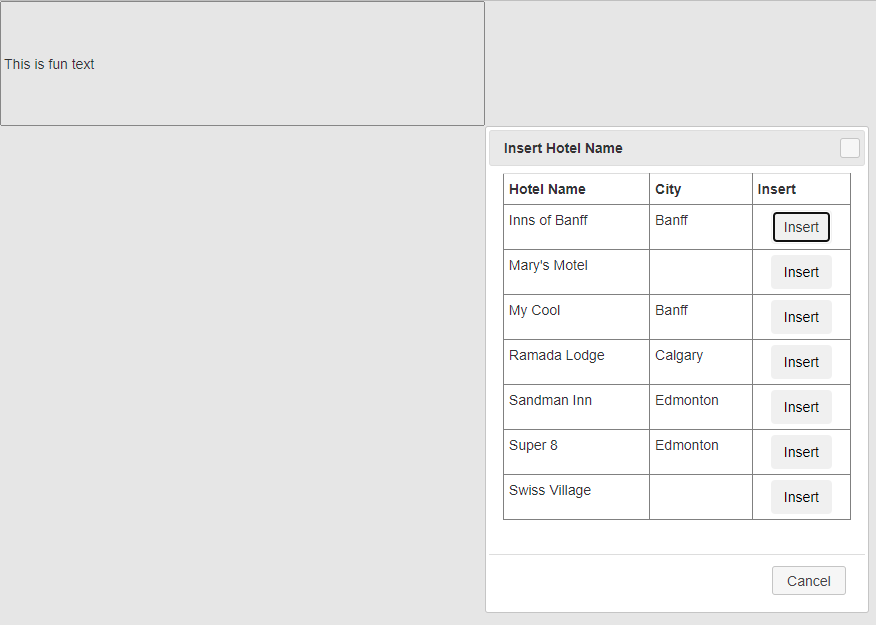
Ok, so now when I start typing in the text box, and hit %, then I get this:
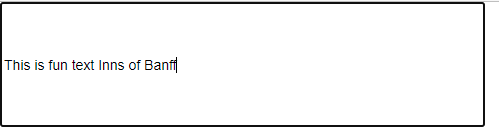
if I hit cancel - nothing happens, but, if I hit insert, then I get this:
So, adopting a good "dialog" routine - like jQuery.UI lets you pop up any thing inside of a div - including your pick list.