I'm working on learning HTML, CSS, and JS on the side, but started messing around with making a new email signature at work and am running into an issue I'm hoping someone can help me out with.
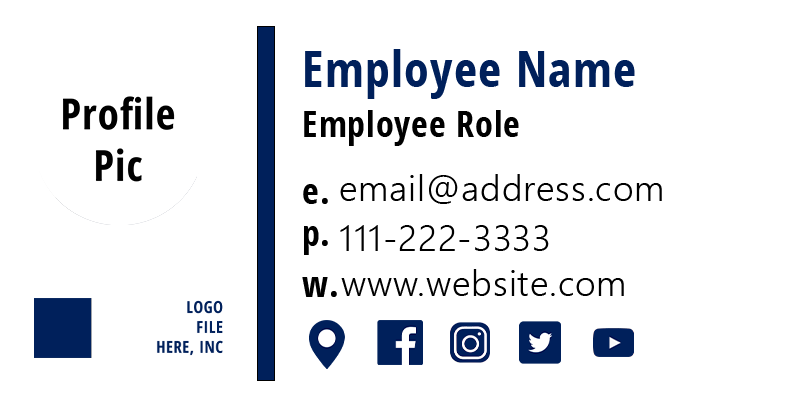
What I'm hoping for:

What I'm getting: https://codepen.io/spacemanspiff_/pen/GRQzwQa
.verticalLine {
border-left: 15px solid #00205b;
height: 500px;
margin-left: 40px;
margin-right: 40px;
margin-bottom: 0px;
}
table {
border-spacing: 0;
border-collapse: collapse;
}
.container {
display: inline-flex;
}
.table1 {
margin-right: 20px;
}
body {
margin: 0;
font-family: "Fira Sans", ariel;
}
p {
white-space: nowrap;
}<body>
<div >
<table >
<tbody>
<tr>
<td><img src="ProfilePic.png" width="344" height="344" alt="profile phoot"></td>
<td rowspan="2">
<div ></div>
</td>
</tr>
<tr>
<td align="center"><img src="LogoPlaceHolder.png" width="240" alt="korhorn financial group logo"></td>
</tr>
</tbody>
</table>
<table cellspacing="0">
<tbody>
<tr>
<td>
<p style="font-size: 75px; color: #00205b;">Employee Name</p>
</td>
</tr>
<tr>
<td>
<p style="font-size: 35px; font-weight: 200;">Employee Role</p>
</td>
</tr>
<tr>
<td>
<p style="font-size: 35px;"><strong>e.</strong> &[email protected]</p>
</td>
</tr>
<tr>
<td>
<p style="font-size: 35px;"><strong>p.</strong>  111-222-3333</p>
</td>
</tr>
<tr>
<td>
<p style="font-size: 35px;"><strong>w.</strong>  www.website.com</p>
</td>
</tr>
<tr>
<td><img src="mapPin.png" width="45px" height="45px">   <img src="yt.png" width="45px" height="45px">   <img src="facebook.png" width="45px" height="45px">   <img src="Instagram.png" width="45px" height="45px">   
<img
src="Twitter.png" width="45px" height="45px"></td>
</tr>
</tbody>
</table>
</div>
</body>I hate drag on about the things I've tried because I imagine you'll see it my code, but essentially what I was thinking I needed to do was put two tables inline. On the left would be the employee's profile pic and the logo below it, and a blue bar in the next column. In the second table would be the employee details and any appropriate links. What I'm getting is the rows in the 2nd table are ending up much larger than I want them, and I'm just not understanding why.
I guess what I was hoping for with the two tables was the ability to keep the information on the 2nd table tighter together, while allowing the info in the 1st table to span multiple rows. This could be the wrong approach altogether, so I'm open to any suggestions!
Thanks for the help!
CodePudding user response:
Do you know how to inspect a document with your browser? Doing so shows that your paragraphs have a default size, mainly due to line height and margin, that is dramatically larger than the text itself.
Either don't use paragraphs or set their line height to zero or another small value and reduce margin. You'll then need to adjust margin on nearby elements to space them back out as needed.
.verticalLine {
border-left: 15px solid #00205b;
height: 500px;
margin-left: 40px;
margin-right: 40px;
margin-bottom: 0px;
}
table {
border-spacing: 0;
border-collapse: collapse;
}
.container {
display: inline-flex;
}
.table1 {
margin-right: 20px;
}
body {
margin: 0;
font-family: "Fira Sans", ariel;
}
p {
white-space: nowrap;
line-height: 0;
margin: 5px;
}<body>
<div >
<table >
<tbody>
<tr>
<td><img src="ProfilePic.png" width="344" height="344" alt="profile phoot"></td>
<td rowspan="2">
<div ></div>
</td>
</tr>
<tr>
<td align="center"><img src="LogoPlaceHolder.png" width="240" alt="korhorn financial group logo"></td>
</tr>
</tbody>
</table>
<table cellspacing="0">
<tbody>
<tr>
<td>
<p style="font-size: 75px; color: #00205b;">Employee Name</p>
</td>
</tr>
<tr>
<td>
<p style="font-size: 35px; font-weight: 200;">Employee Role</p>
</td>
</tr>
<tr>
<td>
<p style="font-size: 35px;"><strong>e.</strong> &[email protected]</p>
</td>
</tr>
<tr>
<td>
<p style="font-size: 35px;"><strong>p.</strong>  111-222-3333</p>
</td>
</tr>
<tr>
<td>
<p style="font-size: 35px;"><strong>w.</strong>  www.website.com</p>
</td>
</tr>
<tr>
<td><img src="mapPin.png" width="45px" height="45px">   <img src="yt.png" width="45px" height="45px">   <img src="facebook.png" width="45px" height="45px">   <img src="Instagram.png" width="45px" height="45px">   
<img src="Twitter.png" width="45px" height="45px"></td>
</tr>
</tbody>
</table>
</div>
</body>