I am using ngModel in my angular application. Nonetheless, when I log the data, I do infer that every value is undefined. Could someone point out where I am going wrong?
(P.S. ignore the contents of the "class" attribute. I make use of tailwindcss for the styling part)
footer.component.html
<div
>
<div >
<div >
<h2 >
Get in Touch!
</h2>
</div>
</div>
<form novalidate="" >
<div>
<label for="name" >Full name</label>
<input
id="name"
type="text"
placeholder=""
name="uname"
[(ngModel)]="uname"
/>
</div>
<div>
<label for="email" >Email</label>
<input
id="email"
type="email"
name="email"
data-ng-model="email"
/>
</div>
<div>
<label for="message" >Message</label>
<textarea
id="message"
rows="3"
name="message"
[(ngModel)]="message"
></textarea>
</div>
<button
type="submit"
(click)="postMessage()"
>
Send Message
</button>
</form>
</div>
footer.component.ts
import { Component, OnInit } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Component({
selector: 'app-footer',
templateUrl: './footer.component.html',
styleUrls: ['./footer.component.scss'],
})
export class FooterComponent implements OnInit {
uname: string = '';
email: string = '';
message: string = '';
msgObj: any;
MSG_URI: string = 'http://localhost:8080/RestApiServlet/MessageServlet';
constructor(private http: HttpClient) {}
postMessage(): void {
if (this.uname == '' || this.email == '' || this.message == '') {
window.alert('Please fill all fields!');
} else {
this.msgObj = {
uname: this.uname,
email: this.email,
message: this.message,
};
console.log(this.msgObj);
this.http.post<any>(this.MSG_URI, this.msgObj).subscribe((data) => {});
window.alert('Message posted successfully!');
}
}
ngOnInit(): void {}
}
CodePudding user response:
You could depend to an object properties from both side:
footer.component.html
<div
>
<div >
<div >
<h2 >
Get in Touch!
</h2>
</div>
</div>
<form novalidate="" >
<div>
<label for="name" >Full name</label>
<input
id="name"
type="text"
placeholder=""
name="uname"
[(ngModel)]="msgObj.uname"
/>
</div>
<div>
<label for="email" >Email</label>
<input
id="email"
type="email"
name="email"
[(ngModel)]="msgObj.email"
/>
</div>
<div>
<label for="message" >Message</label>
<textarea
id="message"
rows="3"
name="message"
[(ngModel)]="msgObj.message"
></textarea>
</div>
<button
type="submit"
(click)="postMessage()"
>
Send Message
</button>
</form>
</div>
footer.component.ts
import { Component, OnInit } from '@angular/core';
import { HttpClient } from '@angular/common/http';
interface ImsgObj = {
uname: string ,
email: string,
message: string,
}
@Component({
selector: 'app-footer',
templateUrl: './footer.component.html',
styleUrls: ['./footer.component.scss'],
})
export class FooterComponent implements OnInit {
msgObj: ImsgObj = {
uname: '';
email: '';
message: '';
}
MSG_URI: string = 'http://localhost:8080/RestApiServlet/MessageServlet';
constructor(private http: HttpClient) {}
postMessage(): void {
if (this.msgObj.uname == '' || this.msgObj.email == '' || this.msgObj.message == '') {
window.alert('Please fill all fields!');
} else {
//no longer needed
console.log(this.msgObj);
this.http.post<any>(this.MSG_URI, this.msgObj).subscribe((data) => {});
window.alert('Message posted successfully!');
}
}
ngOnInit(): void {}
}
CodePudding user response:
You forgot to add [(ngModel)] = "email" in footer.component.html. These are the reason of getting undefined.
footer.component.html
<div >
<div >
<div >
<h2 >
Get in Touch!
</h2>
</div>
</div>
<form novalidate=""
>
<div>
<label for="name"
>Full name</label>
<input id="name"
type="text"
placeholder=""
name="uname"
[(ngModel)]="uname" />
</div>
<div>
<label for="email"
>Email</label>
<input id="email"
type="email"
name="email"
[(ngModel)]="email"
data-ng-model="email" />
</div>
<div>
<label for="message"
>Message</label>
<textarea id="message"
rows="3"
name="message"
[(ngModel)]="message"></textarea>
</div>
<button type="submit"
(click)="postMessage()">
Send Message
</button>
</form>
</div>
footer.component.ts
import { HttpClient } from '@angular/common/http';
import { Component, VERSION, OnInit, ViewChild } from '@angular/core';
@Component({
selector: 'app-footer',
templateUrl: './footer.component.html',
styleUrls: ['./footer.component.scss'],
})
export class FooterComponent implements OnInit {
uname: string = '';
email: string = '';
message: string = '';
msgObj: any;
MSG_URI: string = 'http://localhost:8080/RestApiServlet/MessageServlet';
@ViewChild('staffAddForm', { static: true }) staffAddForm: any;
constructor(private http: HttpClient) { }
postMessage(): void {
console.log(this.uname, 'name')
console.log(this.email, 'email')
console.log(this.message, 'message')
if (this.uname == '' || this.email == '' || this.message == '') {
window.alert('Please fill all fields!');
} else {
this.msgObj = {
uname: this.uname,
email: this.email,
message: this.message,
};
console.log(this.msgObj);
this.http.post<any>(this.MSG_URI, this.msgObj).subscribe((data) => { });
window.alert('Message posted successfully!');
}
}
ngOnInit(): void {
}
}
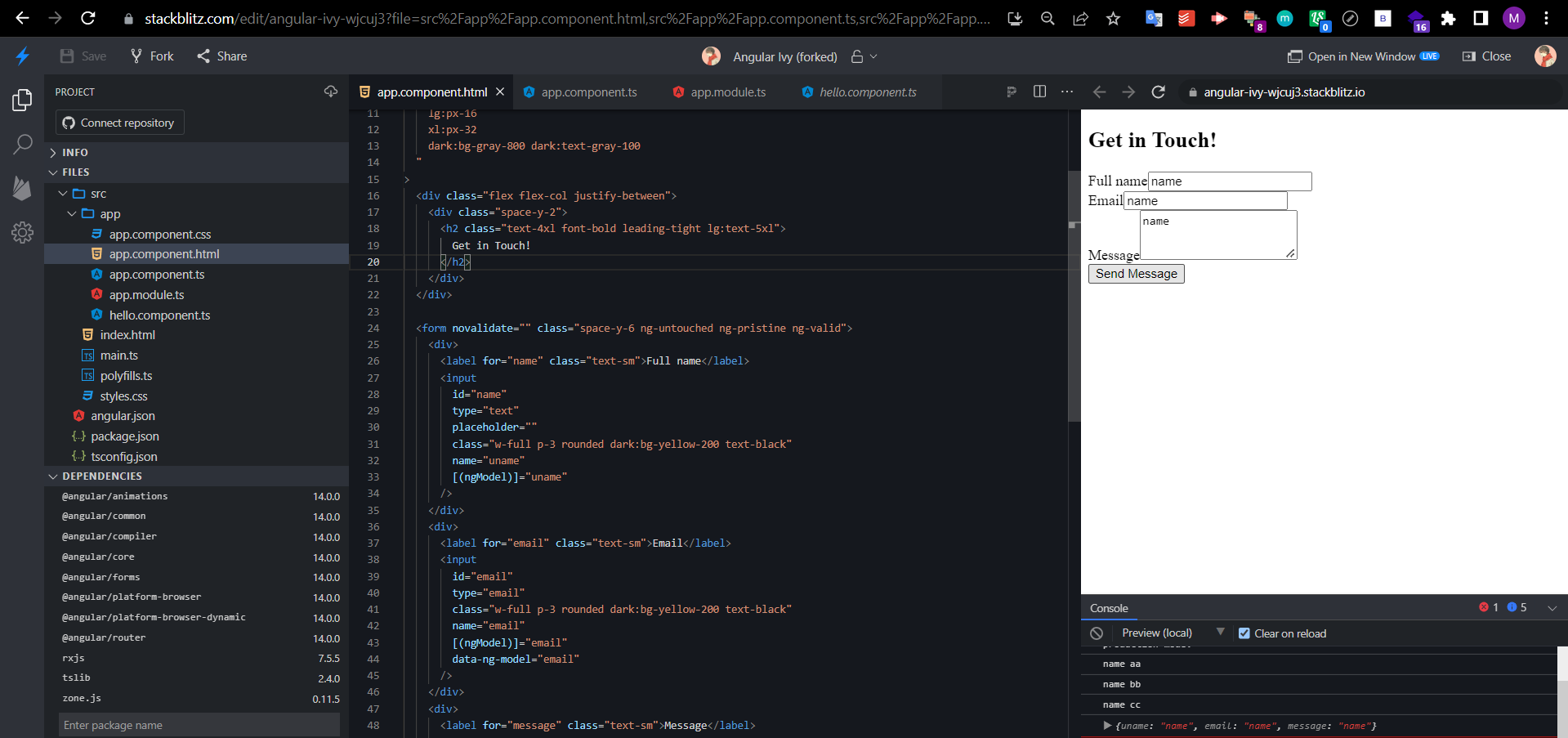
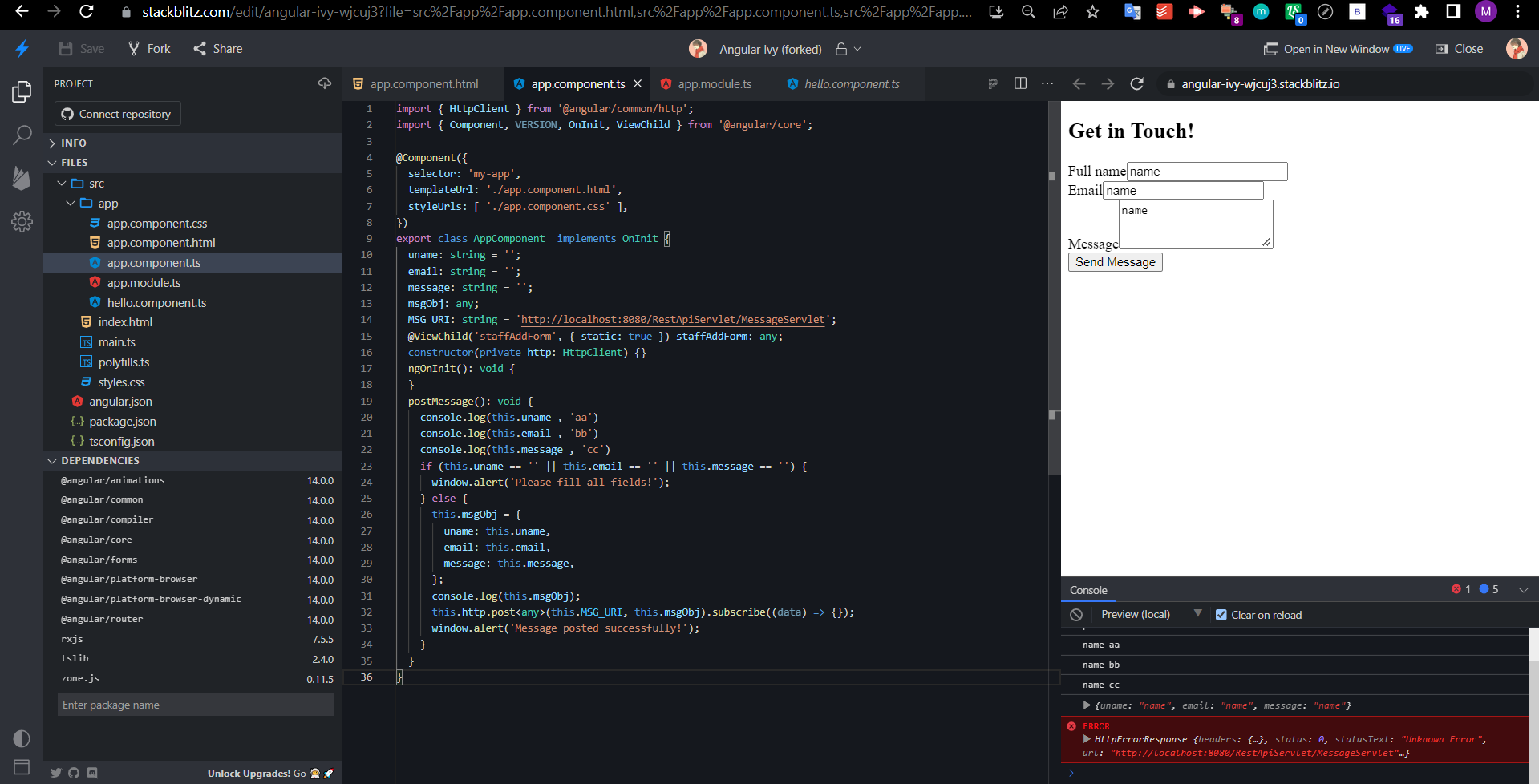
Evidence