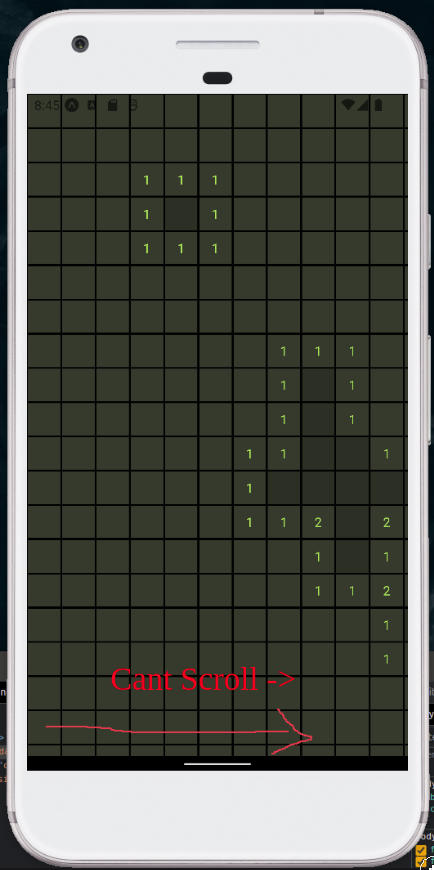
I'm working on a minesweeper game with React Native. On iOS, I am able to scroll horizontally and vertically. But on Android, I can only scroll vertically.
I've tried modifying the layout and justification of content of the different views, but nothing seems to work.
Here is a shortened version of the code:
const Board = (
{game}: {game: Game}
) => {
//...
return (
<SafeAreaView
style={styles.main}
>
<FlatList
style={styles.flatList}
contentContainerStyle={styles.contentContainer}
data={game.board.grid.flat()}
numColumns={game.size} // n x n grid, so n columns
columnWrapperStyle={{ flexWrap: "nowrap" }}
renderItem={({ item: square }) => {
return (
<TouchableOpacity style={Styles.square}>
{/* ... */}
</TouchableOpacity>
);
}}
/>
</SafeAreaView>
);
};
const styles = StyleSheet.create({
main: {
flex: 1,
flexDirection: "column",
alignItems: "center",
justifyContent: "center",
backgroundColor: "black"
},
flatList: {
},
contentContainer: {
flexGrow: 1,
justifyContent: "center"
},
square: {
width: 35,
height: 35,
justifyContent: "center",
alignItems: "center",
margin: 1
}
});
What could I be missing?
CodePudding user response:
You can add a ScrollView with property horizontal to wrap the FlatList. The code should be like this:
import React from 'react';
import { View, FlatList, ScrollView, StyleSheet } from 'react-native';
/**
* This function creates an array based on the `quantity` value
*/
const placeholderData = (quantity = 16) => (
Array.from(Array(quantity).keys()).map((item) => ({ id: item }))
)
const NUMBER_OF_COLUMNS = 60
const NUMBER_OF_ROWS = 60
const NUMBER_OF_ELEMENTS = NUMBER_OF_COLUMNS * NUMBER_OF_ROWS
export default function App() {
const renderItem = () => (
<View style={styles.square} />
)
return (
<ScrollView
style={styles.container}
horizontal
showsHorizontalScrollIndicator={false}
>
<FlatList
data={placeholderData(NUMBER_OF_ELEMENTS)}
keyExtractor={({id}) => id.toString()}
renderItem={renderItem}
numColumns={NUMBER_OF_COLUMNS}
showsVerticalScrollIndicator={false}
/>
</ScrollView>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
},
square: {
width: 20,
height: 20,
backgroundColor: '#696969',
margin: 1,
},
});
If you prefer, I create a snack on Expo for you to see the complete example running. Just scan the QR Code from your smartphone using the Expo Go App.