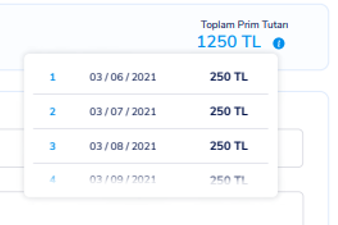
The screen i'm trying to make;
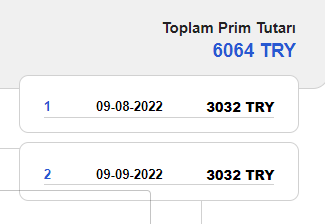
The screen I can do;
As can be seen from the pictures; The divs in the 2nd picture are separate from each other. I'm trying to do as in the 1st picture, but I couldn't. I want to show the incoming data in the same popup.
html
<div className="installmentinfo__container">
{
props.installmentList?.map((e, i) => {
return (
<div className="installmentinfo">
<div className="column">
<div className="installmentnumber" >{(i 1).toString()}</div>
<div className="installmentdate">{e.date}</div>
<div className="installmentamount">{e.amount} {e.currency}</div>
</div>
</div>
);
})
}
</div>
css
.installmentinfo__container {
position: absolute;
right: 340px;
.installmentinfo {
background-color: white;
width: 280px;
height: auto;
border: var(--border);
border-radius: 0.5em;
padding: 0.5em 1em;
.column {
display: flex;
margin: 5px;
justify-content: space-between;
font-size: 1.3rem;
border-bottom: 1.5px solid #d1d1d1;
}
.installmentnumber {
float: left;
}
.installmentdate {
width: 50%;
color: black !important;
}
.installmentamount {
width: 50%;
color: black !important;
font-weight: 1000;
}
}
}
CodePudding user response:
Try this CSS
.installmentinfo__container{
border: 1px solid #d1d1d1;
border-radius: 10px;
width: 320px;
box-shadow: 2px 2px 4px 4px #d1d1d1;
.installmentinfo {
background-color: white;
width: 280px;
height: auto;
border: var(--border);
border-radius: 0.5em;
padding: 0.5em 1em;
.column {
display: flex;
margin: 5px;
justify-content: space-between;
font-size: 1.3rem;
border-bottom: 1.5px solid #d1d1d1;
}
.installmentnumber {
float: left;
}
.installmentdate {
width: 50%;
color: black !important;
}
.installmentamount {
width: 50%;
color: black !important;
font-weight: 1000;
}
}
}