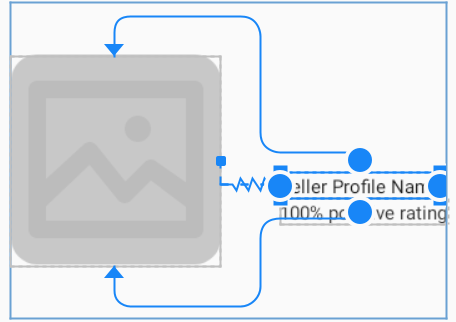
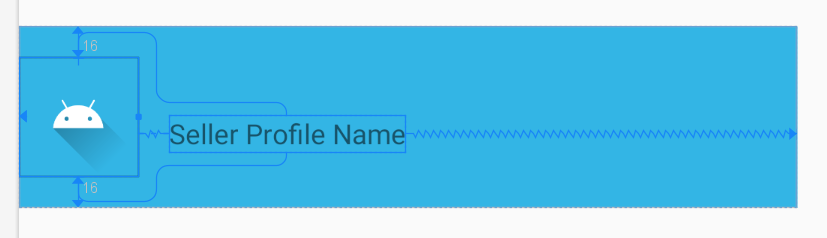
I have a constraint view as follows, the image of which is given below
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@ id/SellerProfileContainer"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:layout_marginBottom="16dp"
android:layout_marginEnd="16dp"
android:visibility="@{sellerFullName != null ? View.VISIBLE : View.GONE}"
app:layout_constraintTop_toBottomOf="@id/Title"
app:layout_constraintStart_toStartOf="@id/Title"
app:layout_goneMarginTop="24dp">
<ImageView
android:id="@ id/SellerProfileImage"
android:layout_width="60dp"
android:layout_height="60dp"
android:layout_marginTop="16dp"
android:layout_marginBottom="16dp"
android:layout_marginEnd="16dp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
android:contentDescription="@{sellerProfileImageAccessibilityText}"
android:scaleType="centerCrop"
android:visibility="@{sellerProfileImage != null ? View.VISIBLE : View.GONE}"
android:src="@{sellerProfileImage}" />
<TextView
android:id="@ id/SellerProfile"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="16dp"
android:contentDescription="@{sellerFullName}"
android:text="@{sellerFullName.text}"
android:visibility="@{sellerFullName != null ? View.VISIBLE : View.GONE}"
app:layout_constraintTop_toTopOf="@id/SellerProfileImage"
app:layout_constraintBottom_toBottomOf="@id/SellerProfileImage"
app:layout_constraintStart_toEndOf="@id/SellerProfileImage"
app:layout_constraintEnd_toEndOf="parent"
tools:text="Seller Profile Name"
/>
<TextView
android:id="@ id/SellerRatings"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@{sellerFeedbackPercent}"
android:contentDescription="@{sellerFeedbackPercent}"
android:textColor="@color/style_guide_neutral6"
android:visibility="@{sellerFeedbackPercent != null ? View.VISIBLE : View.GONE}"
app:layout_constraintStart_toStartOf="@id/SellerProfile"
app:layout_constraintTop_toBottomOf="@id/SellerProfile"
tools:text = "100% positive rating"/>
</androidx.constraintlayout.widget.ConstraintLayout>
I am trying implement the layout as follows:
- If the
sellerProfileImageis not null, thensellerProfileImageandsellerProfileshould have a margin of 16dp between them. - If the
sellerProfileImageis null, thensellerProfileshould have zero margin between the parent (constraint layout) and itself.
I tried the following approach
- For
sellerProfile, I did the followingandroid:layout_marginStart="@{uxContent.sellerProfileImage != null ? @dimen/margin_16dp : @dimen/margin_0dp}"where themargin_16dpandmargin_0dpequals 16dp and 0dp respectively.
But when I compiled the code, I got the following error
Cannot find a setter for <android.widget.TextView android:layout_marginStart> that accepts parameter type 'float'
If a binding adapter provides the setter, check that the adapter is annotated correctly and that the parameter type matches.
How can I conditionally adjust the start margin of the layout depending on whether the seller profile is present or not?
CodePudding user response:
You will want to adjust the margins in your layout to make use of "gone" margins. See

and to 16dp when the image is visible.
You should be able to accomplish this aspect of your layout without the use of data binding.