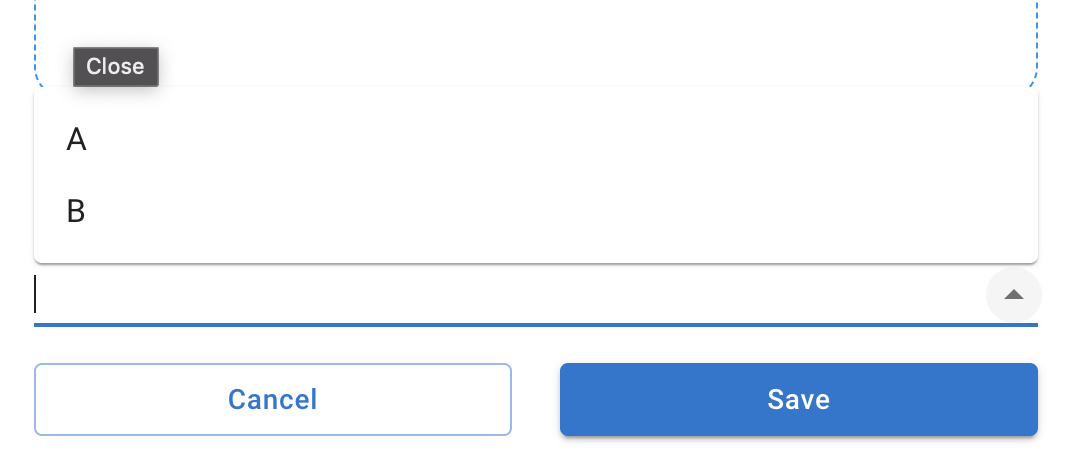
i'm working with Autocomplete MUI, i want to render name and id same time in-line but it render name only, can u guys help me, thank you so much
export const zoneUserId = [
{ id: 1, name: 'A' },
{ id: 2, name: 'B' },
];
const listZoneId = {
options: zoneUserId,
getOptionLabel: (option: IZoneID) => option.name,
};
<Autocomplete
{...listZoneId}
id="zoneUserId"
includeInputInList
renderInput={params => (
<TextField {...params} label="User ID" variant="standard" />
)}
/>
CodePudding user response:
You may have to change the getOptionLabel. Either concatenate or try like this
getOptionLabel: (option: IZoneID) => `${option.id} - ${option.name}`