I am extremely new to Firebase, and I am trying to print my collection to the console.
// Import the functions you need from the SDKs you need
import * as firebase from "firebase/app";
import { initializeApp } from "firebase/app";
import {getFirestore, collection, getDocs} from "firebase/firestore"
const firebaseConfig = {
apiKey: "AIzaSyA1zo9ci0RXQYBxxxxxxxxx",
authDomain: "xxxxx.firebaseapp.com",
databaseURL: "https://xxxxxx-default-rtdb.firebaseio.com",
projectId: "xxxxxx",
storageBucket: "xxxxx.appspot.com",
messagingSenderId: "380xxxxx",
appId: "1:38065xxxxxx:web:5f49bf6dxxxxxxx5",
//measurementId: "G-TYX10C1CBE"
};
// Initialize Firebase
initializeApp(firebaseConfig)
//init services
const db = getFirestore();
//collection ref
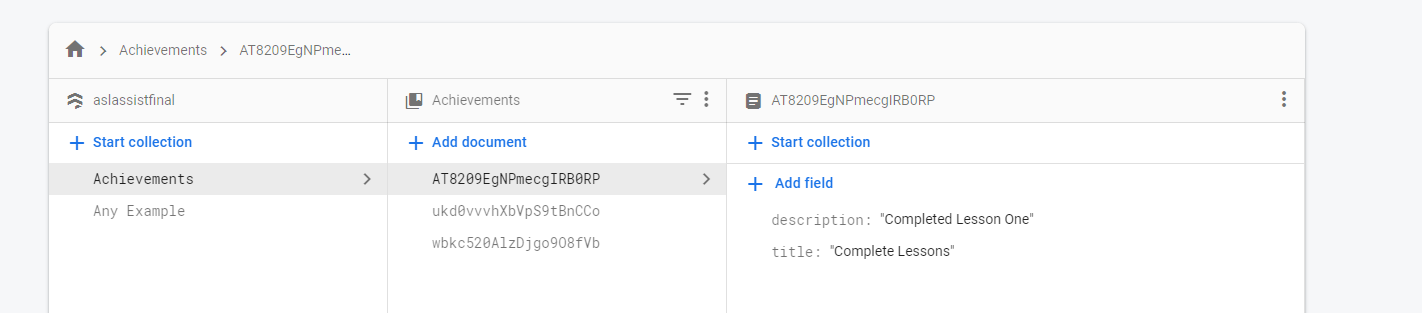
const colRef = collection(db, 'Achievements')
//get collection data
getDocs(colRef)
.then((snapshot) => {
console.log(snapshot.docs)
})
The above code is returning: Array [] to the console, and I am unsure why.
In case it's relevant, here are my rules:
// Allow read/write access to all users under any conditions
// Warning: **NEVER** use this rule set in production; it allows
// anyone to overwrite your entire database.
service cloud.firestore {
match /databases/{database}/documents {
match /{document=**} {
allow read, write: if true;
}
}
}
I changed it to this after having trouble retrieving data.
CodePudding user response:
The execution of getDocs() is incorrect that is why it shows you an empty Array.
If you want to print specific data you need to use the field name of the document. However if you want to display all of the documents in a collection, you must use a forEach loop. Here is a sample code based on this documentation:
const querySnapshot = await getDocs(collection(db, "Achievements"));
querySnapshot.forEach((doc) => {
// doc.data() is never undefined for query doc snapshots
console.log(doc.id, " => ", doc.data());
});
CodePudding user response:
I wanted to post an answer to this question because the answer turned out to have nothing to do with the code posted.
In order to run Firebase on a mobile emulator, I had to add a metro.congig.js file as per this post.
When I did that, I created the file like this:
const { getDefaultConfig } = require("metro-config");
const { resolver: defaultResolver } = getDefaultConfig.getDefaultValues();
exports.resolver = {
...defaultResolver,
sourceExts: [
...defaultResolver.sourceExts,
"cjs",
],
};
When I could not figure out the issue, I created a completely blank expo project to attempt this on a fresh project. After installing firebase, and attempting to recreate the error or, hopefully, find the solution, I ran into the same config error.
I navigated back to the above link and realized I did it wrong. So I changed metro.config.js to this:
const { getDefaultConfig } = require("@expo/metro-config");
const defaultConfig = getDefaultConfig(__dirname);
defaultConfig.resolver.assetExts.push("cjs");
module.exports = defaultConfig;
Once that was done, everything worked perfectly. All CRUD operations. No issues.
It is my hope that when someone is in a deep rabbit hole grinding for an answer on performing CRUD operations for Firebase on a mobile emulator, they find this post and it helps them.