I have this js code :
const express = require('express');
const router = express.Router();
const Ticket = require('../models/Ticket');
const db = require("../models/deskmodedb");
const Ocorrencia = require('../models/Ocorrencia');
router.get('/detalhes-ticket/:cod_ticket', function(req, res) {
console.log('Request Id:', req.params.cod_ticket);
var ticketControl;
ticketControl = Ticket.sync().then(function() {
return db.sequelize.query(
'SELECT cod_ticket, titulo_ticket, descricao_ticket, status_ticket, tipo_ticket, data_abertura FROM ticket WHERE cod_ticket IN (:codigo_ticket) ', {
replacements: { codigo_ticket: req.params.cod_ticket },
type: db.Sequelize.QueryTypes.SELECT
})
}).then((tickets) => {
ticketControl = tickets
}).catch((err) => { console.log('error' err) })
ocorrenciaControl = Ocorrencia.sync().then(function() {
return db.sequelize.query(
'SELECT ROW_NUMBER() OVER(ORDER BY cod_ocorrencia ASC) AS Row, cod_ticket_f, conteudo_ocorrencia, cod_ocorrencia,data_ocorrencia FROM ocorrencia WHERE cod_ticket_f IN (:codigo_ticket) ', {
replacements: { codigo_ticket: req.params.cod_ticket },
type: db.Sequelize.QueryTypes.SELECT
}).then((ocorrenciaControl) => {
res.render('detalhesTicket', {
tickets: ticketControl,
ocorrencias: ocorrenciaControl,
style: 'global.css'
})
})
})
})
I get a ticket (Line in my ticket table) and get a ocorrence with the ticket number and send for my page detalhesTicket.handlebars.
In my detalhesTicket.handlebars i show the values with {{variable}}:
{{#each tickets}}
<h1 >
Detalhes do Ticket <span id="cod_ticket">#{{cod_ticket}}</span>
</h1>
</div>
</div>
</div>
<div >
<!-- Cabeçalho Ticket -->
<div >
<div >
<label for="titulo_ticket" >Titulo do ticket</label>
<input type="text" id="titulo_ticket" placeholder={{titulo_ticket}} disabled>
<label for="descricao_ticket" >Descrição do ticket</label>
<textarea id="descricao_ticket" rows="4" disabled>{{descricao_ticket}}</textarea>
</div>
<div >
<div >
<button type="button" id="tempo_aberto">
{{data_abertura}}
</button>
<button type="button" id="status_ticket">
{{status_ticket}}
</button>
<button type="button" id="tipo_ticket">
{{tipo_ticket}}
</button>
<button type="button" id="setor_usuario">
Setor do usuário
</button>
<button type="button" id="nome_usuario">
Nome do usuário
</button>
<button type="button" id="email_usuario">
Email do usuário
</button>
</div>
</div>
</div>
<hr>
{{/each}}
{{!-- O each da ocorrencia começa aqui --}}
{{#each ocorrencias}}
<!-- Ocorrências -->
<div >
<div >
<div >
<div >
<label for="titulo_ticket" >Ocorrência <span id="cod_ocorrencia">#{{Row}}</span></label>
</div>
<div >
<span id="data_ocorrencia">{{data_ocorrencia}} </span>
</div>
</div>
<input type="text" id="titulo_ticket" placeholder={{conteudo_ocorrencia}} disabled>
</div>
</div>
<hr>
{{!-- E terminaria aqui --}}
{{/each}}
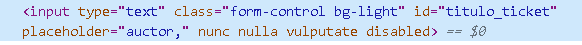
My variable conteudo_ocorrencia has the value "aucto nunc nulla vulputate". When i render my page to show the value the value apper in this format:
My corret value need be plaseholder"aucto nunc nulla vulputate". How to add my all variable valor in plaseholder ?
CodePudding user response:
You should use quotes like this:
<input type="text" id="titulo_ticket" placeholder="{{conteudo_ocorrencia}}" disabled>