I'm using ag-grid-angular
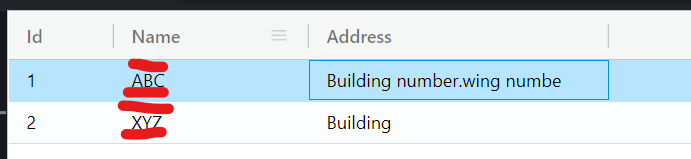
and just can't get rid of cells top and bottom inner padding
Any help would be appreciated.
CodePudding user response:
Somethign like this might help you. But the important thing is that the change should be made where you have your imports of the ag grid. this I'm changing them from 40px height to 30px height and also the line height
@import 'ag-grid-community/dist/styles/ag-grid.css';
@import 'ag-grid-community/dist/styles/ag-theme-alpine.css';
.ag-theme-alpine .ag-row {
height: 30px;
}
.ag-theme-alpine .ag-cell, .ag-theme-alpine .ag-full-width-row .ag-cell-wrapper.ag-row-group{
line-height: min(var(--ag-row-height, 30px), 30px);
}
here is an example https://stackblitz.com/edit/ag-grid-angular-hello-world-k3cp9p?file=src/styles.scss