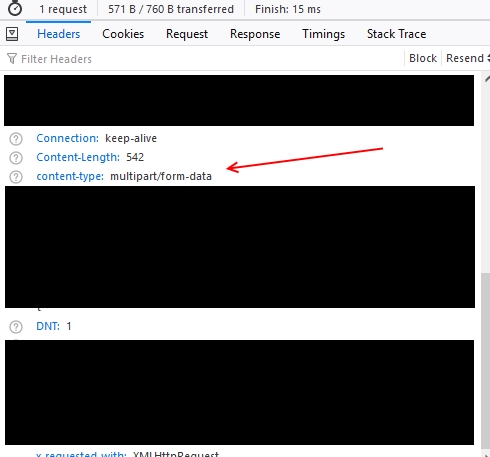
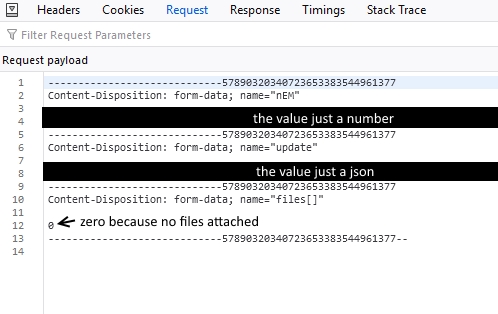
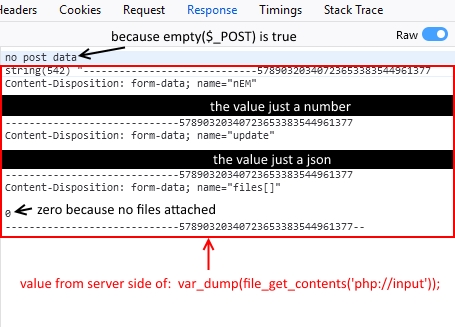
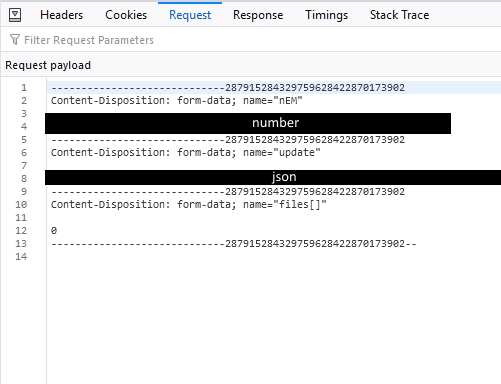
next 3 images is a request with boundary value
there's no difference if the file (uploads) is attached or not, result the same; and as I said in Chrome result the same
request sent via XMLHttpRequest, headers set by setRequestHeader()
Update
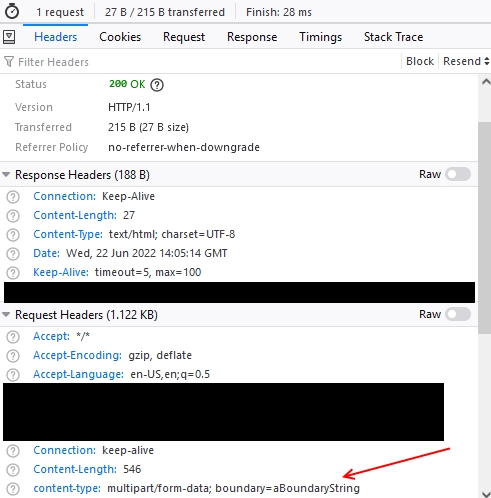
Okay, I've made my data to get to the server even with "boundary". For that I added " to the value, now it's like this:
content-type: "multipart/form-data; boundary=aBoundaryString"
before was like this:
content-type: multipart/form-data; boundary=aBoundaryString
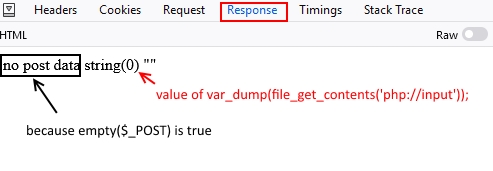
BUT! The the boundary is still not applied, the Request Payload is still has browser's boundary, not mine. I've also printed $_SERVER["CONTENT_TYPE"] and there's "multipart/form-data; boundary=aBoundaryString". What's the problem?
CodePudding user response:
The boundary is used to mark the edge between each part of a multipart request.
The Content-Type header needs to specify what string of characters is used to mark the boundary.
Thus, the Content-Type header needs to match the actual boundary.
You've shown us the code you are using to generate the Content-Type header. It's a hard-coded string.
You haven't shown us the code you are using to generate the request body. Whatever it is, it is generating a body that uses a different string to mark the boundary to the one you claimed it was using when you set the Content-Type header.
Since they don't match, the parser can't find the boundary that it is looking for.
While you haven't shown us what you are using to generate the body, it's a reasonable assumption that you are passing a FormData object.
The browser will generate a multipart request body from it, and it will generate a boundary that is safe (i.e. one that doesn't match any data actually in the object).
Under normal circumstances, the browser will also generate the correct Content-Type header from it … but you're overriding it.
Don't do that.
Let the browser infer the Content-Type header without your interference.
const options = {
method: 'POST',
body: new FormData(document.querySelector('form')),
// headers: // Stop. Leave the headers alone.
};
const response = await fetch(url, options);