I have three screens: CategoryScreen, CompanyScreen, and ProductsScreen.
I want to navigate from CategoryScreen and CompanyScreen to ProductsScreen.(ProductsScreen is a Common destination).
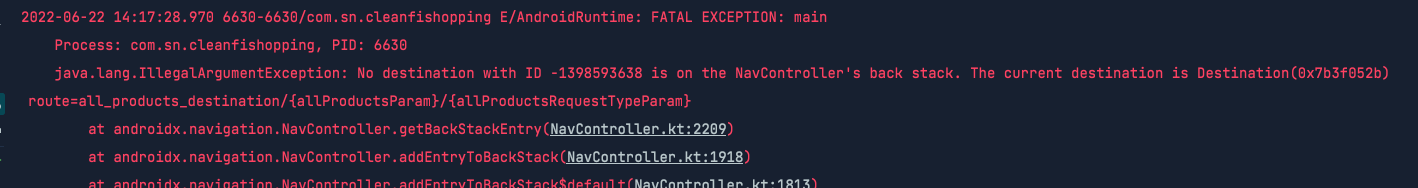
When I navigate from CompanyScreen everything is correct but when I want to navigate from CategoryScreen, the app is crashed.
My NavHost:
NavHost(
navController = navController,
startDestination = startDestination,
modifier = modifier,
) {
homeGraph(
windowSizeClass = windowSizeClass,
navigateToSubCategories = { navController.navigate(route = "${SubCategoryDestination.destination}/$this") },
navigateToAllCategories = { navController.navigate(route = AllCategoriesDestination.destination) },
nestedGraphs = {
allCategoriesGraph(windowSizeClass = windowSizeClass,
onBackClick = { navController.popBackStack() },
navigateToProducts = {
navController.navigate(route = "${AllProductsDestination.destination}/$this/${ProductsType.CATEGORY.type}")
},
nestedGraphs = {
allProductsGraph(windowSizeClass = windowSizeClass,
onBackClick = {},
navigateToProductDetail = {
navController.navigate(ProductDetailDestination.route)
},
nestedGraphs = {
productDetailGraph()
})
})
}
)
allCompaniesGraph(
windowSizeClass = windowSizeClass,
navigateToProducts = { navController.navigate( route = "${AllProductsDestination.destination}/$this/${ProductsType.COMPANY.type}") },
nestedGraphs = {
allProductsGraph(windowSizeClass = windowSizeClass,
onBackClick = {},
navigateToProductDetail = {
navController.navigate(ProductDetailDestination.route)
},
nestedGraphs = {
productDetailGraph()
})
}
)
}
CompanyNavigation file:
object AllCompaniesDestination : IFishoppingNavigationDestination {
override val route: String
get() = "all_companies_route"
override val destination: String
get() = "all_companies_destination"
}
@ExperimentalFoundationApi
@ExperimentalAnimationApi
@ExperimentalMaterial3Api
fun NavGraphBuilder.allCompaniesGraph(
windowSizeClass: WindowSizeClass,
navigateToProducts: String.() -> Unit,
nestedGraphs: NavGraphBuilder.() -> Unit,
) {
navigation(route = AllCompaniesDestination.route,
startDestination = AllCompaniesDestination.destination) {
composable(route = AllCompaniesDestination.destination) {
CompaniesScreen(windowSizeClass = windowSizeClass,
navigateToProducts = navigateToProducts)
}
nestedGraphs()
}
}
CategoryNavigation fule:
object AllCategoriesDestination : IFishoppingNavigationDestination {
override val route: String
get() = "all_categories_route"
override val destination: String
get() = "all_categories_destination"
}
@ExperimentalAnimationApi
@ExperimentalLayoutApi
@ExperimentalMaterial3Api
fun NavGraphBuilder.allCategoriesGraph(
windowSizeClass: WindowSizeClass,
onBackClick: () -> Unit,
navigateToProducts: String.() -> Unit,
nestedGraphs: NavGraphBuilder.() -> Unit,
) {
navigation(
route = AllCategoriesDestination.route,
startDestination = AllCategoriesDestination.destination
) {
composable(route = AllCategoriesDestination.destination) {
AllCategoriesScreen(windowSizeClass = windowSizeClass,
onBackClick = {},
navigateToProducts = { navigateToProducts() })
}
nestedGraphs()
}
}
ProductNavigation file (common destination):
object AllProductsDestination : IFishoppingNavigationDestination {
override val route: String
get() = "all_products_route"
override val destination: String
get() = "all_products_destination"
const val allProductsArg = "allProductsParam"
const val allProductsRequestTypeArg = "allProductsRequestTypeParam"
}
@ExperimentalLayoutApi
@ExperimentalMaterial3Api
fun NavGraphBuilder.allProductsGraph(
windowSizeClass: WindowSizeClass,
onBackClick: () -> Unit,
navigateToProductDetail: String.() -> Unit,
nestedGraphs: NavGraphBuilder.() -> Unit,
) {
navigation(route = AllProductsDestination.route,
startDestination = AllProductsDestination.destination)
{
composable(route = AllProductsDestination.destination
.plus("/{${AllProductsDestination.allProductsArg}}")
.plus("/{${AllProductsDestination.allProductsRequestTypeArg}}"),
arguments = listOf(
navArgument(AllProductsDestination.allProductsArg) {
type = NavType.StringType
},
navArgument(AllProductsDestination.allProductsRequestTypeArg) {
type = NavType.StringType
}
)) {
ProductsScreen(windowSizeClass = windowSizeClass, onBackClick = onBackClick)
}
nestedGraphs()
}
}
CodePudding user response:
You are trying to navigate to a destination that’s not part of the nested graph