I have made this shape with inkskape
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!-- Created with Inkscape (http://www.inkscape.org/) -->
<svg
width="86.708229mm"
height="108.46725mm"
viewBox="0 0 86.708229 108.46725"
version="1.1"
id="svg5"
inkscape:export-filename="bitmap.svg"
inkscape:export-xdpi="96"
inkscape:export-ydpi="96"
xmlns:inkscape="http://www.inkscape.org/namespaces/inkscape"
xmlns:sodipodi="http://sodipodi.sourceforge.net/DTD/sodipodi-0.dtd"
xmlns:xlink="http://www.w3.org/1999/xlink"
xmlns="http://www.w3.org/2000/svg"
xmlns:svg="http://www.w3.org/2000/svg">
<sodipodi:namedview
id="namedview7"
pagecolor="#ffffff"
bordercolor="#000000"
borderopacity="0.25"
inkscape:showpageshadow="2"
inkscape:pageopacity="0.0"
inkscape:pagecheckerboard="0"
inkscape:deskcolor="#d1d1d1"
inkscape:document-units="mm"
showgrid="false" />
<defs
id="defs2">
<linearGradient
inkscape:collect="always"
id="linearGradient1332">
<stop
style="stop-color:#2ebdbe;stop-opacity:1;"
offset="0"
id="stop1330" />
<stop
style="stop-color:#bbfbf2;stop-opacity:1;"
offset="1"
id="stop1328" />
</linearGradient>
<inkscape:path-effect
effect="fillet_chamfer"
id="path-effect427"
is_visible="true"
lpeversion="1"
nodesatellites_param="F,0,0,1,0,3.175,0,4 @ F,0,0,1,0,3.175,0,4 @ F,0,0,1,0,3.175,0,4 @ F,0,0,1,0,3.175,0,4 @ F,0,0,1,0,3.175,0,4 @ F,0,0,1,0,3.175,0,4"
unit="px"
method="auto"
mode="F"
radius="12"
chamfer_steps="4"
flexible="false"
use_knot_distance="true"
apply_no_radius="true"
apply_with_radius="true"
only_selected="false"
hide_knots="false" />
<linearGradient
inkscape:collect="always"
xlink:href="#linearGradient1332"
id="linearGradient1338"
x1="-8.7238359"
y1="103.88622"
x2="137.07281"
y2="33.141083"
gradientUnits="userSpaceOnUse"
gradientTransform="matrix(1.0169463,0,0,0.56544787,9.4308219,-0.08872541)" />
</defs>
<g
inkscape:label="Layer 1"
inkscape:groupmode="layer"
id="layer1"
transform="translate(-60.976129,-17.450189)">
<path
id="path424"
style="opacity:1;fill:url(#linearGradient1338);fill-opacity:1;stroke:#ffffff;stroke-width:1.00318;stroke-linecap:butt;stroke-linejoin:miter;stroke-dasharray:none;stroke-opacity:1;paint-order:normal"
inkscape:transform-center-x="-2.7149655"
inkscape:transform-center-y="0.12577677"
d="M 74.631466,44.717104 62.421924,34.403638 a 2.6778389,2.6778389 90.043215 0 1 0.0031,-4.093976 L 74.671628,19.996493 a 8.6973678,8.6973678 159.95323 0 1 5.603571,-2.044714 l 48.153211,0.0067 a 8.6807368,8.6807368 20.098102 0 1 5.60047,2.049272 l 12.20963,10.313627 a 2.6778292,2.6778292 90.04357 0 1 -0.003,4.093967 l -12.24664,10.313026 a 8.6974755,8.6974755 159.95346 0 1 -5.60359,2.044695 l -48.153211,-0.0067 a 8.680796,8.680796 20.097976 0 1 -5.600483,-2.049262 z"
sodipodi:nodetypes="ccccccc"
inkscape:path-effect="#path-effect427"
inkscape:original-d="M 77.056949,46.765923 59.996441,32.354819 77.100199,17.951336 l 54.503211,0.0076 17.06057,14.411285 -17.10382,14.403302 z"
inkscape:export-filename=".\path424.svg"
inkscape:export-xdpi="96"
inkscape:export-ydpi="96" />
</g>
</svg>and the shape is ok But the overall height is so much more that the shape
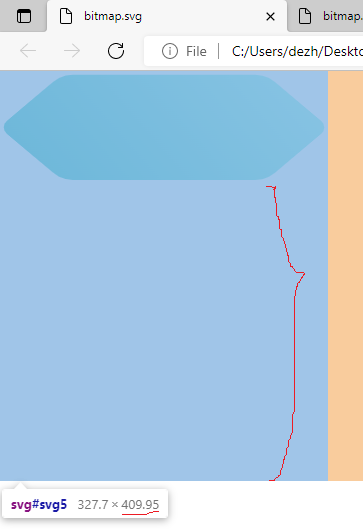
in this picture I've opened it in browser and as you see the height is 409.95px
that is not desirable
how can I remove the extra height of that ?
just some bela bela to let me post this just some bela bela to let me post this just some bela bela to let me post this
CodePudding user response:
Remove the width and the height attributes from <svg> and alter the viewBox so that it hits in size with the content.
In this example I also removed the transform attribute from the <g> and replaced the path itself using the tool SvgPathEditor.
Now the path takes up 100% of the box and the aspect ratio matches the content.
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!-- Created with Inkscape (http://www.inkscape.org/) -->
<svg
viewBox="0 0 86 29"
version="1.1"
id="svg5"
inkscape:export-filename="bitmap.svg"
inkscape:export-xdpi="96"
inkscape:export-ydpi="96"
xmlns:inkscape="http://www.inkscape.org/namespaces/inkscape"
xmlns:sodipodi="http://sodipodi.sourceforge.net/DTD/sodipodi-0.dtd"
xmlns:xlink="http://www.w3.org/1999/xlink"
xmlns="http://www.w3.org/2000/svg"
xmlns:svg="http://www.w3.org/2000/svg">
<sodipodi:namedview
id="namedview7"
pagecolor="#ffffff"
bordercolor="#000000"
borderopacity="0.25"
inkscape:showpageshadow="2"
inkscape:pageopacity="0.0"
inkscape:pagecheckerboard="0"
inkscape:deskcolor="#d1d1d1"
inkscape:document-units="mm"
showgrid="false" />
<defs
id="defs2">
<linearGradient
inkscape:collect="always"
id="linearGradient1332">
<stop
style="stop-color:#2ebdbe;stop-opacity:1;"
offset="0"
id="stop1330" />
<stop
style="stop-color:#bbfbf2;stop-opacity:1;"
offset="1"
id="stop1328" />
</linearGradient>
<inkscape:path-effect
effect="fillet_chamfer"
id="path-effect427"
is_visible="true"
lpeversion="1"
nodesatellites_param="F,0,0,1,0,3.175,0,4 @ F,0,0,1,0,3.175,0,4 @ F,0,0,1,0,3.175,0,4 @ F,0,0,1,0,3.175,0,4 @ F,0,0,1,0,3.175,0,4 @ F,0,0,1,0,3.175,0,4"
unit="px"
method="auto"
mode="F"
radius="12"
chamfer_steps="4"
flexible="false"
use_knot_distance="true"
apply_no_radius="true"
apply_with_radius="true"
only_selected="false"
hide_knots="false" />
<linearGradient
inkscape:collect="always"
xlink:href="#linearGradient1332"
id="linearGradient1338"
x1="-8.7238359"
y1="103.88622"
x2="137.07281"
y2="33.141083"
gradientUnits="userSpaceOnUse"
gradientTransform="matrix(1.0169463,0,0,0.56544787,9.4308219,-0.08872541)" />
</defs>
<g
id="layer1">
<path
id="path424"
style="opacity:1;fill:url(#linearGradient1338);fill-opacity:1;stroke:#ffffff;stroke-width:1.00318;stroke-linecap:butt;stroke-linejoin:miter;stroke-dasharray:none;stroke-opacity:1;paint-order:normal"
d="M 13.2315 26.7653 L 1.0219 16.4518 a 2.6778 2.6778 90.0432 0 1 0.0031 -4.094 L 13.2716 2.0447 a 8.6974 8.6974 159.9532 0 1 5.6036 -2.0447 l 48.1532 0.0067 a 8.6807 8.6807 20.0981 0 1 5.6005 2.0493 l 12.2096 10.3136 a 2.6778 2.6778 90.0436 0 1 -0.003 4.094 l -12.2466 10.313 a 8.6975 8.6975 159.9535 0 1 -5.6036 2.0447 l -48.1532 -0.0067 a 8.6808 8.6808 20.098 0 1 -5.6005 -2.0493 z" />
</g>
</svg>CodePudding user response:
the attribute width/height in the SVG tag force it to be that many millimeters and thus so many pixels - if you remove the attributes and view the SVG file in a browser it will take up the entire viewport dimensions .. either way the viewBox attribute needs to be precise too, or left out. Depending on your usage you may want to set width/height both to 100% and the viewBox to the SVG size of your drawing - reduce the canvas in your SVG editor (apparently Inkscape) before exporting to its minimal size.