I am working on a ANDROID project and in it I have multiple buttons.
REQUIREMENT:-
1.When I click on a button once I want it to change to green color and when I click on same button again I want it to change back to original color.
2.When a button is selected(i.e. color becomes GREEN) I want to add a number to a array list and when I select it once again I want to remove the added number from the list.
I have come up with this solution as of now. But it doesn't work.
int flag=1;
button1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
flag =1;
if(flag%2==0) {
SeatArrayList.remove(Integer.valueOf(1));
button1.setBackgroundColor(Color.GREEN);
}
else{
SeatArrayList.add(1);
button1.setBackgroundColor(bg_yellow);
}
}
});
button3.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
flag =1;
if(flag%2==0) {
SeatArrayList.remove(Integer.valueOf(3));
button3.setBackgroundColor(Color.GREEN);
}
else{
SeatArrayList.add(3);
button3.setBackgroundColor(bg_yellow);
}
}
});
button4.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
flag =1;
if(flag%2==0) {
SeatArrayList.remove(Integer.valueOf(4));
button4.setBackgroundColor(Color.GREEN);
}
else{
SeatArrayList.add(4);
button4.setBackgroundColor(bg_yellow);
}
}
});
CodePudding user response:
You can easily manage this by using the boolean flag, here is one example for the same!
boolean isGreen = false;
button1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if(isGreen){
isGreen = false
SeatArrayList.removeAt(SeatArrayList.size-1)
button1.setBackgroundColor(Color.YELLOW);
}else{
isGreen = true
SeatArrayList.add(1);
button1.setBackgroundColor(Color.GREEN);
}
}
});
CodePudding user response:
You should create a flag for each button. I think that the following code does what you mention in the requirements:
1. XML File:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<Button
android:id="@ id/btn1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:backgroundTint="@android:color/black"
android:text="Button 1">
</Button>
<Button
android:id="@ id/btn2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:backgroundTint="@android:color/black"
android:text="Button 2">
</Button>
<Button
android:id="@ id/btn3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:backgroundTint="@android:color/black"
android:text="Button 3">
</Button>
<TextView
android:id="@ id/txtNumbers"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="{ }"
android:textSize="18sp">
</TextView>
</LinearLayout>2. MainActivity Java File:
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private Button btn1, btn2, btn3;
private TextView txtNumbers;
private ArrayList<Integer> list;
private ArrayList<Boolean> isGreen;
private int initialColor;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btn1 = (Button) findViewById(R.id.btn1);
btn2 = (Button) findViewById(R.id.btn2);
btn3 = (Button) findViewById(R.id.btn3);
txtNumbers = (TextView) findViewById(R.id.txtNumbers);
btn1.setOnClickListener(this);
btn2.setOnClickListener(this);
btn3.setOnClickListener(this);
list = new ArrayList<>();
isGreen = new ArrayList<>(Collections.nCopies(3, false));//Initialize values to false (In this case for only 3 buttons)
initialColor = Color.BLACK;//The same color as in the XML file
}
@Override
public void onClick(View view) {
switch (view.getId()) {
case R.id.btn1:
requirement(btn1, 0, 0);
break;
case R.id.btn2:
requirement(btn2, 1, 1);
break;
case R.id.btn3:
requirement(btn3, 2, 2);
break;
}
}
private void requirement(Button btn, int index, int number) {
if (!isGreen.get(index)) {
btn.setBackgroundColor(Color.GREEN);
list.add(number);
printList();
isGreen.set(index, true);
} else {
btn.setBackgroundColor(initialColor);
list.remove((Integer) number);//Cast to Integer, because this will eliminate the number by its value, not index
printList();
isGreen.set(index, false);
}
}
private void printList() {
String numbers = "{ ";
for (int index = 0; index < list.size(); index ) {
numbers = list.get(index) ", ";
}
numbers = " }";
txtNumbers.setText(numbers);
}
}
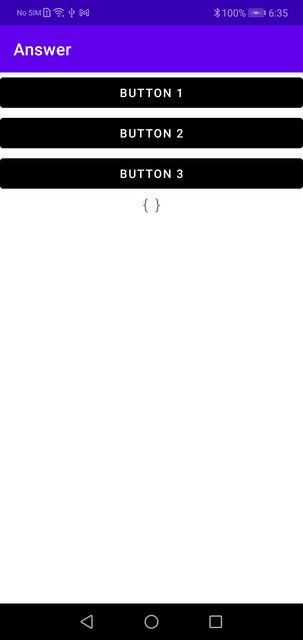
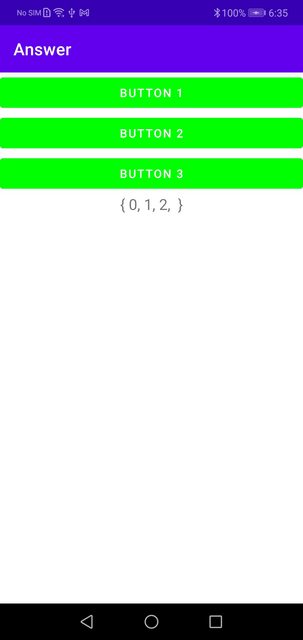
Result:
I hope it will be useful to you. I stay tuned, regards