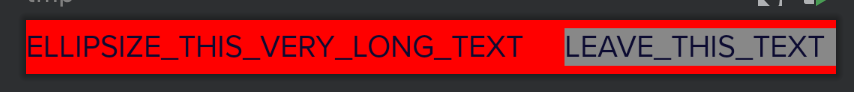
Lest simplify my situation to the current:
Row(
modifier = Modifier
.background(Color.Red),
) {
Text(
text = ELLIPSIZE_THIS_TEXT,
maxLines = 1,
overflow = TextOverflow.Ellipsis,
)
Text(
text = LEAVE_THIS_TEXT_NOT_ELLIPSIZED,
maxLines = 1,
overflow = TextOverflow.Visible,
)
}
If I add weight(1f) to the first text modifier, it works as expected, but the Row took all the line. But my goal is to take only required place and if I have not enough place - ellipsize the first text.
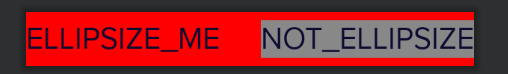
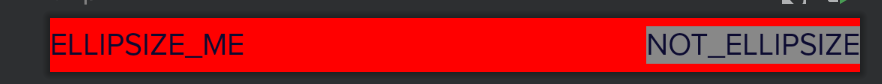
And I need behavior from images 2 and 3.
CodePudding user response:
You can use fill property for this . Setting it to false will result in wrapping the text if small and ellipsis text in case its bigger. Try this out .
Row(
modifier = modifier
.background(Color.Red).padding(10.dp),
) {
Text(
text = "Jetpack Compose Ui Tool-kit",
maxLines = 1,
overflow = TextOverflow.Ellipsis,
modifier=Modifier.weight(1f, fill = false)
)
Spacer(modifier = Modifier.width(12.dp))
Text(
text = "LEAVE_THIS_TEXT",
maxLines = 1,
overflow = TextOverflow.Visible,
)
}