I'm trying to view a TopoJson map with Svelte (and D3), but I can't figure out what's wrong because there is absolutely nothing displayed and yet the console output does not return any errors. Does anyone have a clue?
I put below the link of a Svelte repl and the code used :
CodePudding user response:
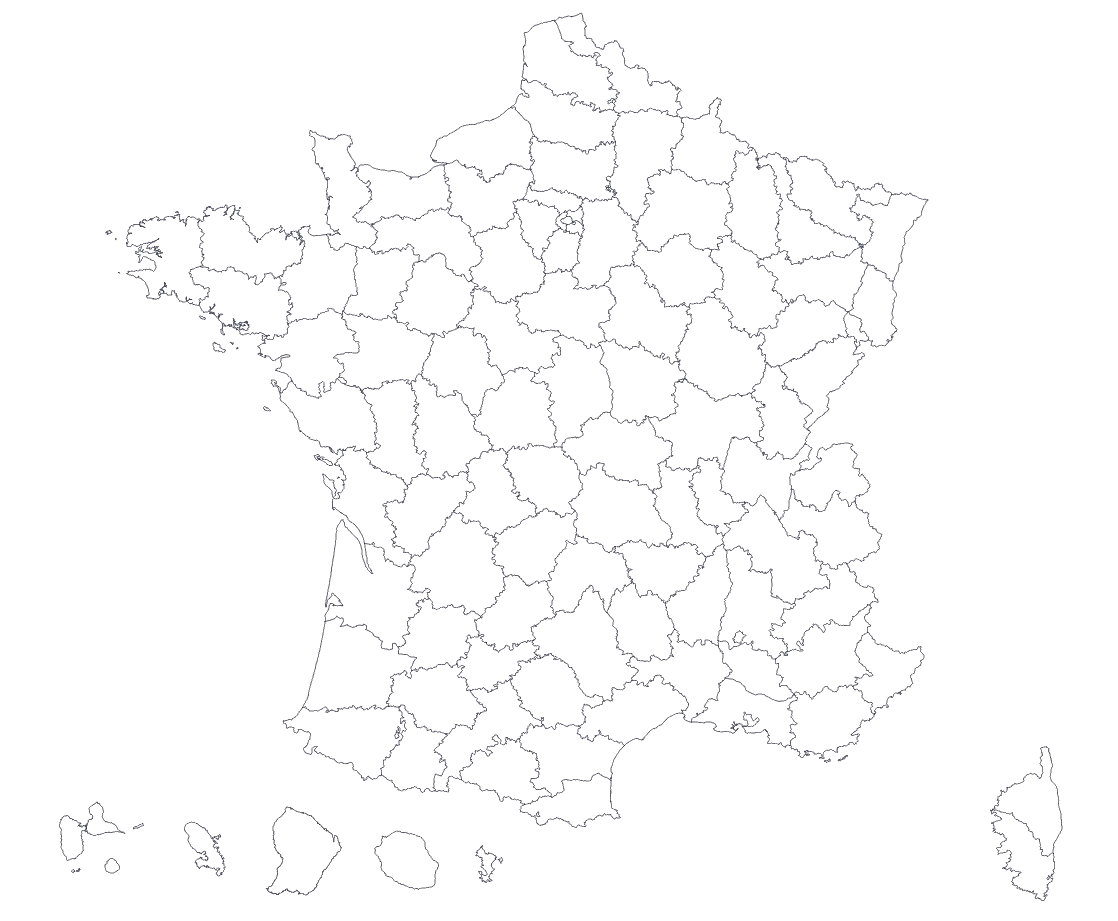
If you look at the data, you will see that the values are huge and just do not fit the current dimensions of the SVG. You can e.g. increase the viewBox to make the map show up:
<svg viewBox="0 0 10000000 10000000">
<!-- stroke-width adjusted for large viewBox -->
<g stroke="black" stroke-width="1000px" fill="none">
france.transform appears to contain some additional information, but I do not know how that is supposed to be used. You can always calculate the bounding box yourself from the data and there appears to be function for this: bbox.
If the large scale of the data points is maintained, the stroke-width needs to be very high (e.g. 1000px), because it gets scaled down by the viewBox.