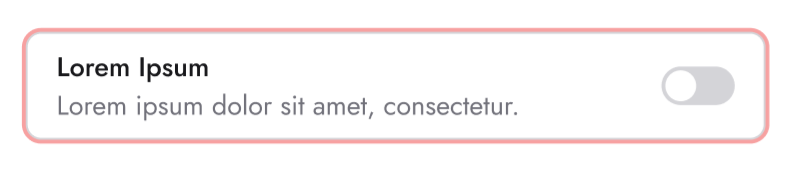
I'm using tailwind and Vue to make some reusable toggle component. Border of component is gray color, but plan is when I click on component, border will be red like on a image below (I'm using/trying using focus).
Problem is because I can use focus just on input and button, but I need focus on div tag
I have one div, inside is two paragraph and one input (type:checkbox). I tried with tabindex and it doesn't work, when I click in checkbox or input field (gray button) it doesn't focus. Only focuses when I click inside a component but not in checkbox field.
Code is
<template>
<div>
<div tabindex="1"
:
>
<div >
<div>
<h1 >
{{ titleToggle }}
</h1>
<p >
{{ subtitleToggle }}
</p>
</div>
<label >
<input
:value="toggleSwitch"
v-bind="$attrs" type="checkbox"
: @click="updateInput"
>
<span :
/>
</label>
</div>
</div>
</div>
</template>
Is anyone have advice, or maybe different way how to do it ?
CodePudding user response:
I don't really understand your question, but you may have a look at this from the tailwind documentation :
focus-within (:focus-within) : Style an element when it or one of its descendants has focus using the focus-within modifier:
<div >
<input type="text" />
</div>
https://tailwindcss.com/docs/hover-focus-and-other-states#focus