I have a picker like this:
Picker(languages[currentIndex].name,selection: $currentIndex){
ForEach(0..<languages.count, id: \.self){index in
Text(languages[index].name)
}
}
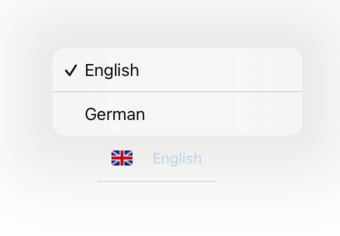
And it looks like this:
I'm trying to style the blue 'English' text that you see on the screenshot. So far I've tried to give some styling to the Text, and the Picker itself but I could not succeed it.
The picker is meant to be in menu style, so I can not change the pickerStyle to another one (i.e. wheel). I explicitly mentioned it because when I make it like this, it works:
Picker(languages[currentIndex].name,selection: $currentIndex){
ForEach(0..<languages.count, id: \.self){index in
Text(languages[index].name)
.font(.custom("Montserrat Medium", size:16))
}
}.pickerStyle(.wheel)
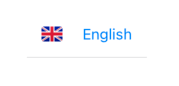
However, this is not what I'm looking for. I only need to style this blue "English" text:
Thanks in advance.
CodePudding user response:
As a workaround you can use Menu instead of Picker:
struct ContentView: View {
let languages = ["English", "German", "Spanish"]
@State private var currentIndex = 0
var body: some View {
Menu {
ForEach(0..<languages.count, id: \.self) { index in
Button {
currentIndex = index
} label: {
Text(languages[index])
}
}
} label: {
Text(languages[currentIndex])
.foregroundColor(.orange)
.bold()
}
}
}