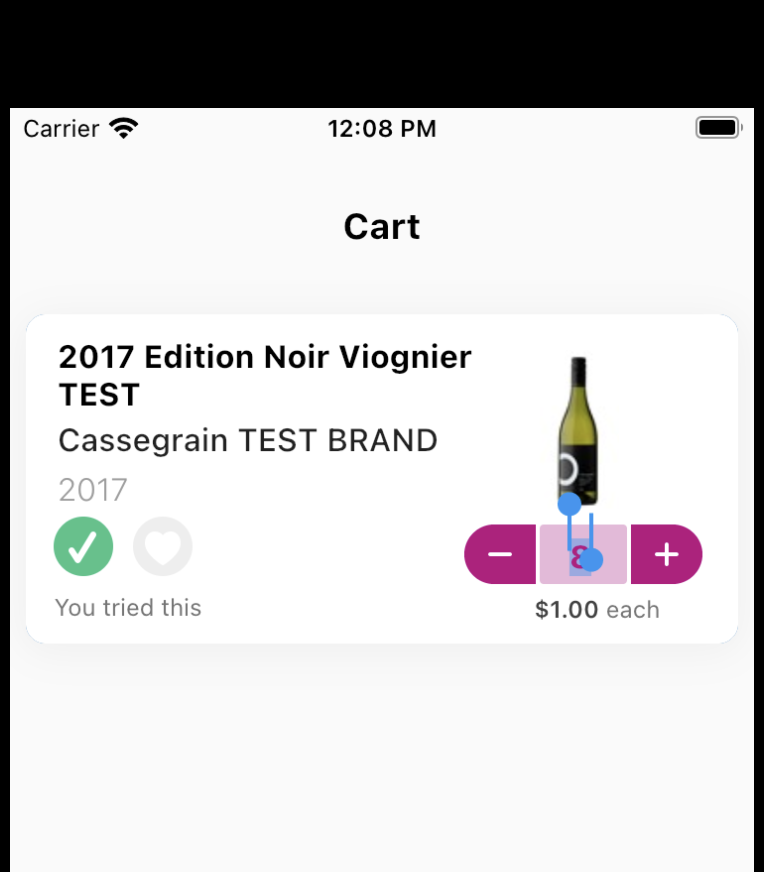
Screenshot of the issue and code in use below, the selection controls are above the textfield for some bizarre reason.
var textField = TextField(
selectionHeightStyle: BoxHeightStyle.max,
scrollPadding: EdgeInsets.only(bottom: MediaQuery.of(context).viewInsets.bottom 20 * 4),
textInputAction: TextInputAction.done,
keyboardType: TextInputType.numberWithOptions(signed: true, decimal: true),
decoration: InputDecoration(
border: InputBorder.none,
),
controller: textEditingController,
onTap: () {
Future.delayed(const Duration(milliseconds: 800), () {
textEditingController.selectAll();
});
},
onSubmitted: (newText) {
if (newText.length == 0) {
callback(0, true);
} else {
callback(int.parse(newText), true);
}
},
textAlign: TextAlign.center,
style: Theme.of(context).textTheme.headline4!.copyWith(
fontWeight: FontWeight.w700,
fontSize: 16.0,
color: WWColors.pinkBrandColor(),
),
);
return Padding(
padding: padding,
child: Container(alignment: Alignment.center, child: textField),
);
CodePudding user response:
In answer to my own question, this in the TextField attributes did the job in my case:
decoration: InputDecoration(
isDense: true, // important line
contentPadding: EdgeInsets.fromLTRB(0, 5, 0, 5),
border: InputBorder.none,
),
CodePudding user response:
Hi you can try create a custom widget for it to make the customisation as you required below is the simple example for the mentioned implementation.
class CounterWidget extends StatefulWidget {
final double width;
final double height;
final double spaceWidth;
final Color controlColor;
final Color valueColor;
final Function(int count) callback;
const CounterWidget({
Key? key,
required this.title,
required this.callback,
required this.controlColor,
required this.valueColor,
this.width = 50,
this.height = 30,
this.spaceWidth = 5,
}) : super(key: key);
final String title;
@override
State<CounterWidget> createState() => _CounterWidgetState();
}
class _CounterWidgetState extends State<CounterWidget> {
int count = 0;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Row(
children: [
//Incrementor
InkWell(
onTap: () {
setState(() {
count ;
//Callback method to expose the count to the higher hier archy.
widget.callback(count);
});
},
child: Container(
decoration: BoxDecoration(
color: widget.controlColor,
borderRadius: BorderRadius.only(
topLeft: Radius.circular(widget.height / 0.1),
bottomLeft: Radius.circular(widget.height / 0.1),
),
),
child: const Center(
child: Icon(
Icons.add,
color: Colors.white,
),
),
width: widget.width,
height: widget.height,
),
),
SizedBox(width: widget.spaceWidth),
Container(
color: widget.valueColor,
width: widget.width,
height: widget.height,
child: Center(
child: Text(
count.toString(),
style: const TextStyle(
color: Colors.white,
fontWeight: FontWeight.bold,
fontSize: 20,
),
),
),
),
SizedBox(width: widget.spaceWidth),
InkWell(
onTap: () {
if (count > 0) {
setState(() {
count--;
widget.callback(count);
});
}
},
child: Container(
width: widget.width,
height: widget.height,
decoration: BoxDecoration(
color: widget.controlColor,
borderRadius: BorderRadius.only(
topRight: Radius.circular(widget.height / 0.1),
bottomRight: Radius.circular(widget.height / 0.1),
),
),
child: const Center(
child: Icon(
Icons.remove,
color: Colors.white,
),
),
),
),
],
),
);
}
}