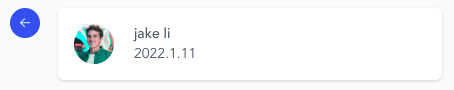
I am using tailwind to make a component as below
how to make the button in the vertical middle / center instead of positioning on the top.
<div >
<div >
<i ></i>
</div>
<div >
<div >
<div >
<a href="#" >
<img alt="profil" src="https://www.tailwind-kit.com/images/person/6.jpg" />
</a>
</div>
<div >
<div >
jake li
</div>
<div >
2022.1.11
</div>
</div>
<div >
</div>
<button >
</button>
</div>
</div>
CodePudding user response:
A little out of context, so here's a quick change for the button.
From:
<div >
<i ></i>
</div>
To:
<div >
<i >←</i>
</div>
Or:
<div >
<i >←</i>
</div>
You can test at https://play.tailwindcss.com and see if that's what you're looking for.
There are other details but for now that seems enough for the current question.