I want to update the RangeSlider values from the database. but I don't know how to do this please help to show and update the RangeSlider values from the database. I have two values from the database for RangeSlider to start and end which i set in getData() data but when I initialize the values in Rnageslider it gives me the error The argument type 'RangeValues?' can't be assigned to the parameter type 'RangeValues'. and also in RangeLabels(_currentRangeValues.start.round().toString(),_currentRangeValues.end.round().toString(),)
In RangeLabels it gives me an error:- The property 'start' can't be unconditionally accessed because the receiver can be 'null'. Try making the access conditional (using '?.') or adding a null check to the target ('!'). and same for end
values:- _currentRangeValues = RangeValues(data[0]['age1'], data[0]['age2']);
values which comes from databse:- 20 60 in getDData() function
here is my code:-
class Age extends StatefulWidget {
Age({Key? key}) : super(key: key);
@override
_Age createState() => _Age();
}
class _Age extends State<Age >{
var UsrID = Auth.prefs?.getString('usrid');
var data;
RangeValues? _currentRangeValues;
@override
void initState() {
super.initState();
getData();
}
getData() async{
var res = await http.get(Uri.https('www.*******.com',
'/index.php',{'act':'profile','UsrID': '${UsrID}'}));
data = jsonDecode(res.body);
print(data);
_currentRangeValues = RangeValues(data[0]['age1'], data[0]['age2']);
setState(() {});
print(res.body);
}
//RangeValues _currentRangeValues = RangeValues(30, 70);
@override
Widget build(BuildContext context){
return Scaffold(
Container(
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(
'Age',
style: TextStyle(
color: Color(0xff2c3531),
),
),
addVerticalSpace(10),
RangeSlider(
activeColor: Color(0xff8f9df2),
inactiveColor: Color(0xff9a9a9a),
values: _currentRangeValues!,
max: 100,
divisions: 5,
labels: RangeLabels(
_currentRangeValues!.start.round().toString(),
_currentRangeValues!.end.round().toString(),
),
onChanged: (RangeValues? values) {
setState(() {
_currentRangeValues = values;
});
},
),
],
),
)
}
Anyone, please help how to initialize dynamic data in `RangeValues
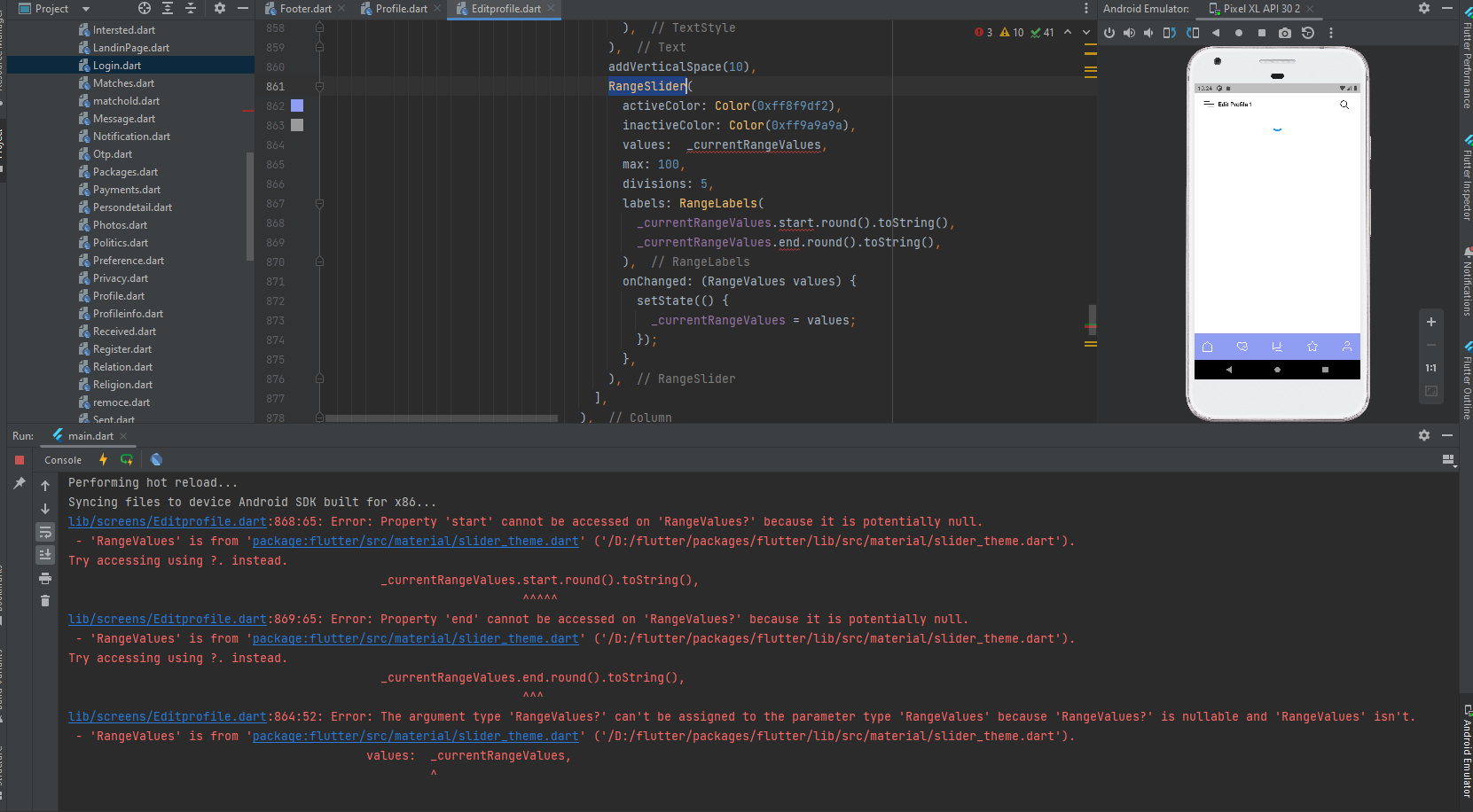
Here is error in RangeSlider() widget :- 
CodePudding user response:
You have to use Nullable types to avoid this issue.
change RangeValue to RangeValue?.
and you have to use ! at _currentRangeValue!.start.round().toString()
you can find more info on null safety Here
