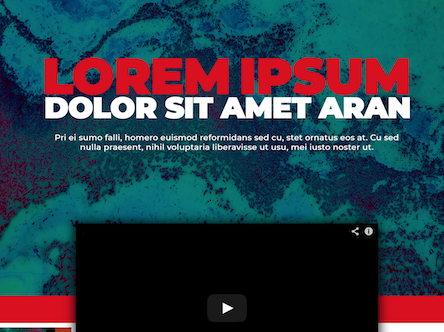
I am currently trying to add a red border to the top of a new section of a web page. I currently already have the first section I want done, but need to differentiate each section using a red border. I have provided an image / code to show you what I mean. If anyone can help that would be great!
Note: I am currently using an image from my own folder, so the CSS File url() will not show up for you if you try running the snippet.
/* Google Fonts */
@import url('https://fonts.googleapis.com/css2?family=Montserrat:wght@900&display=swap');
/* Global */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Montserrat', sans-serif;;
}
/* Banner Section */
.banner {
width: 100vw;
min-height: 55vh;
background: url(./images/HERO\ 1.jpg) no-repeat;
display: flex;
align-items: center;
justify-content: center;
background-size: cover;
background-position: bottom;
}
.content {
width: 90%;
text-align: center;
}
.content .title {
color: #de041c;
font-size: 65px;
font-weight: 800;
letter-spacing: 2.2px;
text-transform: uppercase;
margin-bottom: -20px;
}
.content .subTitle {
color: #fff;
font-size: 42px;
font-weight: 600;
text-transform: uppercase;
}
.content .sentence {
color: #fff;
font-size: 16px;
margin: 30px 0 0 0;
}<!DOCTYPE html>
<html lang="en">
<head>
<!-- Meta -->
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Assessment</title>
<!-- CSS -->
<link rel="stylesheet" href="styles.css">
</head>
<body>
<div >
<div >
<div >Lorem Ipsum</div>
<div >Dolar sit amet aran</div>
<div >Rerum quas delectus non ab eveniet nihil, eaque tempora incidunt blanditiis, molestias
sit,
unde id? Tempora eius illo labore officiis quis quae.</div>
</div>
</div>
<div >
<section>
</section>
</div>
</body>
</html>
CodePudding user response:
Use border-top property for your second section
.section-2 {
border-top: 40px solid red;
}
