I am trying to set out a page layout within a containing div. I've been back and forth over what combination of height, min-height, width, min-width, and position I need to do this - and additionally what the role of width, height, viewBox, and preserveAspectRatio would be on the svg. I've been fiddling for hours. Here is a minimal example:
<div id="container">
<div id="left-img"></div>
<div id="right-box">
<div id="header-text">
text text text text text
</div>
<div id="svg-container">
<svg style="background_color:red;"></svg>
</div>
</div>
</div>
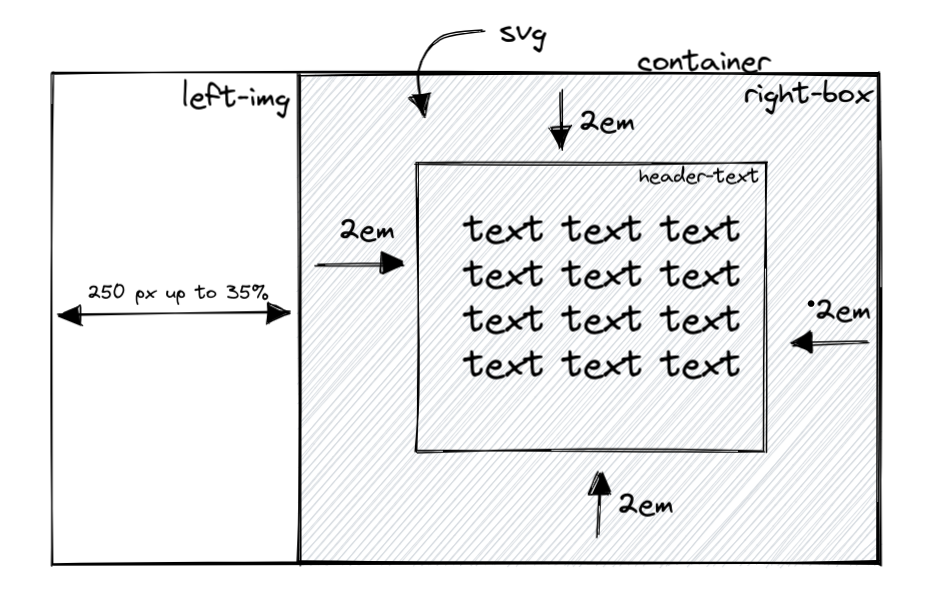
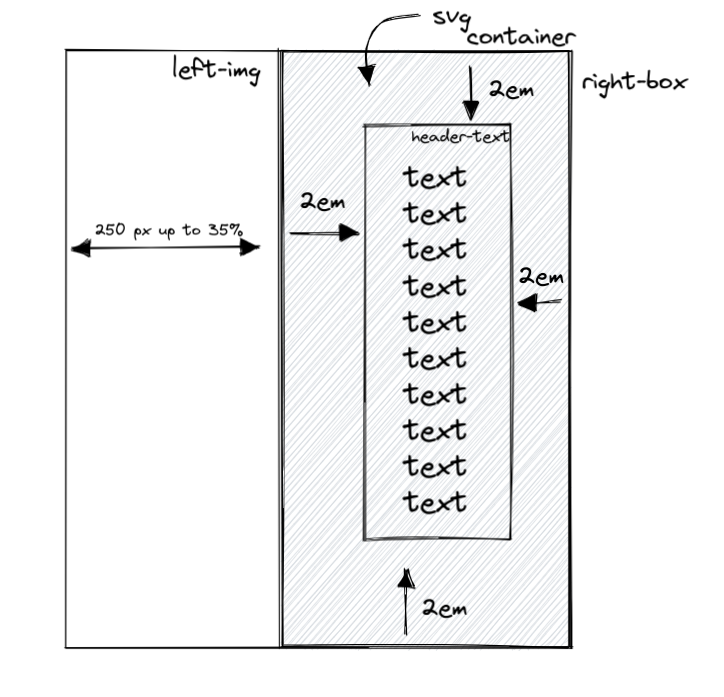
The requirements are that
left-imgis at least 250px widte and no more than 35% of the width ofcontainerleft-imgandright-boxtogether take the entire width ofcontainerand each be full heightcontainershould have height100vhunlessheader-textneeds more height for its contentsheader-textplus its margin should not overflowcontaineronto the next div in the layoutheader-textshould be set in by2emfrom the boundary ofright-box- the svg should be the full height and width of
right-boxand behindheader-text(plus the margin onheader-text) - when the window is resized, the svg should continue to fill the space behind
header-text - the svg should never have more height than the picture, even when the window is resized
The last requirement about svg size is key and the cause of much of my woe. Any ideas about what I should do achieve these requirements?
Edit - some drawings
CodePudding user response:
I have no idea what kind of layout you are doing! I hope I have met all the requirements.
For the SVG part, the only way I have found to respect the height of the image, is to use javascript, and you must at least know the height and width of the image (or if you use the TAG img, instead of background-image, you can get the dimensions automatically from javascript).
Check it in full screen, because otherwise it's not very easy to understand.
$(document).ready(function() {
function calcSVG() {
let imgHeight = 400;
let imgWidth = 300;
let ratio = imgWidth / imgHeight;
let svgHeight = $('#left-img').width() / ratio;
$('#svg-container svg').css('height', svgHeight 'px');
}
$(window).resize(function() {
calcSVG();
});
calcSVG();
let counter = 0;
let clearI = setInterval(function() {
$('#header-text span').append(' text text text text texttext text text text texttext text text text texttext text text text texttext text text text texttext text text text texttext text text text texttext text text text texttext text text text texttext text text text texttext text text text texttext text text text texttext text text text texttext text text text texttext text text text texttext text text text texttext text text text texttext text text text texttext text text text texttext text text text texttext text text text texttext text text text texttext text text text text');
counter ;
if (counter > 5) clearInterval(clearI);
}, 2000);
});body {
margin: 0px;
}
#container {
display: grid;
grid-template-columns: minmax(250px, 30%) 1fr;
min-height: 100vh;
background-color: red;
}
#left-img {
background-color: violet;
background-image: url('https://picsum.photos/300/400');
background-repeat: no-repeat;
background-size: contain;
}
#right-box {
position: relative;
background-color: green;
padding: 2em;
}
#header-text {
position: relative;
display: flex;
width: 100%;
height: 100%;
margin: auto;
justify-content: center;
align-items: center;
z-index: 2;
background-color: #ffffff75;
}
#header-text span {
font-size: 24px;
font-weight: bold;
text-align: justify;
margin: 15px;
}
#svg-container {
position: absolute;
top: 0px;
left: 0px;
right: 0px;
bottom: 0px;
z-index: 1;
}
#svg-container svg {
height: 100%;
width: 100%;
}<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<div id="container">
<div id="left-img"></div>
<div id="right-box">
<div id="header-text">
<span>text text text text text</span>
</div>
<div id="svg-container">
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 48 48" preserveAspectRatio="none">
<path d="M23.1,38.8L32.5,21h-7.2V9.2L15.5,27h7.6V38.8z M24,48c-3.3,0-6.4-0.6-9.3-1.9s-5.5-3-7.6-5.2c-2.2-2.2-3.9-4.7-5.2-7.7
S0,27.3,0,24c0-3.3,0.6-6.4,1.9-9.4s3-5.5,5.2-7.6s4.7-3.9,7.6-5.1S20.7,0,24,0c3.3,0,6.4,0.6,9.4,1.9s5.5,3,7.6,5.1
c2.2,2.2,3.9,4.7,5.1,7.6s1.9,6,1.9,9.4c0,3.3-0.6,6.4-1.9,9.3s-3,5.5-5.1,7.7c-2.2,2.2-4.7,3.9-7.6,5.2S27.3,48,24,48z"/>
</svg>
</div>
</div>
</div>