I want to achieve this:
For now, I have this:
This is my code:
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
class LogInEnterEmailPassword extends StatefulWidget {
const LogInEnterEmailPassword({Key? key}) : super(key: key);
@override
State<LogInEnterEmailPassword> createState() => _LogInEnterEmailPasswordState();
}
class _LogInEnterEmailPasswordState extends State<LogInEnterEmailPassword> {
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Color(0xffF6F6F6),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Text("Enter Email",
style: TextStyle(
fontSize: 25,
fontStyle: FontStyle.normal,
fontWeight: FontWeight.normal,
color: Color(0xff313640),
),),
Text("______________________________",
style: TextStyle(
fontSize: 25,
fontStyle: FontStyle.normal,
fontWeight: FontWeight.normal,
color: Color(0xff313640),
),),
Text("Enter Password",
style: TextStyle(
fontSize: 25,
fontStyle: FontStyle.normal,
fontWeight: FontWeight.normal,
color: Color(0xff313640),
),),
Text("______________________________",
style: TextStyle(
fontSize: 25,
fontStyle: FontStyle.normal,
fontWeight: FontWeight.normal,
color: Color(0xff313640),
),),
],
)
)
);
}
}
I tried using sizedBox(), but no luck, my design shows a lot of space and I don't like that, it doesn't look great in my opinion, so, I have to erase the MainAxisAlignment to achieve the first design? Or what properties do I have to write?
Thank you in advance
CodePudding user response:
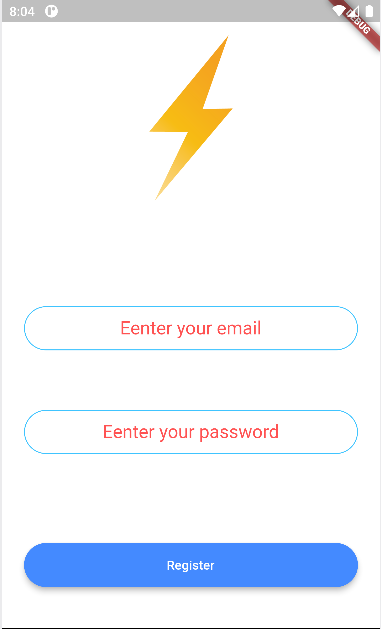
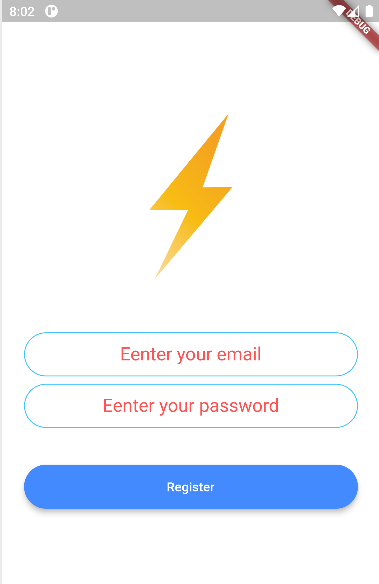
Could you try to change MainAxisAlignment from spaceEvenly to center? You could see the difference between them.
Actually, I fully use SizeBox to separate them with specific spaces.
mainAxisAlignment: MainAxisAlignment.spaceEvenly
mainAxisAlignment: MainAxisAlignment.center
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.white,
body: Padding(
padding: EdgeInsets.symmetric(horizontal: 24.0),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.stretch,
children: <Widget>[
Flexible(
child: Hero(
tag: 'logo',
child: Container(
height: 200.0,
child: Image.asset('images/logo.png'),
),
),
),
SizedBox(
height: 48.0,
),
TextField(
keyboardType: TextInputType.emailAddress,
textAlign: TextAlign.center,
onChanged: (value) {
email = value;
//Do something with the user input.
}, decoration: kTextFieldDecoration.copyWith(hintText: 'Eenter your email')),
SizedBox(
height: 8.0,
),
TextField(
obscureText: true,
textAlign: TextAlign.center,
onChanged: (value) {
password = value;
//Do something with the user input.
},
decoration: kTextFieldDecoration.copyWith(hintText: 'Eenter your password')),
SizedBox(
height: 24.0,
),
RoundButton(
title: 'Register',
colour: Colors.blueAccent,
onPressed: () async{
print(email);
print(password);
print('Register');
//Go to login screen.
// Navigator.pushNamed(context, RegistrationScreen.id);
try{
final newUser = await _auth.createUserWithEmailAndPassword(email: email, password: password);
if (newUser != null) {
Navigator.pushNamed(context, ChatScreen.id);
}
}
catch(e) {
print(e);
}
},
),
],
),
),
);