I am working on a Amazon clone with React.js but when I run my code
I don't see any content on the webpage
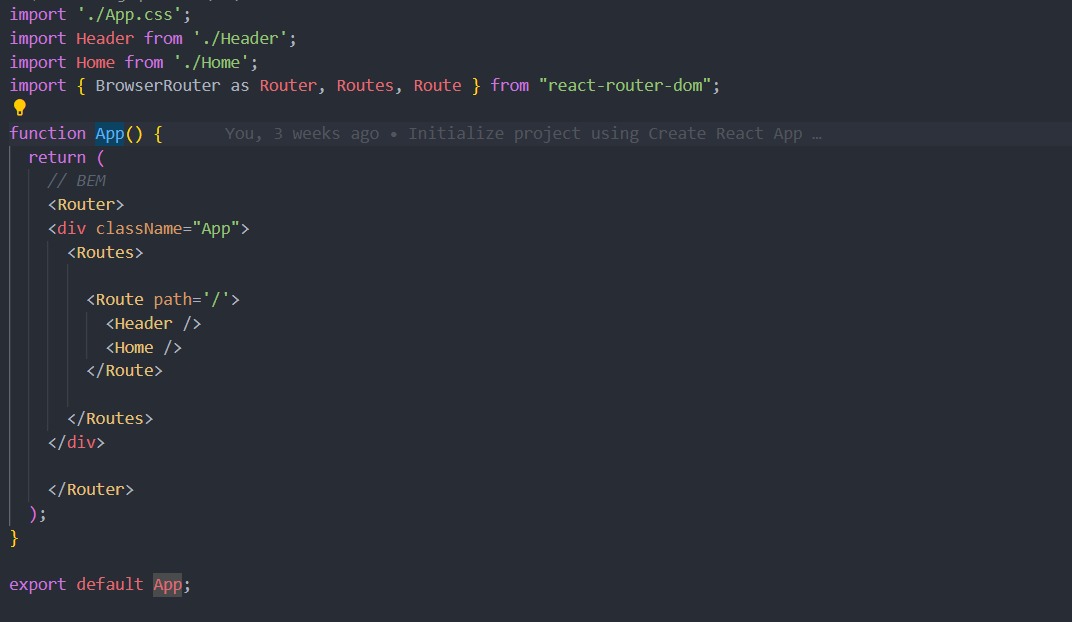
here is my code
And here is the webpage
CodePudding user response:
You have an error in your code. Open the console on your browser to checkout the error. [CTRL SHIFT I] in chrome.
CodePudding user response:
Open the console on your browser to checkout the error. [CTRL SHIFT C] in Mozila.
CodePudding user response:
Not sure which version of react router are you using.
Instead of passing elements as children, use the element props as mentioned in docs
Example:
<Route path="/" element={<><Header /><Home /></>} />
"Uncaught Error: [Header] is not a component. All component children of must be a or <React.Fragment>"
or try wrapping children with React.Fragment or <></>
<Route path="/">
<>
<Header />
<Home />
</>
</Route>