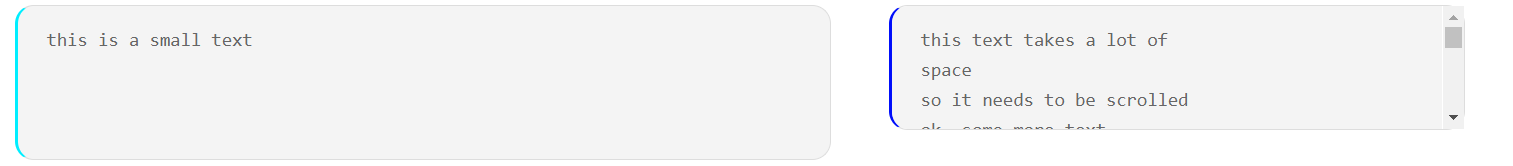
I have two <pre> elements, and I would like them to be on the same row with each other, so that I will be able to add more of those in the future as rows. I am not a professional in HTML, so I have found a solution which uses display: table-row and display: table-cell. It works almost perfectly, but the smaller <pre> increases in size and adds a lot of empty space to itself like this:
 I would like the element on the left to be just enough height to show the text, and the right element to have a fixed height.
I would like the element on the left to be just enough height to show the text, and the right element to have a fixed height.
Here is the code which I used for this screenshot:
CSS
<style>
pre {
background: #f4f4f4;
border: 1px solid #ddd;
border-left: 3px solid #00eeff;
color: #666;
page-break-inside: avoid;
font-family: monospace;
font-size: 15px;
line-height: 1.6;
margin-bottom: 1.6em;
overflow: auto;
padding: 1em 1.5em;
display: inline;
word-wrap: break-word;
border-radius: 1em;
width: 67vw;
height: 10px;
}
#two {
background: #f4f4f4;
border: 1px solid #ddd;
border-left: 3px solid #000efa;
color: #666;
page-break-inside: avoid;
font-family: monospace;
font-size: 15px;
line-height: 1.6;
margin-bottom: 1.6em;
margin-left: 3vw;
max-height: 30vh;
overflow: auto;
padding: 1em 1.5em;
display: block;
word-wrap: break-word;
border-radius: 1em;
width: 30vw;
height: 100px;
}
#row {
display: table-row;
}
pre, sam
{
display:table-cell;
}
#table {
table-layout: fixed;
}
</style>
HTML
<div id='table'>
<div id='row'>
<pre>
this is a small text
</pre>
<pre id='two'>
this text takes a lot of
space
so it needs to be scrolled
ok, some more text
and even more just to make sure
</pre>
</div>
</div>
CodePudding user response:
display:flex seems more appropriate here ;)
.row {display:flex;}
pre {
/*flex:1; optionnal */
background: #f4f4f4;
border: 1px solid #ddd;
border-left: 3px solid #00eeff;
color: #666;
page-break-inside: avoid;
font-family: monospace;
font-size: 15px;
line-height: 1.6;
margin-bottom: 1.6em;
overflow: auto;
padding: 1em 1.5em;
display: inline;
word-wrap: break-word;
border-radius: 1em;
width: 67vw;
height: 10px;
}
#two {
background: #f4f4f4;
border: 1px solid #ddd;
border-left: 3px solid #000efa;
color: #666;
page-break-inside: avoid;
font-family: monospace;
font-size: 15px;
line-height: 1.6;
margin-bottom: 1.6em;
margin-left: 3vw;
max-height: 30vh;
overflow: auto;
padding: 1em 1.5em;
display: block;
word-wrap: break-word;
border-radius: 1em;
width: 30vw;
height: 100px;
}<div class='row'>
<pre>
this is a small text
</pre>
<pre id='two'>
this text takes a lot of
space
so it needs to be scrolled
ok, some more text
and even more just to make sure
</pre>
</div>