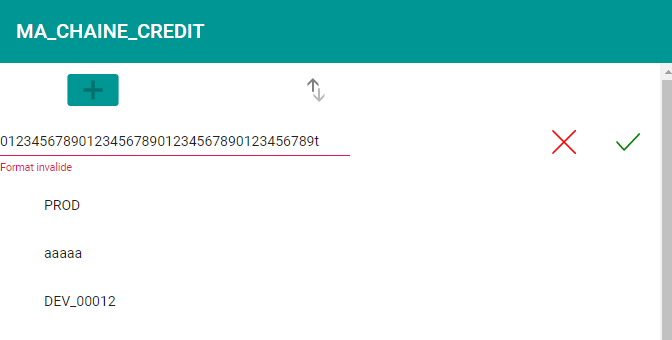
I m facing A mallessious issue with a simple form on my angular application.
I have the following
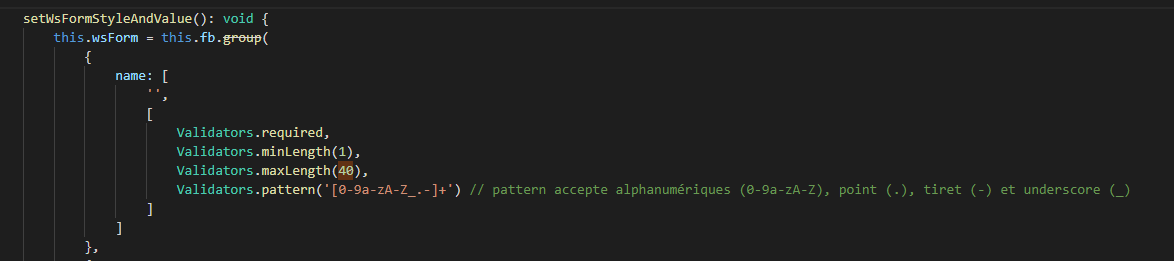
<mat-error *ngIf="errorControlsName.hasError('minLength') || !errorControlsName.hasError('maxLength')
|| errorControlsName.hasError('pattern')">{{ 'wsForm.errors.invalidFormat' | translate }}
</mat-error>
What Is blowing my ming why the error is triggered using the negation !errorControlsName.hasError('maxLength') For me it should be errorControlsName.hasError('maxLength')
m I miss understanding something ???
CodePudding user response:
Try using lowercase
.hasError('maxlength')
'minLength' probably only seems to work because your regex in 'pattern' already disallows it.