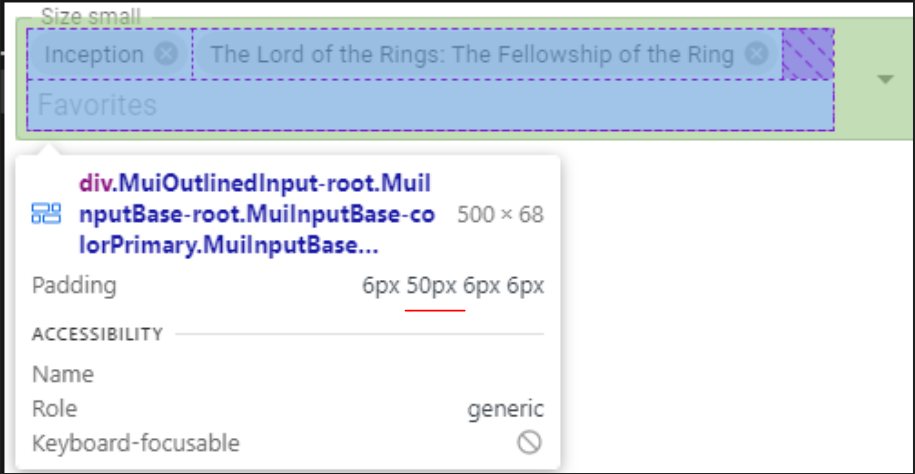
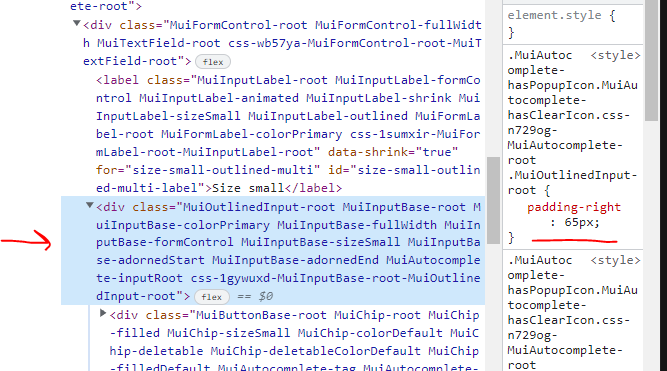
By default MUI adds, 65px of right padding to the outlined Autocomplete box. However, I would like to change the right padding to 50px as per my usecases. I am trying to override the right padding but no luck. Here is my sandbox where I tried changing the right padding of the Autocomplete input box - 

Can someone please suggest how to override the default right padding of the Autocomplete box ?
CodePudding user response:
You need to create a CSS file index.css import it inside index.tsx and add the following code:
.MuiAutocomplete-inputRoot {
padding-right: 50px !important;
}
You can change the
padding-rightto the required value.
It will override the default right padding of the Autocomplete box
The output:
Visit here to play around with the code.
CodePudding user response:
Simply change your sx attribute like this:
sx={{
"& .MuiOutlinedInput-root": {
paddingRight: "10px!important",
},
}}
Explanation: Your approach is right, but there are some problems that I'll try to correct step by step.
First of all, the & sign needs to be the first letter of the string followed by a space. For example:
"& .MuiAutocomplete-hasPopupIcon"
Second, You should target the classes one by one, like this:
sx={{
"& .MuiAutocomplete-hasPopupIcon": {
paddingRight: "50px"
},
"& .MuiAutocomplete-hasClearIcon":{
paddingRight: "50px"
},
"& .MuiAutocomplete-inputRoot":{
paddingRight: "50px"
},
}}
Third, You only need to select .MuiOutlinedInput-root class for your desired change.
And lastly, because (in this case) the classes in the nested component have higher specificity, You need to add !important keyword to finish the work.
See the MUI Documentations on how to customize nested components using the sx prop
CodePudding user response:
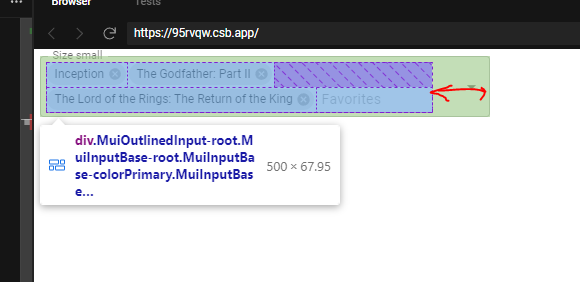
This padding (65px) exists for a good reason - in order to not allow input content to overflow the clear button at the end of the input. You can pass disableClearable prop to your Autocomplete component in order to have padding 6px from all sides but you will lose the clear button. Otherwise, just overriding the existing padding will lead to collisions between content and the clear button in UI.
<Autocomplete
disableClearable
multiple
...other props