i've been experimenting with the bootstrap grid system, than i encountred this issue with the "col-xxl" class, can you advise on why this happened and how to overcome this?
<style>
[class*="col"] {
padding: 1rem;
background-color: #33b5e5;
border: 2px solid #fff;
color: #fff;
}
</style>
<div role="alert">
A simple primary alert—check it out!
</div>
<div >
<div >
<div >
<div >col1-xxl</div>
<div >col2-xxl</div>
</div>
<div >col1-xl</div>
<div >col2-xl</div>
</div><div >
<div >col1-lg</div>
<div >col2-lg</div>
</div>
<div >
<div >col1-md</div>
<div >col2-md</div>
</div>
<div >
<div >col1-sm</div>
<div >col2-sm</div>
</div>
</div>
the code i worked on
CodePudding user response:
You had an additional row class wrapped around your div(s). Additionally, you forgot to wrap a row class around your col-xl. See code snippet below:
[class*="col"] {
padding: 1rem;
background-color: #33b5e5;
border: 2px solid #fff;
color: #fff;
}<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"/>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script>
<div >
<div >
<div >col1-xxl</div>
<div >col2-xxl</div>
</div>
<div >
<div >col1-xl</div>
<div >col2-xl</div>
</div>
<div >
<div >col1-lg</div>
<div >col2-lg</div>
</div>
<div >
<div >col1-md</div>
<div >col2-md</div>
</div>
<div >
<div >col1-sm</div>
<div >col2-sm</div>
</div>
</div>CodePudding user response:
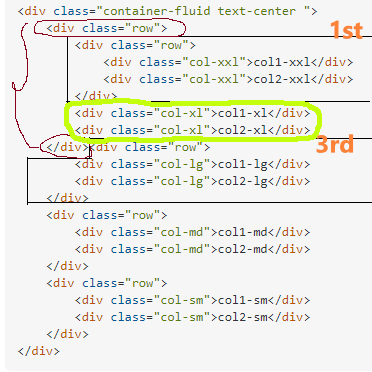
You have placed class row 2 times which at col-xxl and the same is missing above col-xl..
please refer snippet and code for your reference..
also I've attached snap for details..
[class*="col"] { padding: 1rem; background-color: #33b5e5; border: 2px solid #fff; color: #fff; }<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"/>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script>
<div role="alert">
A simple primary alert—check it out!
</div>
<div >
<div >
<div >col1-xxl</div>
<div >col2-xxl</div>
</div>
<div >
<div >col1-xl</div>
<div >col2-xl</div>
</div>
<div >
<div >col1-lg</div>
<div >col2-lg</div>
</div>
<div >
<div >col1-md</div>
<div >col2-md</div>
</div>
<div >
<div >col1-sm</div>
<div >col2-sm</div>
</div>
</div>Thanks..