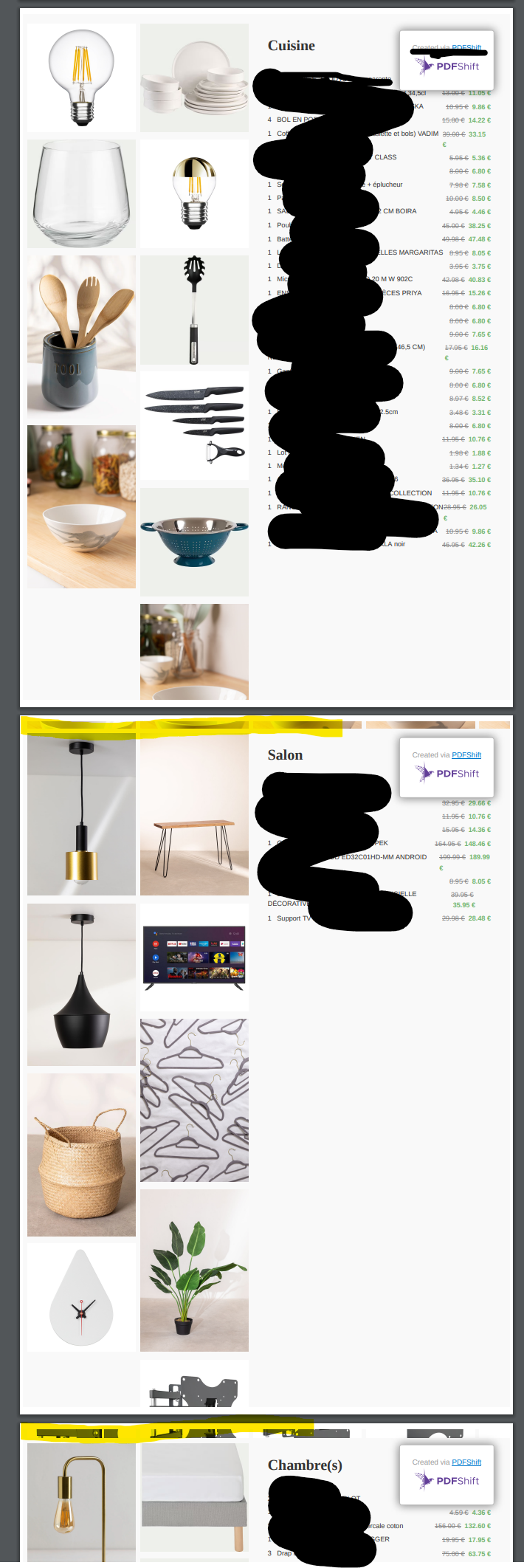
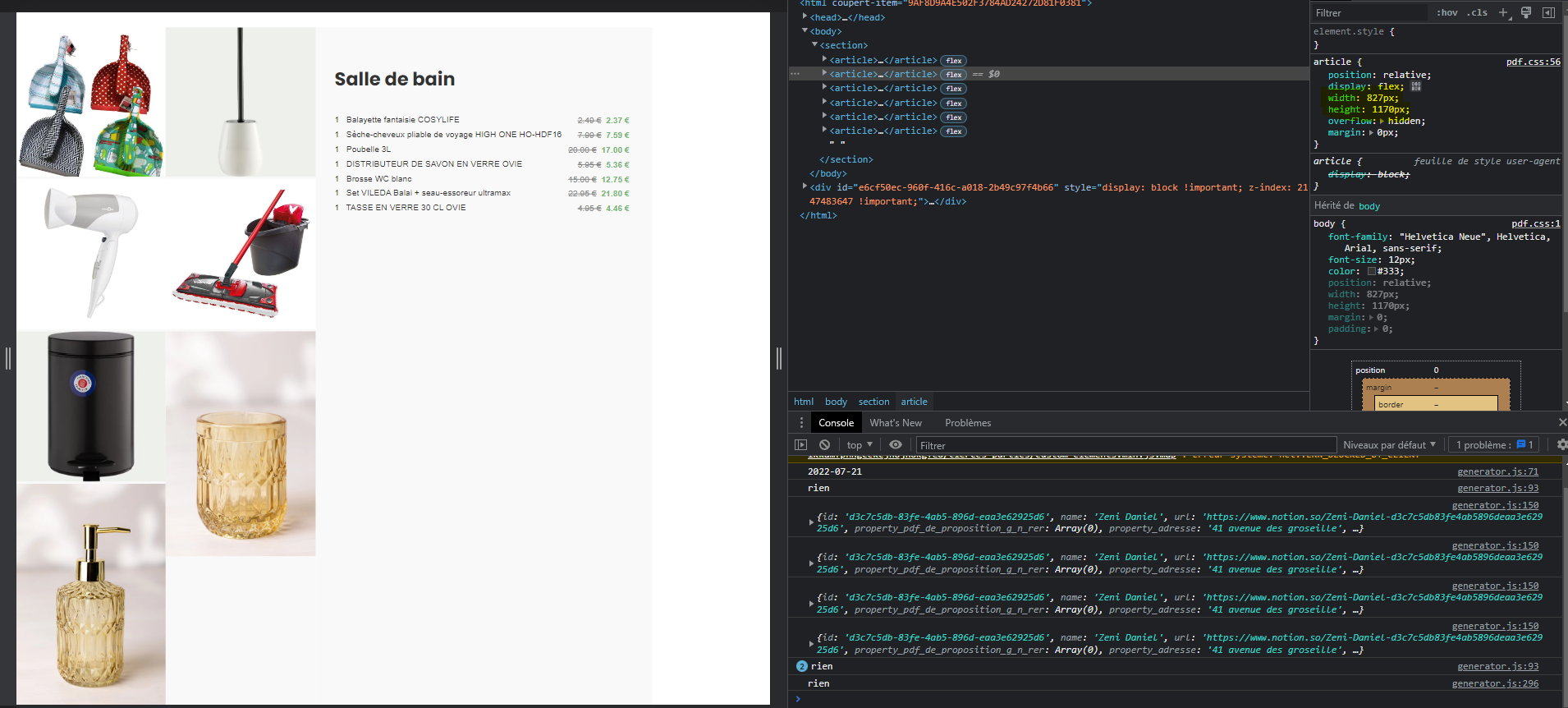
I have a visual bug when rendering my website in PDF. As you can see on the screen shot there is a shift in the images. But on the html rendering this shift is not present.
the link of the website to be transformed: 
PDF:
CodePudding user response:
You need a dedicated print style sheet to make reliable PDFs. use a media query to make a style sheet for print. In your markup have everything for one sheet of a4 in a container called something like .page. Then in your print style sheet, explore using @page to format the pdf.
in print.css
.page {
page-break-inside: avoid;
}
That should stop your layout within your container from breaking across two pages. Experiment with using real dimensions in your print style sheet to make everything fit on one page as you want. You can see what your pdf is going to look like by doing ctrl p to see the print preview, or actually saving to pdf from chrome.
That should start you in the right direction.
EDIT: some other pointers
put this to take the default margins off when printing
@page
{
size: auto; /* auto is the current printer page size */
margin: 0mm; /* this affects the margin in the printer settings */
}
Set your page container to nearly the size of the page you want to print
.page {
width:209mm;height:296mm;background-color:#fffffe;position:relative;border:1px solid transparent
}
CodePudding user response:
Thank you so much Mike it works perfectly.
CodePudding user response:
I still have a small bug, it makes me a page break every time